HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="css/styles.css"> 6 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"> 7 <title>模写制作1回目</title> 8</head> 9 <body> 10 <div class="header"> 11 <div class="header-left"> 12 <div class="header-logo"> 13 <input type="search" class="header-logo-a" name="submit" value="検索" > 14 </div><!--header-logo--> 15 <div class="header-right"> 16 <ul class="header-top"> 17 <li><a href="#" class="header-top-btn">ログインする</a></li> 18 <li><a href="#" class="header-top-btn">登録する</a></li> 19 <li><a href="#" class="header-top-btn">ヘルプ</a></li> 20 <li><a href="#" class="header-top-btn">ホストをはじめる</a></li> 21 </ul> <!--header-top--> 22 </div> <!--header-right--> 23 </div> <!--header-left --> 24 </div> <!--header--> 25<div class="main"> 26 <div class="container"> 27 <div class="container-center"> 28 <img src="img/1.jpg"> 29 <div class="container-font"> 30 <h1>旅を贈ろう。</h1> 31 <p>Airbnbギフトカードで、世界をぐんと身近に</p> 32 <a href="#">ギフトカードを登録</a> 33 </div> <!--content-font--> 34 </div><!--container-center--> 35 </div><!--container--> 36 37 <div class="container-bottom"> 38 <h1>いつも完璧な贈り物</h1> 39 <ul class="list-items"> 40 <li> 41 <i class="icon far fa-envelope fa-3x"></i> 42 <h2>簡単に使える</h2> 43 <p>ギフトカードはメールで届きます。Airbnbアカウントへのギフト登録も超かんたん。</p> 44 </li> 45 <li> 46 <i class="icon fas fa-stopwatch fa-3x"></i> 47 <h2>有効期限なし</h2> 48 <p>Airbnbギフトカードは無期限。だから友達も時間をかけて旅をプランできます。</p> 49 </li> 50 <li> 51 <i class="icon fas fa-globe fa-3x"></i> 52 <h2>忘れられない旅</h2> 53 <p>お家は100万件以上あるので、ずっと住みたいと憧れていた街の暮らしも叶います。</p> 54 </li> 55 </ul><!--icon--> 56 </div> <!--container-bottom--> 57<div class="boottom"> 58 <div class="bottom-center"> 59 <img src="https://a0.muscache.com/airbnb/gift_credit_v2/Home Page/Present Icon/Present Icon.png" alt=""> 60 <h2>ギフトカードをもらったら、、、</h2> 61 <p>ログインあるいは利用登録してギフトを登録するだけです。あとは使い途をゆっくり考えましょう。</p> 62 <div class="bottom-center-btn"> 63 <a href="#" class="bottom-logo">ギフトカードを登録する</a> 64 </div> 65 <div class="bottom-center-btn-b"> 66 <a href="#">Airbnbギフトカードの仕組みは?</a> 67 </div> 68 </div> 69 </div><!