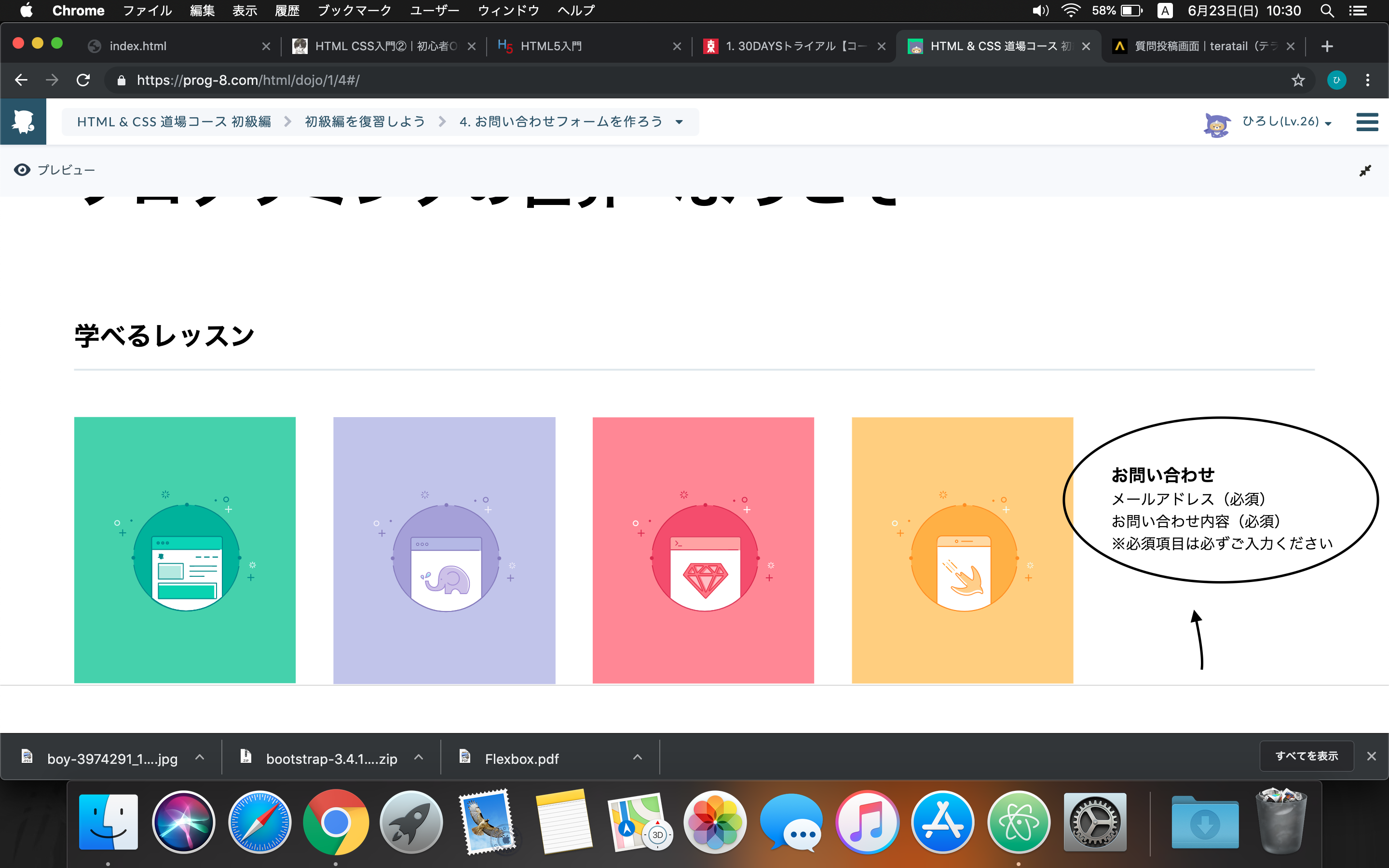
矢印で囲った部分を画像の下に持っていくにはどうすればよろしいでしょうか。
以下コード
/////////////////////////////////////////////////////////////////////////////////////
html
</body> </html><div class="form"> <h3>お問い合わせ</h3> <p>メールアドレス(必須)</p> <p>お問い合わせ内容(必須)</p> <p>※必須項目は必ずご入力ください</p> </div>
css
/* CSSのリセット(消さないでください) */
html, body,
ul, ol, li,
h1, h2, h3, h4, h5, h6, p,
form, input, div {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
body{
font-family: "Avenir Next", "Hiragino Kaku Gothic ProN W3", sans-serif;
}
/* ここからCSSを記述してください */
.header-list li{
float:left;
padding:33px 40px;
}
.header-top{
float:left;
padding:20px 40px;
font-size:36px;
}
.header{
background-color:#26d0c9;
color:#fff;
height:90px;
}
.top{
margin:100px 80px 0 80px;
}
.top h1{
font-size:140px;
}
.top h2{
font-size:60px;
}
span{
color:red;
}
.top2{
margin:100px 80px;
}
.top2 h3{
border-bottom:2px solid #dee7ec;
font-size:28px;
padding-bottom:15px;
}
.content-item{
float:left;
height:500px;
}
.content-item img{
padding:50px 40px 30px 0px;
}
.content-item p{
font-size:24px;
}
回答1件
あなたの回答
tips
プレビュー