table要素のthへのwidthの指定について、お聞きしたいことがあります。
以下は該当のコードになります。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <title>情報入力</title> 6 <link rel="stylesheet" href="/css/styles.css"> 7</head> 8<body> 9 <!-- <header> 10 <div class="header_top"> 11 <a class="svg_header_logo" href="http://localhost"></a> 12 <p>テスト</p> 13 </div> 14 <div class="clearfix vets_number"> 15 <p><span class="font_bold">医院TEL</span><a href="000-0000-0000">000-0000-0000</a></p> 16 </div> 17 <div class="purpose"> 18 <p>情報入力</p> 19 </div> 20 </header> --> 21 <div class="top_content"> 22 <!-- <ul class="page_list"> 23 <li> 24 <i class="check_circle_svg"></i> 25 <p>来院目的</p> 26 </li> 27 <li>»</li> 28 <li> 29 <i class="check_circle_svg"></i> 30 <p>予約日選択</p> 31 </li> 32 <li>»</li> 33 <li> 34 <i class="check_circle_svg"></i> 35 <p>予約時間選択</p> 36 </li> 37 <li>»</li> 38 <li> 39 <i class="black_circle_svg"></i> 40 <p>情報入力</p> 41 </li> 42 <li>»</li> 43 <li> 44 <i class="circle_svg"></i> 45 <p>入力確認</p> 46 </li> 47 <li>»</li> 48 <li> 49 <i class="circle_svg"></i> 50 <p>登録完了</p> 51 </li> 52 </ul> --> 53 <div class="input_info_box"> 54 <h3 class="infomation_title">下記の情報を入力してください</h3> 55 <table class="input_info_table"> 56 <tr><th>来院目的</th><td>初めての来院(初めて〇〇〇動物病院に来院さ…</td></tr> 57 <tr><th>希望日時</th><td>2019年07月01日(月)10時00分</td></tr> 58 </table> 59 60 </div> 61 62 63</div> 64 65 66 67 68</body> 69</html>
css
1body{ 2 margin:0; 3} 4/* 5p{ 6 margin:0; 7} 8 9ul{ 10 list-style:none; 11} 12 .header_top { 13 width:100%; 14 height:45px; 15 background-color:#1625d9ad; 16 height:45px; 17 border-bottom:2px solid #497797; 18} 19.header_top a { 20 background:no-repeat; 21 display: block; 22 height:50px; 23 width:11%; 24 float:left; 25 background-image:url(../images/top_logo.svg); 26} 27.header_top p{ 28 padding-top:10px; 29 text-align:center; 30 color:white; 31 margin:0; 32 padding-right:11%; 33 font-weight:bold; 34} 35.clearfix:after{ 36 37 content:""; 38 display:block; 39 height:0; 40 clear:both; 41 visibility:hidden; 42 43} 44 45.vets_number{ 46 width:100%; 47 text-align:center; 48 background-color:#f8ce82; 49 border-bottom:1px solid #8d8d88d6; 50} 51 52 53.font_bold{ 54 font-weight: bold; 55} 56 57.vets_number p{ 58 margin-right:10%; 59} 60 61.vets_number a{ 62 margin-left:15px; 63} 64.purpose{ 65 width:100%; 66 height:40px; 67 text-align:center; 68 background-color:#bebeb82e; 69 border-bottom:1px solid #aaaaa4b8; 70} 71.purpose p { 72 line-height:2.5; 73 74} 75.black_circle_svg{ 76 height: 20px; 77 display: block; 78 width: 20px; 79 background:url('../images/black_point.svg'); 80} 81 82.circle_svg{ 83 height: 20px; 84 display: block; 85 width: 20px; 86 background:url('../images/circle.svg'); 87} 88 89.page_list{ 90 display:flex; 91 justify-content: center; 92} 93.page_list li:not(:nth-child(3)):not(:nth-child(5)) i{ 94 margin-left:16px; 95} 96.page_list li:nth-child(3) i{ 97 margin-left:25px; 98} 99.page_list li:nth-child(5) i{ 100 margin-left:30px; 101} 102 103.page_list p{ 104 font-size:0.85em; 105} 106 107.top_content{ 108 width:34%; 109 margin:0 auto; 110} 111 112.choose_purpose{ 113 text-align:center; 114 font-size:20px; 115} 116 117.choose_btn:not(:hover){ 118 background: -webkit-linear-gradient(top, #f69000 50%, #fdb140); 119} 120 121.choose_btn{ 122 width:70%; 