ご閲覧いただきまして、ありがとうございます。
現在、Parallax.jpをつかって、パララックスを実装しています。
HTML
1<div class="main_parallax" data-parallax="scroll" data-image-src="./assets/img/top_main_image.jpg" data-speed="0.6" data-position="center top"> 2</div>
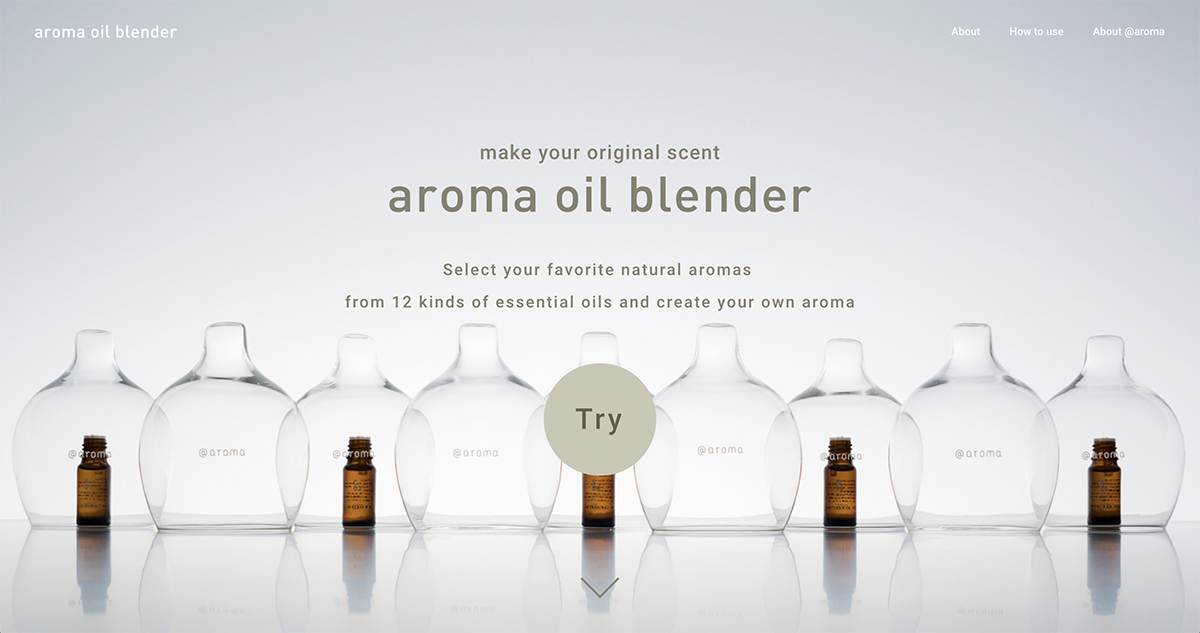
それと同時に、こちらのサイトのあるようにパララックスしながら、背景画像が迫ってくるようなアニメーションを実装したいと考えています。しかし、 bcakground-imageなどを操作しながら、CSSのデザインを変更しようと試みたのですが、Parallax.jsが background-imageから読み込んでいるわけではないので、実装できず困っています。
もし、これらのやり方を実現する上でのベストプラクティスがございましたら、ご教示いただければと思います。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/28 00:08