前提・実現したいこと
HTML,CSS,Javascriptで、アコーディオンを3つ掲載しているページがあります。
①アコーディオン1
②アコーディオン2
③アコーディオン3
複数開くようにしています。
アコーディオンはそれぞれ<div>で囲まれており
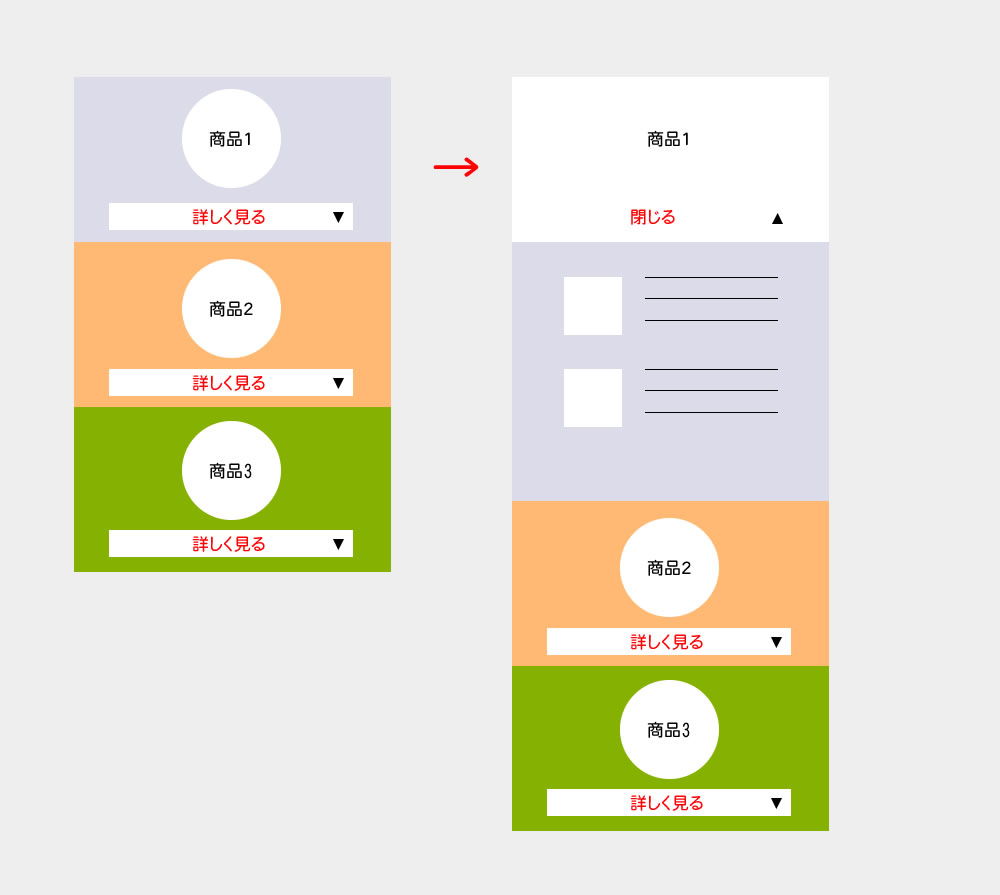
アコーディオン1を開くと1のアコーディオンが開き、アコーディオン1を囲っている背景(白に)が変わります。
アコーディオンは1つだけ開くようにしています。
そこで、例えばアコーディオン2をクリックしたとき、アコーディオン2の背景を変え、アコーディオン1の背景をもとに戻したいのです。
クリックした<div>を白にして、それ以外の背景をもとに戻したいです。
よろしくお願い申し上げます。
発生している問題・エラーメッセージ
アコーディオンは閉じますが、背景が変わりません。
該当のソースコード
html
1<script src="js/jquery-3.3.1.min.js"></script> 2 3 4<body> 5 6<div class="bgBox">ffffffffffffff 7 8<ul class="accordion"> 9 <li> 10 <p id="p1" class="ac1">アコーディオン1</p> 11 <ul class="inner"> 12 <li class="content1-1">コンテンツ1</li> 13 <li class="content1-2">コンテンツ2</li> 14 <li class="content1-3">コンテンツ3</li> 15 </ul> 16 </li> 17</ul> 18</div> 19 20 21 22<p> </p><p> </p> 23 24<div class="bgBox2">ffffffffffffff 25<ul class="accordion"> 26 <li> 27 <p id="p2" class="ac2">アコーディオン2</p> 28 <ul class="inner"> 29 <li class="content2-1">コンテンツ1</li> 30 <li class="content2-2">コンテンツ2</li> 31 <li class="content2-3">コンテンツ3</li> 32 </ul> 33 </li> 34</ul> 35</div> 36 37<p> </p><p> </p> 38 39 40<div class="bgBox3">ffffffffffffff 41<ul class="accordion"> 42 <li> 43 <p id="p3" class="ac3">アコーディオン3</p> 44 <ul class="inner"> 45 <li class="content3-1">コンテンツ1</li> 46 <li class="content3-2">コンテンツ2</li> 47 <li class="content3-3">コンテンツ3</li> 48 </ul> 49 </li> 50</ul> 51</div> 52 53 54<style> 55.accordion {text-align: center;} 56.accordion .inner {display: none;} 57.accordion p{cursor: pointer; padding: 10px;} 58.accordion p.ac1{background: #F50057;position: relative;} 59.accordion p.ac2{background: #FFEA00;position: relative;} 60.accordion p.ac3{background: #64DD17;position: relative;} 61.accordion .inner li{padding: 10px 0;} 62.accordion .inner li.content1-1{background: #F48FB1;} 63.accordion .inner li.content1-2{background: #F8BBD0;} 64.accordion .inner li.content1-3{background: #FCE4EC;} 65.accordion .inner li.content2-1{background: #FFF59D;} 66.accordion .inner li.content2-2{background: #FFF9C4;} 67.accordion .inner li.content2-3{background: #FFFDE7;} 68.accordion .inner li.content3-1{background: #C5E1A5;} 69.accordion .inner li.content3-2{background: #DCEDC8;} 70.accordion .inner li.content3-3{background: #F1F8E9;} 71 72p.ac1:after,p.ac2:after,p.ac3:after { 73 content: ""; 74 position: absolute; 75 right: 25px; 76 top: 38%; 77 transition: all 0.2s ease-in-out; 78 display: block; 79 width: 8px; 80 height: 8px; 81 border-top: solid 2px #fff; 82 border-right: solid 2px #fff; 83 -webkit-transform: rotate(135deg); 84 transform: rotate(135deg); 85} 86 87p.ac1.open:after,p.ac2.open:after,p.ac3.open:after { 88 -webkit-transform: rotate(-45deg); 89 transform: rotate(-45deg); 90 top: 45%; 91} 92 93 94 95.bgBox,.bgBox2,.bgBox3{ 96 background-color:white; 97 padding : 20px; 98 transition: all 0.2s ease-in-out; 99} 100.bgBox{ 101 background-color:orange; 102} 103.bgBox2{ 104 background-color:yellow; 105} 106.bgBox3{ 107 background-color:green; 108} 109.bgPink{ 110 background-color:pink; 111} 112.bgyellow{ 113 background-color:yellow; 114} 115.bggreen{ 116 background-color:green; 117} 118.bgwhite{ 119 background-color:white; 120} 121</style> 122<script> 123$(function(){ 124 125 //.accordionの中のp要素がクリックされたら 126 $('.accordion p').click(function(){ 127 128 //クリックされた.accordionの中のp要素に隣接する.accordionの中の.innerを開いたり閉じたりする。 129 $(this).next('.accordion .inner').slideToggle(); 130 131 //クリックされた.accordionの中のp要素以外の.accordionの中のp要素に隣接する.accordionの中の.innerを閉じる 132 $('.accordion p').not($(this)).next('.accordion .inner').slideUp(); 133 134 /*矢印の向きを変更*/ 135 $(this).toggleClass('open'); 136 137 //クリックしたaccordion-title以外の全てのopenを取る 138 $("p.ac1,p.ac2,p.ac3").not(this).removeClass("open"); 139 140 }); 141}); 142 143 144 145$(function(){ 146 147$("#p1").click(function() { 148 // cssで背景色を切り替え 149 $(".bgBox").toggleClass("bgwhite"); 150 }); 151 152$("#p2").click(function() { 153 // cssで背景色を切り替え 154 $(".bgBox2").toggleClass("bgwhite"); 155 }); 156 157$("#p3").click(function() { 158 // cssで背景色を切り替え 159 $(".bgBox3").toggleClass("bgwhite"); 160 }); 161 162 163}); 164</script> 165 166 167 168</body> 169
試したこと
.not($(this)) を様々使ってみましたがだめでした。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー