##やりたいこと
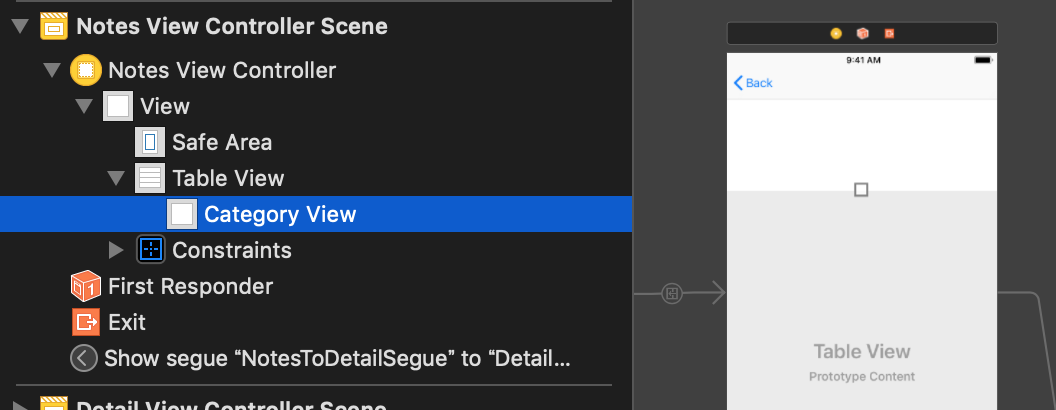
ViewControllerからViewに値を渡して、xibに値を表示させたい
(tableViewの中にViewをヘッダーとして入れています。このViewのことを話します)

##詳細
ViewController
Swift
1class NotesViewController: UIViewController { 2 3 @IBOutlet weak var tableView: UITableView! 4 5 override func viewDidLoad() { 6 super.viewDidLoad() 7 8 tableView.dataSource = self 9 tableView.delegate = self 10 // xibを使用 11 tableView.register(UINib(nibName: "NoteTableViewCell", bundle: nil), forCellReuseIdentifier: "NoteTableViewCell") 12 13 setupNav() 14 } 15 16 func setupNav() { 17 Api.ApiClass.fetchClass(classId: classId) { (c) in 18 let category = CategoryView() 19 category.category = c // ここでViewに値を渡している 20 } 21 } 22}
View
Swift
1class CategoryView: UIView { 2 3 @IBOutlet weak var cLabel: UILabel! 4 5 override init(frame: CGRect){ super.init(frame: frame); loadNib() } 6 required init(coder aDecoder: NSCoder) { super.init(coder: aDecoder)!; loadNib() } 7 func loadNib(){ 8 let view = Bundle.main.loadNibNamed("CategoryView", owner: self, options: nil)?.first as! UIView 9 view.frame = self.bounds 10 self.addSubview(view) 11 } 12 13 // ViewControllerからここで値をキャッチ 14 var category: Class? { 15 didSet { 16 updateView() 17 } 18 } 19 20 func updateView() { 21 // xibからつなげたIBOutletに値を入れているが、これが表示されない 22 cLabel.text = category?.title 23 } 24}
##問題
xibはしっかり表示されるのですが、入れた値が表示されない
どうしたら良いでしょうか?
すみませんが、よろしくお願いします。
TableViewに表示するならCategoryViewをUITableViewCellで作るのはどうでしょうか?
参考(https://yuu.1000quu.com/use_a_custom_cell_in_swift)
もしUIViewで作らないといけない理由があるならまた別のアプローチになるかもしれませんが...
すいません。書き忘れていました。
tableViewの中にViewを入れて、ヘッダーを作りました。このViewのお話になります。
情報が足りなくてすみません。
修正します。
修正ありがとうございます!
なるほど、ヘッダーがカスタムのViewになっているんですね。
質問ですが、Storyboard上にあるCategoryViewをNotesViewControllerにOutlet接続はされていますか?
ご返信ありがとうございます。
Storyboard上からは接続してないですね。
接続してあるのは、CategoryViewからxibだけになります。
ちなみにxibはこちらを参考につくりました。
https://dev.classmethod.jp/smartphone/xib/
Outlet接続してCategoryView内のcategoryに新しい値を代入することができたので、
fetchのクロージャー内で接続したCategoryViewのcategoryに新しい値をセットするのはどうでしょうか?
ただ同じようにやってみてもCategoryViewが全然表示されなくて...
ちょっと回答には程遠い感じになっています...
これってCategoryViewの高さ等はどこかで指定している感じですか?
ご返信ありがとうございます。
「fetchのクロージャー内で接続したCategoryViewのcategoryに新しい値をセットする」
-> 質問内容ができなければ、これをやる予定でした。ただ、こうするとViewControllerの行数が増えてしまうのでもうちょっと頑張りたいです。
CategoryViewの高さは、xibのsizeをFreeFormにして、heightで設定しています。
すみません。
こちらがきちんと意図を汲み取れていないので的外れかもしれませんが、
以下のようにするのは何か問題があるのでしょうか?
これならそこまでコードの量は変わらないと思います。
class NotesViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
@IBOutlet weak var categoryView: CategoryView! // StoryboardからOutlet接続
override func viewDidLoad() {
super.viewDidLoad()
tableView.dataSource = self
tableView.delegate = self
// xibを使用
tableView.register(UINib(nibName: "NoteTableViewCell", bundle: nil), forCellReuseIdentifier: "NoteTableViewCell")
setupNav()
}
func setupNav() {
Api.ApiClass.fetchClass(classId: classId) { (c) in
self.categoryView.category = c
}
}
}
す、すごいです。できました!ありがとうございます!
初心者なので、なぜこれができるのかがまったくわかってないのですが、、、
よかったらなぜできなくて、なぜできたのかを教えていただけたら幸いです。
本当にありがとうございましす!
あとぜひベストアンサーに選ばせていただきたいので、回答として書いていただきたいです。
よろしくお願いいたします。
よかったです!!
単にNotesViewControllerに表示されているCategoryViewを更新するようにしただけです。
fetchのクロージャー内の処理ですが
let category = CategoryView()
category.category = c // ここでViewに値を渡している
となっています。
これでは新しくCategoryViewを生成してそれに対して値を渡してしまっているので、
NotesViewController上に表示されているCategoryViewが更新されることはありません。
なのでStoryboardからCategoryViewをOutlet接続して、
それをfetch内で値を渡すようにすれば、表示されているCategoryViewに対して更新をかけることができます。
Storyboardで生成したViewなどに対してコードから参照する場合はOutlet接続しないとダメですからね。
もしTableViewのヘッダーがつくりたいならTableViewのSectionHeaderにCategoryViewを指定してしまうのもありなんじゃないかなと思います!
(https://qiita.com/ryokosuge/items/3dabb9875b32a0908bce)
こんな感じでよければ自己解決でこの質問を解決済みにしておいてください!
解説もすごいわかりやすくて助かりました。
貴重なお時間を使っていただき本当にありがとうございました!
回答2件
あなたの回答
tips
プレビュー