123 text-align:left; 124 cursor:default; 125 margin: 0 auto; 126 margin-left: 55px; 127 margin-bottom: 8px; 128 color: #fff; 129 background-color: #ff5e00; 130 border-radius: 3px; 131 box-shadow: 0px 0px 2px #7e8183e6; 132 border:1px solid #c59336; 133 font-size:14px; 134 display:block; 135 text-decoration:none; 136 text-shadow:0 1px 0 #ba3a00; 137} 138.index_purpose_button{ 139 width:100%; 140 141} 142 */ 143/* 144.check_circle_svg{ 145 height: 20px; 146 display: block; 147 width: 20px; 148 background-image:url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/PjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxMy4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDE0OTQ4KSAgLS0+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHZlcnNpb249IjEuMSIgaWQ9IiYjeDMwRUM7JiN4MzBBNDsmI3gzMEU0OyYjeDMwRkM7XzEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iMjBweCIgaGVpZ2h0PSIyMHB4IiB2aWV3Qm94PSIwIDAgMjAgMjAiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDIwIDIwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+PGNpcmNsZSBzdHlsZT0iZmlsbDojRkZFQkNEO3N0cm9rZTojRUM2QzFGO3N0cm9rZS13aWR0aDozOyIgY3g9IjEwIiBjeT0iMTAiIHI9IjguNSIvPjxsaW5lIHN0eWxlPSJmaWxsOm5vbmU7c3Ryb2tlOiMwREM0NDI7c3Ryb2tlLXdpZHRoOjM7c3Ryb2tlLWxpbmVjYXA6cm91bmQ7IiB4MT0iNi42IiB5MT0iMTAuOCIgeDI9IjguOCIgeTI9IjEyLjgiLz48bGluZSBzdHlsZT0iZmlsbDpub25lO3N0cm9rZTojMERDNDQyO3N0cm9rZS13aWR0aDozO3N0cm9rZS1saW5lY2FwOnJvdW5kOyIgeDE9IjE0LjMiIHkxPSI2LjkiIHgyPSI5LjEiIHkyPSIxMyIvPjwvc3ZnPg=="); 149} 150 151.calendar_title{ 152 text-align: center; 153 font-size:20px; 154} 155.reserve_explain_box{ 156 text-align:center; 157 border:1px solid orange; 158 border-radius:3px; 159} 160 161.reserve_explain_box p{ 162 border-bottom:1px solid #c6c5c5; 163 background-color:#ffd17d; 164 font-size:20px; 165 margin-bottom:7px; 166} 167 168.explain_blue_circle{ 169 color:#6ea1ff; 170 171} 172.left_reserve_explain{ 173 margin-right:90px; 174} 175.is_reservation{ 176 margin:7px; 177} 178.right_reserve_explain{ 179 display:inline-block; 180 margin-bottom:5px; 181} */ 182 183/* .calendar_table{ 184 border-collapse: collapse; 185 border: solid 2px orange; 186 width:100%; 187} 188 189.next_calendar{ 190 display:inline-block; 191} 192.calendar_list_title { 193 text-align:center; 194 margin:10px 0; 195} 196.current_calendar_day{ 197 display:inline-block; 198 text-align:center; 199 width:60%; 200 margin-left:63px; 201 font-size:19px; 202} 203.next_calendar input[type="submit"]{ 204 padding:3px 38px; 205 background-color: orange; 206 border: solid 1px #aa7b34; 207 background: -webkit-linear-gradient(top, #faa200 50%, #ffba54); 208 /* color: #fff; */ 209 /* border-radius: 3px; 210} */ 211/* .next_calendar input[type="submit"]:hover{ 212 background:none; 213 background:-webkit-linear-gradient(top, #ec6b0f 50%, #cf8648) 214} 215 216.day{ 217 background-color:#FFC746; 218} 219th{ 220 font-weight:normal; 221} 222.sunday{ 223 color:red; 224} 225.saturday{ 226 color:#5796f4; 227} 228td{ 229 230 border : 1px solid orange; 231 width:66px; 232 233} 234 235.reserved_date{ 236 text-align:center; 237 font-size:16px; 238 font-weight:800; 239} 240 241.calendar_day_p{ 242 padding-left:5px; 243} 244.calendar_button:hover{ 245 background:none; 246 background:linear-gradient(to bottom,#d3d2d2,silver 