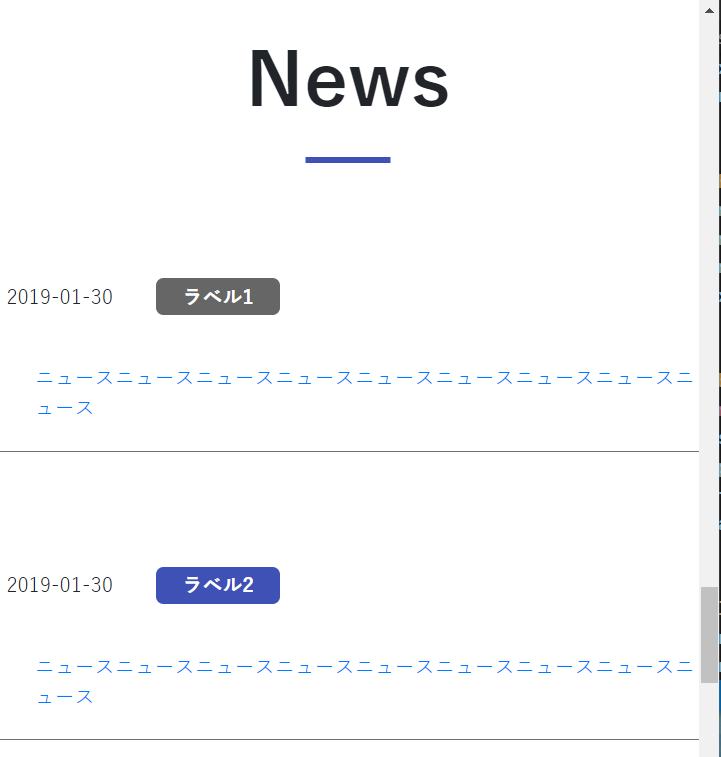
ダミーテキスト(ニュース)の量が増えるとデザインが崩れてしまいます。(下段に落ちたのち折り返して表示される。)
画面サイズを小さくしたり、テキストの文字量が増えてもデザインが崩れないようにするにはどうすればいいでしょうか?

通常はラベルの横にダミーテキスト(ニュース)がくるのですが、テキストの量が多くなったり、画面サイズが小さくなると上から3段目のようにラベルの下にテキストが落ちてしまいます。
画面サイズをもっと小さくしていくとテキストが折り返して表示されるのですが、ラベルの下で折り返すのではなくラベルと同じ高さの状態でテキストを折り返すにはどのようにすればいいでしょか?
以下は現在のコードです。
html
1<section class="news"> 2 <div class="news-container"> 3 <p class="news-h">News</p> 4 <div class="news-border"></div> 5 <div class="article-cover"> 6 7 <div class="article-container"> 8 <p class="date">2019-01-30</p> 9 <a class="la1" href="">ラベル1</a> 10 <a class="article" href="">ニュースニュースニュースニュースニュースニュースニュースニュースニュース</a> 11 </div> 12 13 <div class="article-container"> 14 <p class="date">2019-01-30</p> 15 <a class="la2" href="">ラベル2</a> 16 <a class="article" href="">ニュースニュースニュースニュースニュースニュースニュースニュースニュース</a> 17 </div> 18 19 <div class="article-container"> 20 <p class="date">2019-01-30</p> 21 <a class="la3" href="">ラベル3</a> 22 <a class="article" href="">ニュースニュースニュースニュースニュースニュースニュースニュースニュース</a> 23 </div> 24 25 <div class="article-container"> 26 <p class="date">2019-01-30</p> 27 <a class="la1" href="">ラベル1</a> 28 <a class="article" href="">ニュースニュースニュースニュースニュースニュースニュースニュースニュースニュースニュースニュース</a> 29 </div> 30 31 <div class="article-container"> 32 <p class="date">2019-01-30</p> 33 <a class="la1" href="">ラベル1</a> 34 <a class="article" href="">ニュースニュースニュースニュースニュースニュースニュースニュースニュース</a> 35 </div> 36 37 </div> 38 </div> 39 </section> 40
sass
1@mixin label($label-color){ 2 color: #fff; 3 font-family: "Yu Gothic"; 4 font-weight: bold; 5 border-radius: 6px; 6 background-color: $label-color; 7 padding: 3px 21px; 8 &:hover{ 9 color: #fff; 10 text-decoration: none; 11 } 12} 13 14.news-container{ 15 padding-top: 68px; 16 max-width: 838px; 17 margin:0 auto; 18} 19 20.news-h{ 21 font-size: 60px; 22 font-weight: bold; 23 font-family:"Yu Gothic"; 24 text-align: center; 25} 26 27.news-border{ 28 @include bd; 29 position: relative; 30 top:34.5; 31 left:50%; 32 transform: translatex(-50%); 33} 34 35.article-container{ 36 border-bottom: 1px solid #707070; 37 margin-top: 91px; 38 39 p{ 40 display: inline-block; 41 } 42 43 a{ 44 display: inline-block; 45 } 46} 47 48 49.date{ 50 padding: 4px 30px 21.5px 7.5px; 51} 52 53.article{ 54 padding: 4px 0px 21.5px 30px; 55} 56 57.la1{ 58 @include label($la1); 59} 60 61.la2{ 62 @include label($la2); 63} 64 65.la3{ 66 @include label($la3); 67}
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/01 00:33
2019/07/01 00:47