--bootom--> 70 71 <div class="footer"> 72 <div class="foot"> 73 <div class="footer-logo"> 74 <h3>Airbnb</h3> 75 <ul class="footer-logo-m"> 76 <li><a href="#">採用情報</a></li> 77 <li><a href="#">プレス</a></li> 78 <li><a href="#">ポリシー</a></li> 79 <li><a href="#">ヘルプ</a></li> 80 <li><a href="#">ダイバーシティ&ビロンギング</a></li> 81 <li><a href="#">アクセシビリティ対応</a></li> 82 <li><a href="#">企業情報</a></li> 83 </ul> 84 </div> 85 <div class="footer-logo"> 86 <h3>スタッフのおすすめ</h3> 87 <ul class="footer-logo-m"> 88 <li><a href="#">信頼&安全</a></li> 89 <li><a href="#">お友達紹介クーポン</a></li> 90 <li><a href="#">Airbnb Citizen</a></li> 91 <li><a href="#">出張</a></li> 92 <li><a href="#">ガイドブック</a></li> 93 <li><a href="#">Airbnbmag</a></li> 94 </ul> 95 </div> 96 <div class="footer-logo"> 97 <h3>ホスティング</h3> 98 <ul class="footer-logo-m"> 99 <li><a href="#">ホストになる理由</a></li> 100 <li><a href="#">おもてなしの心</a></li> 101 <li><a href="#">ホストの責任</a></li> 102 <li><a href="#">コミュニティセンター</a></li> 103 <li><a href="#">体験を掲載</a></li> 104 <li><a href="#">オープンホーム</a></li> 105 </ul> 106 </div> 107 <div class="footer-logo"> 108 <ul class="footer-logo-m"> 109 <li><a href="#">利用規約</a></li> 110 <li><a href="#">プライバシー</a></li> 111 <li><a href="#">サイトマップ</a></li> 112 </ul> 113 </div><!--footer-logo--> 114 </div><!--foot--> 115 </div><!--footer--> 116 </div> 117 </div><!--main--> 118</div> 119</body> 120</html> 121
CSS
1html, body { 2 height: 100%; 3} 4input[type="search"] { 5 -webkit-appearance:none; 6} 7header { 8 margin-left: 0; 9 margin-right: 0; 10} 11.header-left { 12 height: 100%; 13} 14.header-top li { 15 padding: 10px 10px; 16 list-style: none; 17 margin:auto; 18 float:right; 19} 20.header-top a { 21 color: rgb(72, 72, 72); 22 text-decoration: none; 23} 24.header-logo { 25 height: 100%; 26} 27.header-logo-a { 28 width: 470px; 29 height:40px ; 30} 31.header-right a { 32 color: inherit; 33} 34 35.conteiner { 36 width: 983px; 37 height: 680px; 38} 39.container-center img { 40 width: 100%; 41 height: 600px; 42} 43.container-font { 44 position: absolute; 45 color: rgb(255, 255, 255); 46 top: 25%; 47 left: 20%; 48} 49.container-font h1 { 50 font-size: 46px; 51} 52.container-bottom { 53 width: 1032px; 54 height: 240px; 55 padding: 48px 260px; 56} 57.container-bottom h1 { 58 color: rgb(72, 72, 72); 59 text-align: center; 60 margin: 0; 61} 62.list-items