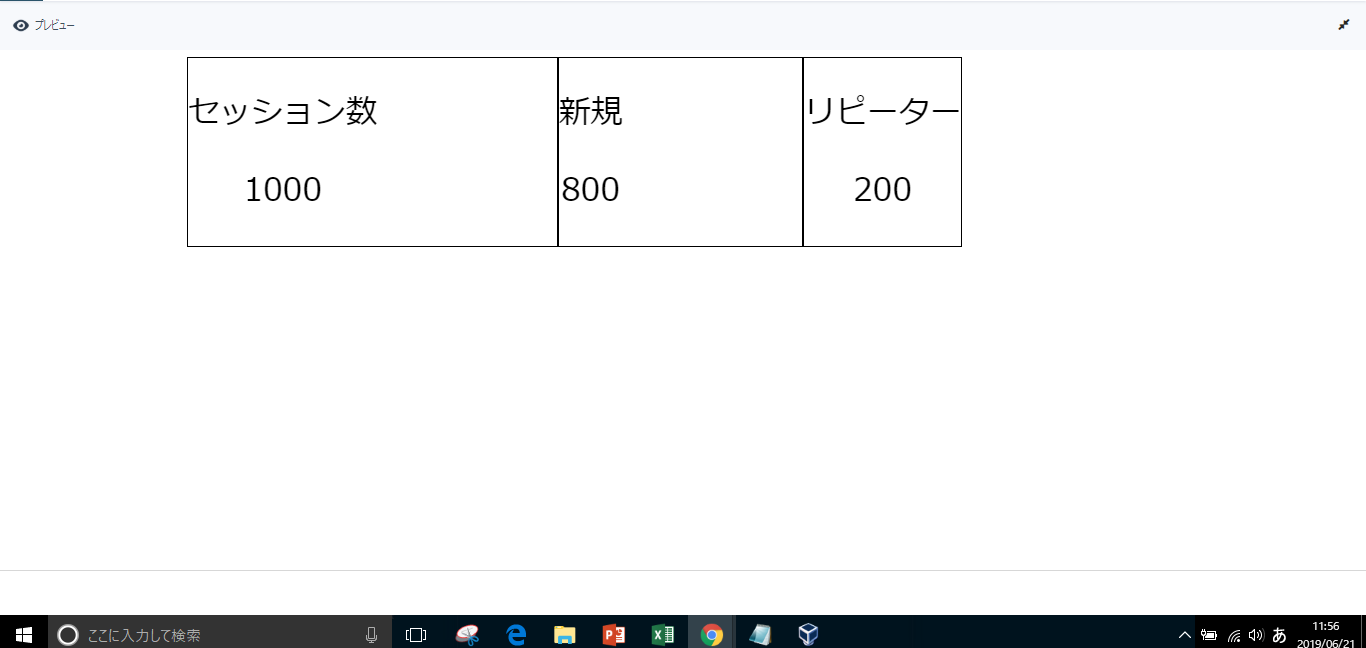
添付画像のように、三つの要素をボーダー付きで、並べたいです。
下記のコードを含めて、いろいろと試してみましたが、なかなかうまくできません。
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>DashBoard</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7 </head> 8 <body> 9 <!-- ここからHTMLを書き始めてください --> 10 <div class="three_indicators"> 11 <div class="session"> 12 <p>セッション数<p> 13 <p>1000<p> 14 </div> 15 <div class="new"> 16 <p>新規<p> 17 <p>800<p> 18 </div> 19 <div class="repeater"> 20 <p>リピーター</p> 21 <p>200</p> 22 </div> 23 </div> 24 </body> 25</html>
css
1.three_indicators{ 2 padding-left:200px; 3} 4.session{ 5 text-align: center; 6 float: left; 7 padding-right:200px; 8 border:solid 1px; 9 font-size: 35px; 10} 11 12.new{ 13 text-align: center; 14 float: left; 15 padding-right:200px; 16 border:solid 1px; 17 font-size: 35px; 18} 19 20.repeater{ 21 text-align: center; 22 float: left; 23 border:solid 1px; 24 font-size: 35px; 25}
ご教授のほど、お願いいたします。
3つの要素は、同じ幅にするのでしょうか?
「リピーター」の要素だけpadding-rightが無い理由は何でしょうか
回答2件
あなたの回答
tips
プレビュー