#前提・実現したいこと
1.会計業務と債務管理件数に数字を入力すると右側の値段が自動計算され、また下の月額合計に全ての合計が表示される仕組みにしたい。
2.一番右側の数字を<input>ではなく、通常の数字で表示したい。
3.初期の状態で会計業務の100件3,000円、債務管理件数の10件1,000円は固定にした状態で表示させる。
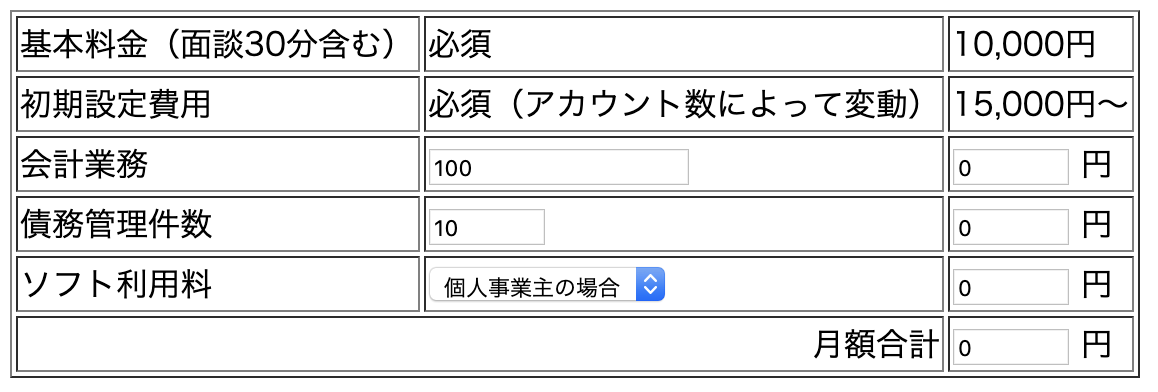
最終的に画像のような表にしたいです。
#発生している問題・エラーメッセージ
最初、会計業務と債務管理件数は<select>で動いていたのですが、<input>にカスタマイズしたら動かなくなってしまいました。代入がうまくいってないのかなと思うのですが。。。
ちなみにこちらのサイトを参考にさせてもらいました。
https://www.tagindex.com/javascript/form/comp1a.html
#該当のソースコード
html
1<html> 2<head> 3 4<script type="text/javascript"> 5 6 7function keisan(){ 8 9 // 商品1 10 var price1 = document.form1.goods1 * 500; // 単価を設定 11 document.form1.field1.value = price1; // 小計を表示 12 13 // 商品2 14 var price2 = document.form1.goods2 * 1000; // 単価を設定 15 document.form1.field2.value = price2; // 小計を表示 16 17 // 商品3 18 var price3 = document.form1.goods3.selectedIndex * 3000; // 単価を設定 19 document.form1.field3.value = price3; // 小計を表示 20 21 // 合計を計算 22 var total1 = 10000 + 15000 + price1 + price2 + price3; 23 24 // 設定終了 25 26 27 document.form1.field_total1.value = total1; // 合計を表示 28 29} 30 31// --> 32</script> 33 34</head> 35<body> 36 37<form action="#" name="form1"> 38 39<table border="1" style="background-color: #ffffff;"> 40 <tr> 41<td>基本料金(面談30分含む)</td> 42<td>必須</td> 43<td>10,000円</td> 44</tr> 45 <tr> 46<td>初期設定費用</td> 47<td>必須(アカウント数によって変動)</td> 48<td>15,000円〜</td> 49</tr> 50<tr> 51<td>会計業務</td> 52<td><input type="text" name="goods1" value="100" id="jsNum" class="sample_input"></td> 53<td><input type="text" name="field1" size="8" value="0"> 円</td> 54</tr> 55<tr> 56<td>債務管理件数</td> 57<td> 58<input type="text" name="goods2" size="8" value="10"> 59</td> 60<td><input type="text" name="field2" size="8" value="0"> 円</td> 61</tr> 62<tr> 63<td>ソフト利用料</td> 64<td><select name="goods3" onChange="keisan()"> 65<option>個人事業主の場合</option> 66<option>その他の場合</option> 67</select></td> 68<td><input type="text" name="field3" size="8" value="0"> 円</td> 69</tr> 70<tr> 71<td align="right" colspan="2">月額合計</td> 72<td><input type="text" name="field_total1" size="8" value="0"> 円</td> 73</tr> 74</table> 75 76</form> 77 78</body> 79</html>
足りない情報等ありましたら教えていただけると嬉しく思います。
お手数おかけしますが、回答お待ちしております。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/02 07:49