50%,#afafaf); 247 248} 249 250.calendar_button{ 251 background:linear-gradient(to bottom,#f3f3f3,#e2e2e2 50%,#d1d1d1); 252 background-color:#d1d1d1; 253 width: 53px; 254 height: 31px; 255 border: 1px solid silver; 256 border-radius:3px; 257 margin-left:6px; 258 color:#6ea1ff; 259 margin-bottom:3px; 260 261} 262 263.back_button{ 264 margin: 20px 180px; 265 color: white; 266 text-shadow: 0 1px 0 #8d0909; 267 width: 26%; 268 background: linear-gradient(to bottom,#f07e7e,#ec5757 50%,#ff0000); 269 border: 1px solid #d1001d; 270 border-radius: 3px; 271 height: 30px; 272} 273 274.back_button:hover{ 275 background:none; 276 background:linear-gradient(to bottom,#db0b0b,#bc3232 50%,#a82e2e); 277} 278 279.back_calendar{ 280 width:20%; 281 display:inline-block; 282} 283.back_calendar input[type="submit"]{ 284 padding:3px 38px; 285 background-color: orange; 286 border: solid 1px #aa7b34; 287 background: -webkit-linear-gradient(top, #faa200 50%, #ffba54); 288 border-radius: 3px; 289} */ 290/* 291.back_calendar input[type="submit"]:hover{ 292 background:none; 293 background:-webkit-linear-gradient(top, #ec6b0f 50%, #cf8648); 294} 295.next_title_day{ 296 width: 31%; 297 display: inline-block; 298 margin: 0 36% 0 11%; 299 font-size: 19px 300} 301.reservation_title_letter{ 302 text-align:center; 303} 304.reservation_title_letter h3{ 305 margin-bottom: 7px; 306 font-size: 18px; 307} 308.reservation_title_letter p{ 309 font-weight:600; 310} 311 312.is_reservation_time{ 313 margin:7px; 314 color:red; 315} 316.reserve_time_list p{ 317 display:inline-block; 318 319} 320.reserve_status{ 321 border: 1px solid orange; 322 margin-top:20px; 323} 324.reserve_status_left{ 325 margin-right:30px; 326} 327.reserve_status p{ 328 background-color: #ffce75; 329 padding: 3px 22px 0 22px; 330 line-height: 3; 331 height: 50px; 332 border-right:1px solid orange; 333 334 335 336} 337.reserve_status form{ 338 display:inline-block; 339 width: 145px; 340 text-align: center; 341} 342 343.flex{ 344 display: flex; 345} 346.reserved_time_button{ 347 width:73px; 348 height:33px; 349 margin:10px 0; 350} 351.reserve_status .no_reservation{ 352 background:none; 353 width: 145px; 354 text-align:center; 355 padding:0; 356 border-right:none; 357 color:red; 358} */ 359 360table.input_info_table { 361 border-collapse: collapse; 362 border-spacing: 0; 363 width:600px; 364 table-layout: fixed; 365} 366 367 368.input_info_table th, .input_info_table td { 369 border: 1px solid orange; 370 padding: 3px 10px; 371 font-size: 14px; 372 height: 34px; 373} 374.input_info_table th { 375 /* border: 1px solid orange; */ 376 padding: 3px 10px; 377 background-color: #ffce75; 378 width: 40px; 379 text-align: right; 380} 381.input_info_table td { 382 margin: 10px 21px 9px 7px; 383} 384.input_info_box{ 385 text-align:center; 386} 387
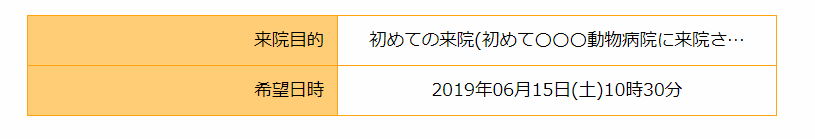
上記コードを実行した結果は以下になります。

疑問な点なのですが、クラス「.input_info_table th」に対して、width200pxを指定しているにも関わらず、「th」のwidthは「431.2」になっているという点です。
そして、今度はwidthに「40px」と指定しますと以下のようになりました。

今度はwidthが248pxになりました。確かに、widthは狭くなっているのですが、設定値よりも大きくなってしまっています。
こちらの現象につきまして、解決法などご存じの方いらっしゃいましたら、教えて頂きましたら幸いです。
よろしくお願いします。
追記です
該当の画像のtable部分のHTML,CSS以外の原因の可能性もあります為、全てのHTML及びCSSを記載いたします。
該当の部分以外はコメントアウトしてあります。
回答4件
あなたの回答
tips
プレビュー