li { 63 display: inline-block; 64 width: 33.3333%; 65 text-align: center; 66} 67.list-items h2 { 68 font-size: 18px; 69 color: #484848; 70} 71.list-items p { 72color: #767676; 73} 74.container-font a { 75 color: rgb(72, 72, 72); 76 width: 144px; 77 font-size: 16px; 78 text-decoration:none; 79 font-weight:bold; 80 border:1px solid #333; 81 background-color:white; 82 padding:8px 0 10px; 83} 84.container-bottom li { 85 float: left; 86} 87.cotainer-bottom-btn h2 { 88font-size: 18px; 89} 90.cotainer-bottom-btn p { 91font-size: 16px; 92} 93.cotainer-bottom-btn li { 94list-style: none; 95} 96.cotainer-footer-btn { 97 margin-top: 18px; 98 text-align: center; 99 width: 33.33333%; 100 float: left; 101 } 102.bottom-center { 103 height: 440px; 104 background-color: #007a87; 105 font-weight:bold; 106 color: rgb(255, 255, 255); 107 text-align: center; 108} 109.bottom-center p { 110 font-size: 20px; 111 margin-bottom: 48px; 112 font-weight: normal; 113 color: rgb(255, 255, 255); 114} 115 116.bottom-center-btn a { 117 color: white; 118 width: 144px; 119 font-size: 16px; 120 text-decoration:none; 121 font-weight:bold; 122 border:1px solid #333; 123 background-color: rgb(255, 90, 95); 124 padding:8px 0 10px; 125 font-weight: normal; 126} 127.bottom-center-btn-b { 128 margin-top: 18px; 129} 130.bottom-center-btn-b a { 131 color: #fff; 132 opacity: 0.6; 133 text-decoration: none; 134 font-size: 18px; 135} 136.foot { 137} 138.footer-logo { 139 /* display: inline-block; */ 140 /* text-align: center; */ 141} 142.footer-logo-m { 143} 144.footer-logo-m li { 145 list-style: none; 146 /* display: inline-block; */ 147 148} 149.footer-logo-m a { 150 font-size: 14px; 151 color: rgb(72, 72, 72); 152 text-decoration: none; 153 154} 155.footer-logo { 156 font-size: 14px; 157} 158.footer-logo-m ul { 159
伝わる自身がないのですが質問です。
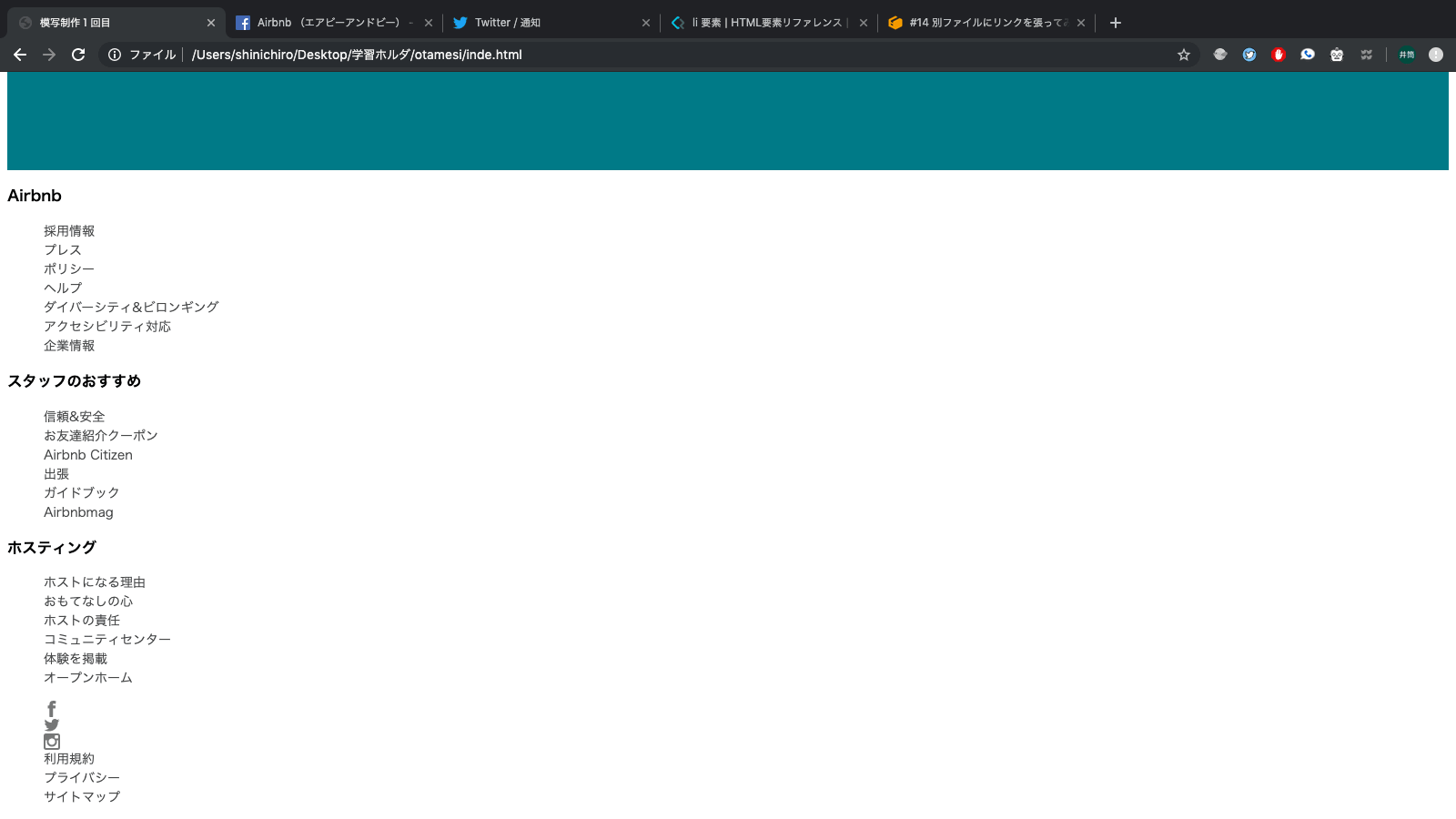
写真のfooterのようにバランスよくli要素など p要素を動かしたいと思っています。
この時見本のデベロッパーツールを見ながら模写した場合似せて作る事は出来るようになりました。
実際に一度見本の通り作れました。
ですがそれはデベロッパーツールに全て頼ってコピーしただけで、頼らず作ろうとした際全く作れないです。
見本を見ながらとしてもデベロッパーツールに頼らずこのようにバランス良く作りたいのですが皆さんはどのように作っているか順番や考えなどを教えていただきたいです
見本を見たら出来るっていう気持ちや、自由自在に場所を動かせるようになりたいのですが何か参考資料など勉強になるものなどありますでしょうか?
回答1件
あなたの回答
tips
プレビュー