まだ経験が浅く、初歩的なご質問かもしれませんが、恐れ入りますが、
解決方法がわかるようでしたら、ご教示頂けますと助かります。
前提・実現したいこと
・wordpress、PHP、JQuery(ajax)、MYSQLを使って検索サイトを構築しています。
・wordpressではテーマ「stork」を使って、以下サイトにある
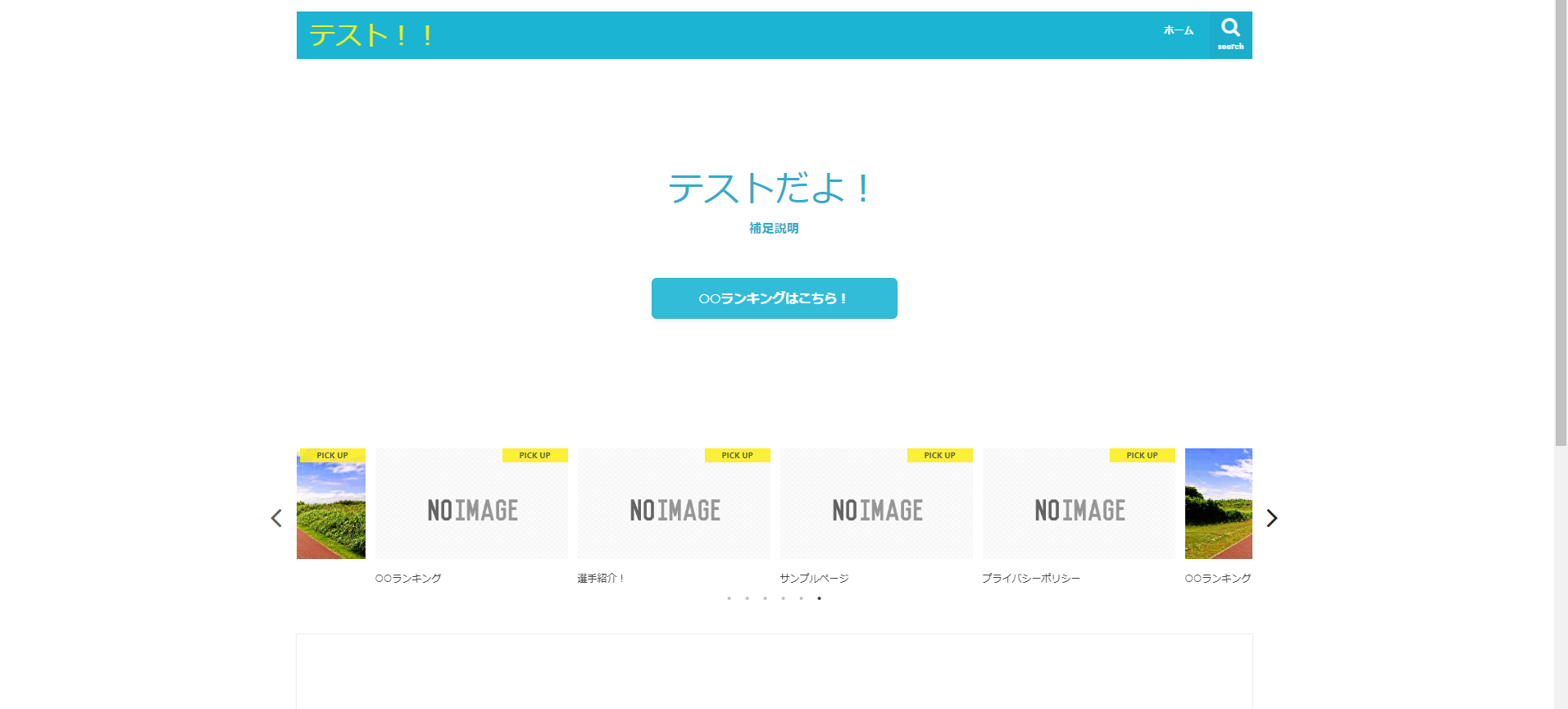
「スライダー付き記事一覧」を実現したいです。
https://open-cage.com/stork/document/toppage/
・サイト内でajaxを使うため、functions.php関数内でjqueryファイルを読み込んでいます。
詳細はソースコードを参照ください。
発生している問題・エラーメッセージ
・上記のスライダー付き記事一覧の設定を追加すると、スライドショーが表示されずに
画面が真っ白のようなスペースが表示されてしまいます。
・事象発生時の画面表示状況は「試したこと」を参照ください。
・原因をネットで調査した結果、仮説として、ajaxを使うために定義しているjqueryと
wordpress本体のjqueryがコンフリクトしているのではないかと考えております。
「試したこと」で実際に検証して事象の発生条件を確認することはできたと思っています。
・原因が上記仮説であっている場合、wordpress本体のjqueryとajaxを使うために
個人的に定義しているjqueryを共存させる必要があると考えていますが、
その対処方法がわからない状況です。
該当のソースコード
php
1<?php 2 3// 子テーマのstyle.cssを後から読み込む 4add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); 5function theme_enqueue_styles() { 6 wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css' ); 7 wp_enqueue_style( 'child-style', 8 get_stylesheet_directory_uri() . '/style.css', 9 array('style') 10 ); 11} 12 13function add_my_ajaxurl() { 14?> 15 <script> 16 var ajaxurl = '<?php echo admin_url( 'admin-ajax.php'); ?>'; 17 </script> 18<?php 19} 20add_action( 'wp_head', 'add_my_ajaxurl', 1 ); 21 22function add_files() { 23 24$ex_array = array( 25 'test1nm' => $g_test1nm, 26 'test2nm' => $g_test2nm 27); 28 29 30 31 // ここでjqueryを読み込んでいる。