早めに答えが知りたいので、再度ご質問させていただきます。
念のために全文を記載しております。
見づらいコードで申し訳ありませんが、アドバイスをいただければと思っております。
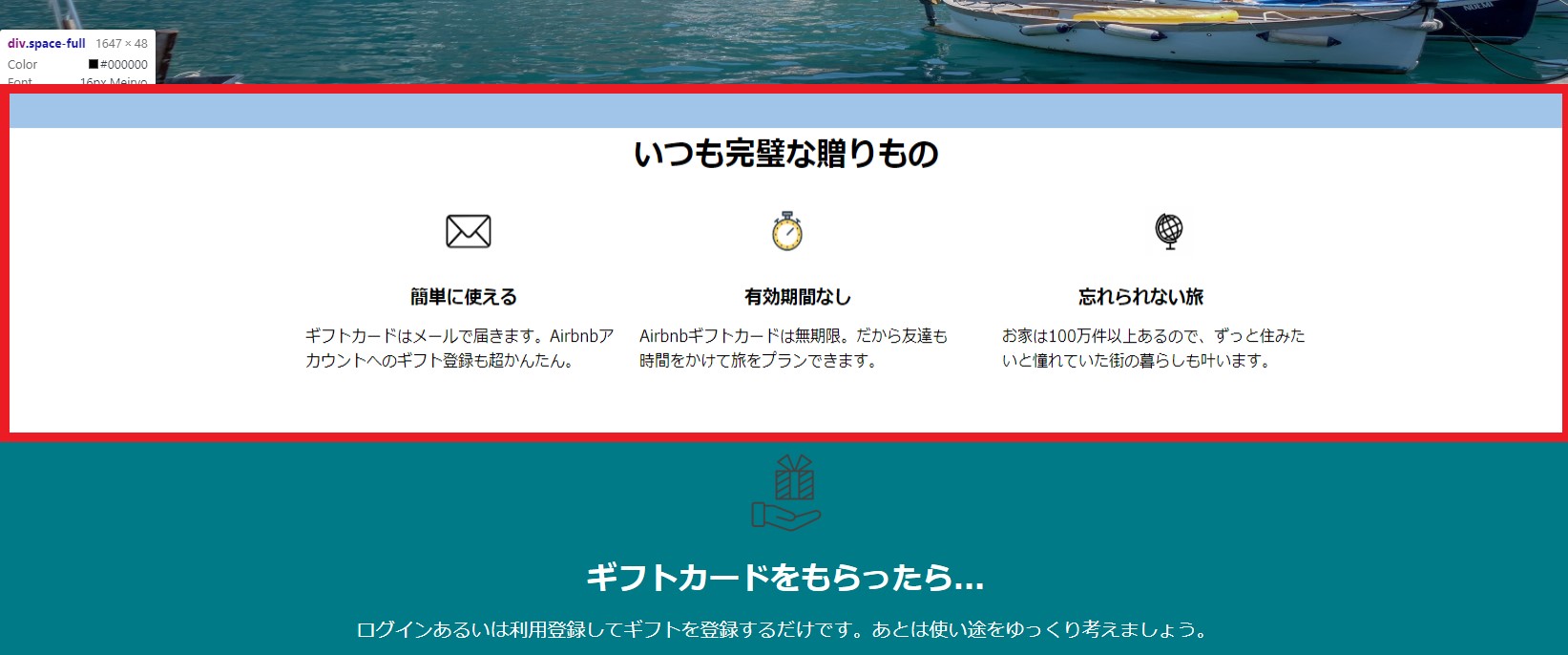
画像を見ていただければ、ご理解いただけるかと思いますが、
赤太字で いつも完璧な贈りもの と書いている上のdiv class="space-full"で囲んだところが、
実際の失敗画像では、赤枠の部分が狭くなっています。
理想のイメージ画像のように
img要素
<div class="space-full"> h2要素 p要素 div </div>img要素
divで囲んだ要素を綺麗に囲いたいのですが、うまくいきません。
div class="space-full"に高さを加えようとして、height:500px;などとしましたが、
これでは無理やり高さを調整している気がして、別の方法を探しています。
自動的に調整できるようなコマンドがあれば、それを使いたいのですが、
height:auto;と試しましたが、何も起こりませんでした。
この理由も分からないので、どなたか教えていただきたいと思っております。
(デベロッパーツールの中身も確認しましたが、複雑で分かりませんでした。)
※補足ですが、JavaScript文が入っていますが、これはBootstrapというツールを利用しているからです。
【理想の全体のイメージURL】
https://www.airbnb.jp/gift
※HTML・CSS練習のためこのサイトを模写しております。
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <title>現地の人から借りる家、体験&スポット-Airbnb</title> <link rel="stylesheet" href="css/style.css" type="text/css"> <link rel="icon" href="image/image1.png"> <!-- <link href="../Sublime3/css/bootstrap.min.css" rel="stylesheet" type="text/css"> --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="mokuji"> <img src="image/image1.png" width="60px" height="48px" alt="目次"> </div> <div class="search-bigbox"> <div class="search-box"> <input id="text-searchbox" type="text" name="search" value="探す" size="40px" > <div class="search"> <img src="image/image2.png" width="18px" height="18px" alt="探す"> </div> </div> </div> <div class="boxbutton"> <button type="button" name="ホスト" class="host1"> <p>ホストをはじめる</p> </button> <button type="button" name="ヘルプ" class="help2"> <p>ヘルプ</p> </button> <button type="button" name="登録" class="regist3"> <p>登録する</p> </button> <button type="button"name="ログイン" class="login4"> <p>ログイン</p> </button> </div> <!--画像挿入--> <div class="trip"> <img src="image/image4.jpg" width="1920px" height="680px" alt="旅行"> <div class="tripgift"> <p id="tp"><strong>旅を贈ろう。</strong></p> Airbnbギフトカードで、世界を身近に<br><br> <input id="submit_button" type="submit" value="ギフトカード登録"> </div> </div> <br><br> <div class="space-full"> <div class="space-top3"> <h2>いつも完璧な贈りもの</h2> <div class="space-top3-2"> <div class="mail"> <img src="image/image5.png" width="50px" height="50px" alt="メール"> <h3>簡単に使える</h3> <p>ギフトカードはメールで届きます。Airbnbア<br>カウントへのギフト登録も超かんたん。</p> </div> <div class="watch"> <img src="image/image6.png" width="50px" height="50px" alt="時計"> <h3>有効期間なし</h3> <p>Airbnbギフトカードは無期限。だから友達も時間をかけて旅をプランできます。</p> </div> <div class="earth"> <img src="image/image7.png" width="50px" height="50px" alt="地球儀"> <h3>忘れられない旅</h3> <p>お家は100万件以上あるので、ずっと住みたいと憧れていた街の暮らしも叶います。</p> </div> </div> </div> </div> <div class="page-container-full"> <br><br> <img src="image/image8.png" width="100px" height="100px" alt="プレゼント"> <h2>ギフトカードをもらったら...</h2> <p>ログインあるいは利用登録してギフトを登録するだけです。あとは使い途をゆっくり考えましょう。</p> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="../Sublime3/js/bootstrap.min.js"></script> </body> </html>
