トップバナーの部分だけに背景画像を追加したい
wordpressでwebページを作成しています。
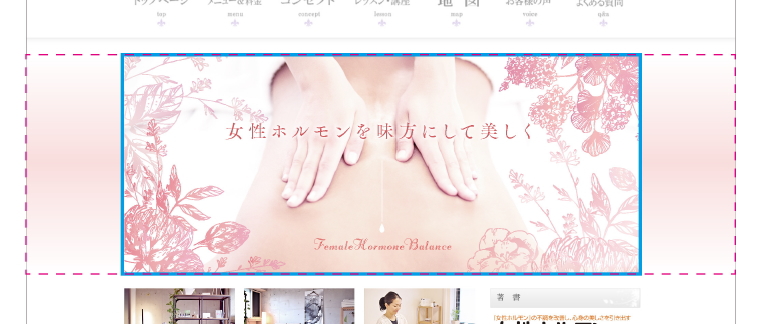
トップバナーの部分を画像のように、青線部分をトップイメージ、赤点線部分までを背景画像としてトップバナーと背景を天地揃えでつながるように設定したいです。


■■な機能を実装中に以下のエラーメッセージが発生しました。
エラーメッセージ
該当のソースコード
css
1/************* 2メインビジュアル 3*************/ 4#main_img{ 5width: 910px; 6height: 385px; 7padding: 0; 8background: url(images/main2.jpg) no-repeat top center; 9margin:0 0 30px; 10text-indent:-9999px; 11} 12 13/************* 14全体 15*************/ 16#wrapper{ 17width: 100%; 18background: url(images/bg_content.jpg) repeat-x bottom center; 19} 20#content{ 21margin: 0 auto; 22padding : 50px 0 70px; 23width: 910px; 24clear:both; 25overflow: hidden; 26} 27 28```PHP 29<?php get_header(); ?> 30 <!-- 中央メイン画像 --> 31 <div id="main_img"><!--メイン画像が入ります--></div> 32 <!-- / 中央メイン画像 --> 33<?php get_sidebar(); ?> 34 35 36 <!-- 中央カラム --> 37 <div id="main"> 38 39### 試したこと 40 41背景画像をCSSで複数設定し該当の背景位置を調整すれば良いかと思い下記のようなコードを参照に試しましたが、何も変化がありませんでした。 42 43background-image: 44 url(bg_content.jpg), 45 url(bg_content1.jpg); 46 background-position: 47 bottom center, 48 top center; 49 background-repeat: 50 repeat-x, 51 no-repeat; 52 53### 補足情報(FW/ツールのバージョンなど)
提示のコードにおける状態は上の画像ということでしょうか。
それとも別の状態でしょうか。
起きている現象を具体的に記載してください。
https://teratail.com/help/question-tips#questionTips3-4-1
提示コードの状態は上の画像です。
上の画像を下の画像のようにしたいのですが、該当箇所と思われるCSSを変更しても上の画像のままか現在bottomに指定している画像が全体に連続して表示されるだけになります。
初心者で的外れな質問かもしれませんがご回答お願いします。
あ、そういえば、該当部分のHTMLもご提示いただけますか?CSSだけだと再現確認できませんので
質問は編集できますので適宜追記・修正してください
wordpressなのでindex.phpの該当部分で良いでしょうか?
該当部分のコードは
<?php get_header(); ?>
<!-- 中央メイン画像 -->
<div id="main_img"><!--メイン画像が入ります--></div>
<!-- / 中央メイン画像 -->
<?php get_sidebar(); ?>
<!-- 中央カラム -->
<div id="main">
となっています。
ちなみにサイトのURLは下記です。
https://esthetic-ichika.com/
いえ、タグは「CSS」ですし、その「トップバナー部分」のHTMLだけでも十分かと思います。
要は「他者がコピペで再現確認できる情報」なので。
WordPressだとテーマの問題や設定の問題で再現確認できる人がかなり限られます。
WordPressによる回答がお望みでしたら「WordPress」タグも追加されたほうが良いです。
※いずれも質問編集してご対応ください。こちらのコメント欄はデフォルト非表示です
ご丁寧にありがとうございます。
該当部分再度確認し、タグも追加したいと思います。
https://esthetic-ichika.com/
.main_img のサイズがページいっぱいではないので、まずそこからでは?
なるほど試してみます。
ありがとうございます。
あ、違うのかな?
#content に背景をつける、ということですか?
.main_imgの
background: url(images/main2.jpg) の画像にurl(images/bg_content1.jpg)という画像を重ねたいと思っています。
HTML構造変えないと難しそうな感じがしますね。
やはりそうですか。
拙い質問にご回答いただきありがとうございました。
回答1件
あなたの回答
tips
プレビュー




