Rails5でアプリを作成しています。
住所の入力欄のフォームを大きくしたいのですが、ドロップダウンリストで入力する都道府県のフォームを大きくするコードが不明なのでご教授お願いします。

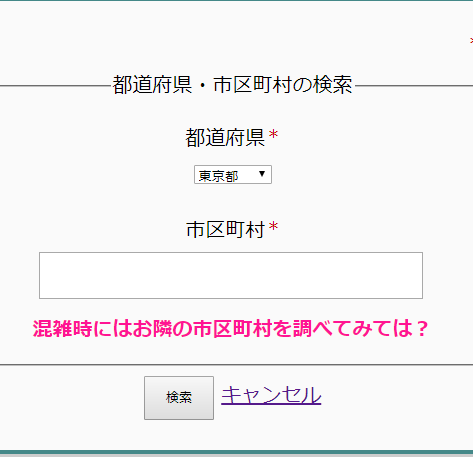
現在、このようになっておりコードは以下のようにしています。
_form.html.erb <%= FormPresenter.new(f, self).notes %> <fieldset id="prefecture-fields"> <legend>都道府県・市区町村の検索</legend> <%= render 'prefecture_fields', f: f, confirming: false %> </fieldset>
_prefecture_fields.html.erb <%= f.fields_for :request, f.object.request do |ff| %> <%= markup do |m| p = PrefectureFormPresenter.new(ff, self) p.with_options(required: true) do |q| m << q.drop_down_list_block(:prefecture, '都道府県', Request::PREFECTURE_NAMES) m << q.text_field_block(:city, '市区町村', size: 16) end end %> <lo> <strong><P>混雑時にはお隣の市区町村を調べてみては?</P></strong> </lo> <% end %>
prefectur_form_presenter.rb class PrefectureFormPresenter < FormPresenter def prefecture_block(name, label_text, options = {}) markup(:div, class: 'input-block') do |m| m << decorated_label(name, label_text, options) m << text_field(name, options) m << error_messages_for(name) end end def city_block(name, label_text, options = {}) markup(:div, class: 'input-block') do |m| m << decorated_label(name, label_text, options) m << text_field(name, options) m << error_messages_for(name) end end end
form_presenter.rb class FormPresenter include HtmlBuilder attr_reader :form_builder, :view_context delegate :label, :text_field, :password_field, :check_box, :radio_button, :text_area, :object, to: :form_builder def initialize(form_builder, view_context) @form_builder = form_builder @view_context = view_context end def notes markup(:div, class: 'notes') do |m| m.span '*', class: 'mark' m.text '印の付いた項目は入力必須です。' end end def text_field_block(name, label_text, options = {}) markup(:div, class: 'input-block') do |m| m << decorated_label(name, label_text, options) m << text_field(name, options) m << error_messages_for(name) end end def password_field_block(name, label_text, options = {}) markup(:div, class: 'input-block') do |m| m << decorated_label(name, label_text, options) m << password_field(name, options) m << error_messages_for(name) end end def date_field_block(name, label_text, options = {}) markup(:div, class: 'input-block') do |m| m << decorated_label(name, label_text, options) m << text_field(name, options) m << error_messages_for(name) end end def drop_down_list_block(name, label_text, choices, options = {}) markup(:div, class: 'input-block') do |m| m << decorated_label(name, label_text, options) m << form_builder.select(name, choices, { include_blank: true }, options) m << error_messages_for(name) end end def error_messages_for(name) markup do |m| object.errors.full_messages_for(name).each do |message| m.div(class: 'error-message') do |m| m.text message end end end end private def decorated_label(name, label_text, options = {}) label(name, label_text, class: options[:required] ? 'required' : nil) end end
_dimensions.scss /* マージン、 パディング */ $narrow: 2px; $moderate: 6px; $wide: 10px; $very_wide: 20px; /* フォントサイズ */ $tiny: 8px; $small: 10px; $normal: 12px; $large: 16px; $huge: 20px; /* 行の高さ */ $standard_line_height: 16px;
form.css.scss @import 'colors'; @import 'dimensions'; div#wrapper { font-size: $huge; div#container { div#generic-form { text-align: center; width: auto; margin: $very_wide auto; padding: $very_wide; border-radius: $wide; border: solid 4px $dark_cyan; background-color: $very_light_gray; font-size: $huge; input[type='text'], input[type='text'] { #ここで大きくしたいのですが・・・ padding: $wide; width: 400px - $wide * 4; font-size: $huge; }
上のform.css.scssで図のように市区町村の入力フォームは大きくできました。
input[type='text']が2つならんでいますが、2つ目で都道府県のフォームを指定すればいいのだと思いますが、テーブル名、カラム名などを入力しても反映されません。
input要素にtype属性を指定してフォームの入力欄を大きくすればいというのはわかりますすが、都道府県の入力フォームにどうやってtype属性を指定すればいいのかわかりません。
同じ大きさで都道府県のフォームも大きくしたいのですが、input[type='text'] に
どのように記述すればいいのでしょうか?
都道府県のテーブル名は「request」カラム名は「prefecture」です。
やってみたこと
input[type='request'] input[type='prefecture'] input[type='fieldset']
input[type='legend'] input[type='drop_down_list'] など、さまざま入力して
みましたが、都道府県の入力欄は大きくできませんでした。
どのようにしたら大きく出来るのかご教授お願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/25 10:43