.mokuji{ position:absolute; top:20px; left:10px; } .search{ position:absolute; top:15px; left:10px; } .search-bigbox{ position:relative; top:-15px; left: 80px; width:350px; height:48px; background-color:rgba(0,0,0,0); box-shadow: rgba(0,0,0,0.1) 0px 2px 4px; border-width:1px; border-style: solid; border-color: rgb(235,235,235); border-image: initial; border-radius: 4px; } input#text-searchbox{ position:absolute; top:15px; left:45px; font-size:16px; font-weight:bold; color:gray; background-color:transparent; border:0px; } .boxbutton{ position:relative; display:flex; justify-content:flex-end; top:-90px; } .host1{ position: relative; display:inline-block; width:150px; height:50px; font-size:14px; font-weight:bold; background-color:transparent; border:0px; } .host1:hover{ border-top:0; border-bottom:2px solid; border-left:0; border-right:0; border-bottom-color:gray; } .help2{ position: relative; display:inline-block; width:120px; height:50px; font-size:14px; font-weight:bold; background-color:transparent; border:0px; } .help2:hover{ border-top:0; border-bottom:2px solid; border-left:0; border-right:0; border-bottom-color:gray; } .regist3{ position: relative; display:inline-block; width:120px; height:50px; font-size:14px; font-weight:bold; background-color:transparent; border:0px; } .regist3:hover{ border-top:0; border-bottom:2px solid; border-left:0; border-right:0; border-bottom-color:gray; } .login4{ position: relative; display:inline-block; width:120px; height:50px; font-size:14px; font-weight:bold; background-color:transparent; border:0px; } .login4:hover{ border-top:0; border-bottom:2px solid; border-left:0; border-right:0; border-bottom-color:gray; } .trip{ position:relative; top:40px; } .tripgift{ position:absolute; top:150px; left:300px; text-align:center; color:white; } p#tp{ font-size:48px; } input#submit_button{ position: absolute; font-family: Circular, -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", sans-serif; width:200px; height:50px; left:0px; font-weight:bold; font-size:16px; color:#484848; text-align:center; background-color:#fff; } .space-full{ position: relative; width: auto; } .space-top3{ position: relative; display:flex; justify-content: center; margin-left: auto; margin-right: auto; } .space-top3 h2{ position: absolute; font-size:32px; font-weight:bold; font-style:solid; text-align:center; } .mail{ position:absolute; display:inline-block; box-sizing: border-box; margin-left: auto; margin-right: auto; top: 100px; left: 450px; } .mail h3{ position:absolute; left:-20px; } .mail p{ position:absolute; width: 350px; top:100px; left:-130px; } .watch{ position:absolute; display:inline-block; margin-left: auto; margin-right: auto; top: 100px; left: 800px; } .watch h3{ position:absolute; left:-20px; } .watch p{ position:absolute; width: 330px; top:100px; left:-130px; } .earth{ position:absolute; display:inline-block; margin-left: auto; margin-right: auto; top: 100px; left: 1200px; } .earth h3{ position:absolute; width:330px; left:-70px; } .earth p{ position:absolute; width: 330px; top:100px; left:-150px; } .page-container-full{ position:relative; background-color:#007a87; top:300px; width:auto; height:400px; display:flex; justify-content:center; } { position: absolute; top: 50px; } .page-container-full img{ position: absolute; top:10px; } .page-container-full h2{ position: absolute; top:100px; width:auto; height:50px; font-size:32px; font-weight:bold; color:#fff; } .page-container-full p{ position: absolute; top:170px; width: auto; height: 20px; font-size:20px; color:#fff; }
回答3件
あなたの回答
tips
プレビュー