1枚の大きな画像をタイル上に分割したものを、HTML上で並べ1枚の画像にみえるようにしたいのですが、簡単なジェネレーターなどはあるのでしょうか。
以下がサンプルサイトです。
https://http2.golang.org/gophertiles
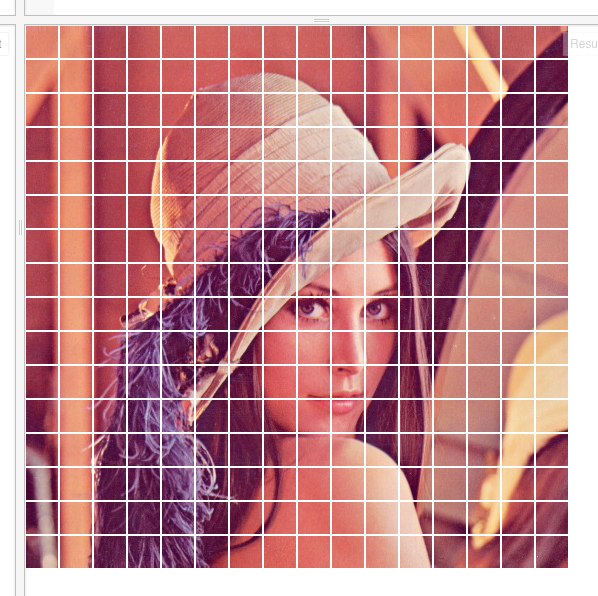
※もともとは1枚の画像をこのように32×32の画像に分割しHTML上で並べて表示しています。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答2件
0
ベストアンサー
html5 canvasのdrawImageとtoDataURLを利用してみるのはどうでしょうか?
以下の例では、javascriptで<img>要素から分割した<img>要素を動的に生成します。
javascript
1var sprite= {width:32,height:32} 2 3var image= new Image 4image.crossOrigin= 'Anonymous' 5image.src= 'https://cdn.rawgit.com/nagadomi/otama/master/image/lena.jpg' 6image.onload= function(){ 7 var canvas= document.createElement('canvas') 8 canvas.width= sprite.width 9 canvas.height= sprite.height 10 11 var context= canvas.getContext('2d') 12 for(var i=0; i*sprite.height<image.height; i++){ 13 for(var j=0; j*sprite.width<image.width; j++){ 14 context.drawImage( 15 image,j*sprite.width,i*sprite.height, 16 sprite.width,sprite.height, 17 0,0, 18 sprite.width,sprite.height 19 ) 20 21 var spriteElement= new Image 22 spriteElement.src= canvas.toDataURL() 23 24 document.querySelector('#container').appendChild(spriteElement) 25 } 26 } 27}
補足:stackoverflow上でもsprite、tileなどで検索するとjsを使わずcssを使用した例などの回答も見つけられましたが、質問にピンポイントなライブラリは見つかりませんでした。
EaselJSやenchant.jsなどのSpriteが回答に近いですが、これはゲーム用に最適化されていて、動的に画像を作る機能がメソッドとして用意されていないように見えました。また両者とも、<canvas>を使うことが前提です。
投稿2015/11/09 23:39
編集2015/11/09 23:49総合スコア452
0
To: redbox さん
ジェネレータがどのようなものを希望されているのかわかりませんが、JavaScriptでコードを書くなら、ご希望の動作は「img要素ノードを指定回数生成⇒br要素ノードを生成」を繰り返せば可能ですね。
createDocumentFragment, createElement, appendChild を利用してみてはどうでしょうか。
投稿2015/11/10 04:43
総合スコア18162
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/11/10 02:13
2015/11/10 03:28
2015/11/10 04:20