(★)のコメントアウトで事象が解消される 32 wp_deregister_script('jquery'); 33 wp_enqueue_style('bootstrap', 'https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.css',array(),false, false); 34 wp_enqueue_style('bootstrap4', 'https://cdn.datatables.net/1.10.18/css/dataTables.bootstrap4.min.css',array(),false, false ); 35 36// (★) wp_enqueue_script( 'jquery1', 'https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js',array(),false, true ); 37 38 wp_enqueue_script( 'jquery2', 'https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js',array('jquery1'),false, true ); 39 wp_enqueue_script( 'jquery3', 'https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js',array('jquery2'), false, true ); 40 wp_enqueue_script( 'smart-script', get_stylesheet_directory_uri() . '/js/ajax_XXXXXX1.js', array( 'jquery3' ),false, true ); 41 wp_enqueue_script( 'ranking1-script', get_stylesheet_directory_uri() . '/js/ajax_XXXXXX2.js', array( 'jquery3' ),false, true ); 42 wp_enqueue_script( 'ranking2-script', get_stylesheet_directory_uri() . '/js/ajax_XXXXXX3.js', array( 'jquery3' ),false, true ); 43 wp_enqueue_script( 'test-script', get_stylesheet_directory_uri() . '/js/ajax_XXXXXX4.js', array( 'jquery3' ),false, true ); 44 wp_localize_script( 'test-script', 'my_script_vars',$ex_array); 45 46} 47 add_action( 'wp_enqueue_scripts', 'add_files' );
試したこと
・原因切り分けとして、コンフリクト解消を行うため、ajaxを使うために定義しているjqueryを
コメントアウトすると、事象が解消され、スライドショーが正常に表示されました。
コメントアウト部分はソースコード上の(★)です。
【事象発生時】

【正常時】

・もう一つの仮説として、wordpressのプラグインが影響している可能性が考えられたので、
全てのプラグインをオフにして事象が解消されないことを確認しました。
補足情報(FW/ツールのバージョンなど)
・WordPress 5.2
・PHP 7.2.x
回答1件
あなたの回答
tips
プレビュー




