前提・実現したいこと
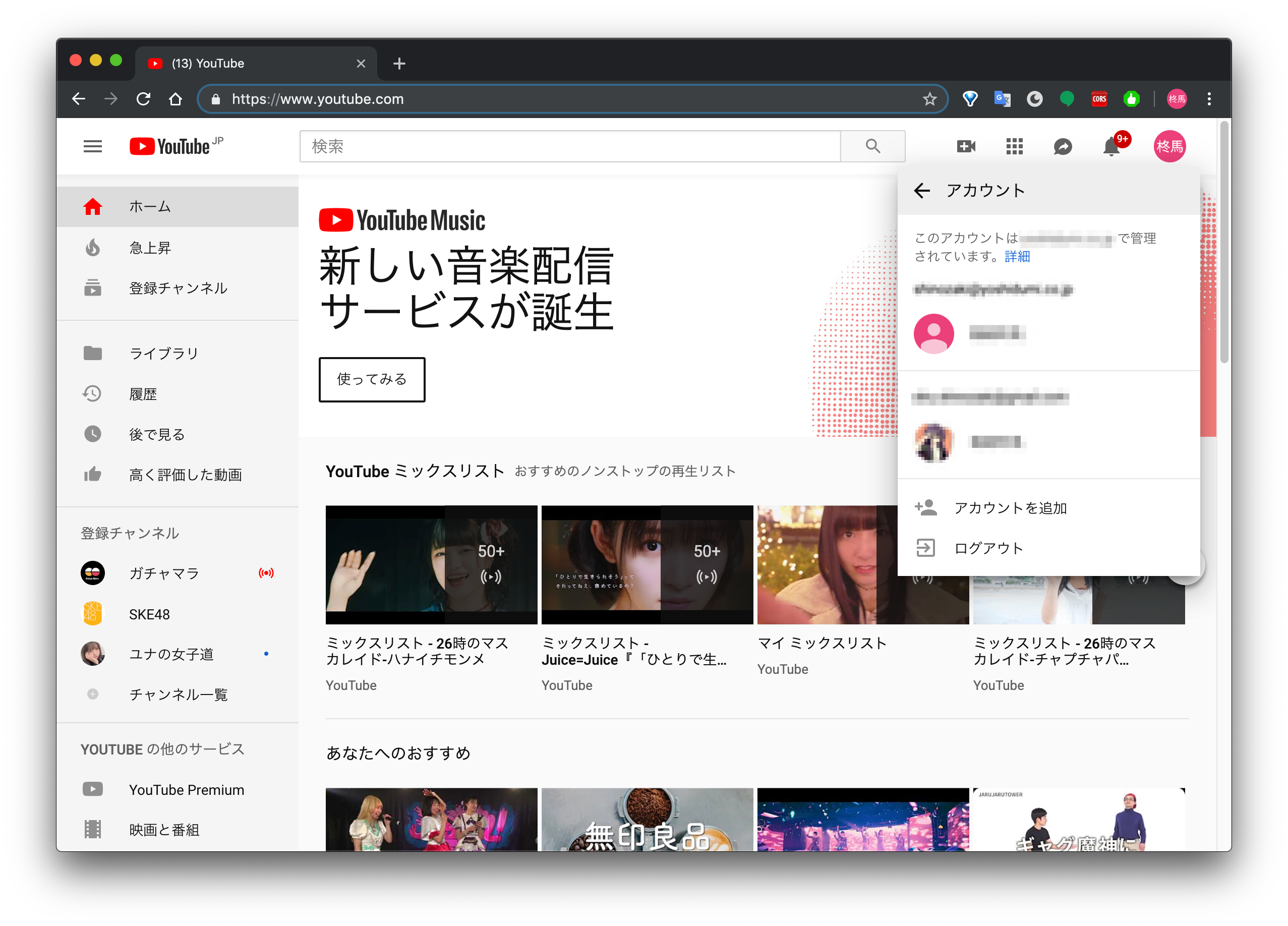
Angular(Angular7)で以下のような画面(メニューのところ)を実装したいと思ってます。
右上のアイコンをクリックするとメニューが出てくる部分は、mat-menuとmat-menu-itemを使って実装できました。(下の該当のソースコードに載せてます)
上の画面のアカウントを切り替えるを押すと以下のような別メニューが出てきますが、この部分が実装の仕方が分からないです。どうやって実装したらいいかアドバイスいただきたいです。
mat-menuのネストメニューみたいなやつでの実装は今回考えていません。
該当のソースコード
<button [matMenuTriggerFor]="profile" mat-icon-button class="m-r-10"> <img src="assets/images/users/1.jpg" alt="user" class="profile-pic"> </button> <mat-menu #profile="matMenu" class="mymegamenu"> <button mat-menu-item> <mat-icon>video_library</mat-icon> アカウントを切り替える </button> <button mat-menu-item> <mat-icon>settings</mat-icon> ログアウト </button> </mat-menu>
試したこと
ViewChildを使ってmatMenuTriggerForに代入する値を動的に切り替えればできるかなと思ったのですが、複雑になりそうなので試してまではいません。
Angular MaterialのDialogを使って頑張って座標指定する方法も思いついたのですが大変そうなのでこちらも試してはいません。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/03 01:40