前提・実現したいこと
three.jsのサンプルコードをブラウザで確認しようとしています。
Finderからクリックするとうまく表示されるのですが、ローカルサーバからアクセスしようとすると以下のようなエラーが発生します。
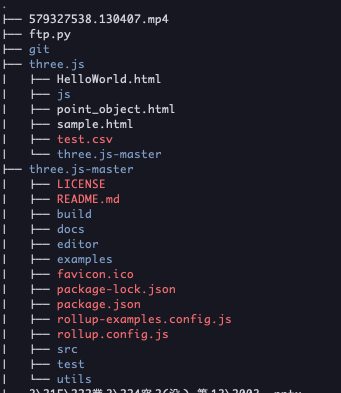
ディレクトリ構成も確認済みで、そもそもFinderからだと表示されるのでよくわからないです。
改善策がある方はコメントお願いします。
発生している問題・エラーメッセージ
デベロッパーツール
GET http://localhost:8000/three.js-master/build/three.min.js net::ERR_ABORTED 404 (File not found)
該当のソースコード
sample.html
sample.html
1<html> 2<head> 3 <style> 4 div#WebGL-area{ 5 width: 900px; 6 height: 600px; 7 } 8 </style> 9 <script type="text/javascript" src="../three.js-master/build/three.min.js"></script> 10 <script type="text/javascript" src="js/OrbitControls.js"></script> 11 <script type="text/javascript"> 12 function init() { 13 ///////////////////////three.js初期化/////////////////////// 14 15 var scene = new THREE.Scene(); //仮想空間に各種オブジェクトを配置するシーンオブジェクト生成 16 17 var renderer = new THREE.WebGLRenderer(); //レンダラーオブジェクトの生成 18 renderer.setSize(900, 600); //レンダラーサイズの設定 19 20 //自動生成されるcanvas要素を指定した要素の子要素として追加 21 document.getElementById("WebGL-area").appendChild(renderer.domElement); 22 23 24 ///////////////////カメラ初期化///////////////////// 25 26 var camera = new THREE.PerspectiveCamera(45, 1.5, 0.1, 1000); //透視投影カメラオブジェクト生成 27 //(fov:視野角,aspect:縦横比,near:カメラから視体積の手前までの距離,far:カメラから視体積の奥までの距離) 28 29 camera.position.set(30, 45, 30); 30 camera.lookAt(scene.position); //カメラの視野中心座標 31 32 var controls = new THREE.OrbitControls(camera); //カメラコントローラー生成 33 controls.autoRotate = true; //自動周回 34 35 36 37 ///////////////////オブジェクト初期化/////////////////// 38 39 // 座標軸を表示 40 var axes = new THREE.AxisHelper(25); //引数は線の長さ 41 scene.add(axes); 42 43 // 物体 44 var sphere = new THREE.Mesh(new THREE.SphereGeometry(2),new THREE.MeshBasicMaterial({color: 0xff00ff, wireframe : true})); //Mesh( geometry : Geometry, material : Material ) 三角ポリゴンメッシュ生成 45 // THREE.SphereGeometry(2) 半径2の球体生成 46 sphere.position.set(5, 10, 15); 47 scene.add(sphere); 48 49 50 //////////////////描画関数の定義////////////////////// 51 52 render(); 53 54 function render() { 55 controls.update(); //再描画 56 requestAnimationFrame(render); //アニメーション実装時など、再描画が頻繁に行われる処理に使えるメソッド 57 renderer.render(scene, camera); 58 } 59 } 60 window.onload = init; 61 </script> 62 63</head> 64 65<body> 66 <div id="WebGL-area"></div> 67</body> 68</html> 69
補足情報(FW/ツールのバージョンなど)
macOS
chrome






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。