html
1 2 3 4<!DOCTYPE html> 5 6 7<html lang="ja"> 8 9 10 11 <head> 12<!--headタグは、文書全体に情報を入れるためのもの--> 13 <meta charset="utf-8"> 14<!-- →これは文字コード--> 15 <title>Phis よく使うサイト</title> 16<!-- →ブラウザのタイトル--> 17 <link rel="icon" href="img/favicon.ico"> 18<!-- →ブラウザのタブのアイコン--> 19<!-- icoの作り方は、ファビコン 作り方 で検索--> 20 <meta name="description" content="Phisのよく使うサイトです。"> 21 22 <link rel="stylesheet" href="css/css02.css" type="text/css"> 23 24<!-- linkタグにより、cssを別ファイルで管理--> 25 26 </head> 27 28 29 30 <body> 31 32 <header> 33 <!-- header headタグと混同しやすい--> 34 <img src="img/header.png"> 35 <nav> 36 <!-- navタグ=文書のナビゲーションですという意味--> 37 <ul> 38 <!-- ul、ol、liの説明はHTML12回講義--> 39 <li> 40 <a href="%E6%9A%97%E5%8F%B7%E8%B3%87%E7%94%A3%E3%80%80%E3% 41 82%88%E3%81%8F%E4%BD%BF%E3%81%86%E3%82%B5%E3%82%A4%E3%83%88.html"> 42 <!-- 講義14.ページ内の移動--> 43 <font color="white"> 44 HOME 45 </font> 46 </a> 47 </li> 48 49 <li> 50 <a href="02ABOUT.html"> 51 <!-- 移動リンクの作成--> 52 <font color="white"> 53 ABOUT 54 </font> 55 </a> 56 </li> 57 </ul> 58 </nav> 59 </header> 60 61 62 <section> 63 <!-- sectionタグで括ると個別で意味を持たせることができる。--> 64 <section> 65 66 <br> 67 <img src="img/Phis.png" width="160" height="160" alt="アイコン" class="icon"> 68 <h1><font color="white">Phis</font></h1> 69 <p><font color="white">ルーティーン</font></p> 70 <br> 71 72 <section> 73 <a href="https://"target="_blank" class="icon"> 74 <img src="img/1.png" width="400" height="260" alt="1"></a> 75 <h2><font color="white">1</font></h2> 76 <p><font color="white">取引所 1</font></p> 77 </section> 78 79 <section> 80 <a href="https://"target="_blank" class="icon"> 81 <img src="img/2.png" width="400" height="260" alt="2"></a> 82 <h2><font color="white">2</font></h2> 83 <p><font color="white">取引所 2</font></p> 84 </section> 85 86 <section> 87 <a href="https://jp."target="_blank" class="icon"> 88 <img src="img/3.png" width="400" height="260" alt="3"></a> 89 <h2><font color="white">3</font></h2> 90 <p><font color="white">取引所 3</font></p> 91 </section> 92 93 </section> 94 95 <footer> 96 <ul> 97 98 <li> 99 <a href="mailto:a@gmail.com" target="_blank"> 100 <!-- a=アンカータグ.講義13.リンクを追加--> 101 <!-- target="_blank"で別タブでリンク表示--> 102 <!-- mailを開くにはの補足説明あり@講義13--> 103 <img src="img/mail.png" width="20" height="20" alt="メール送信"></a> 104 </li> 105 106 <li> 107 <a href="https://" target="_blank"> 108 <img src="img/blog.png" width="20" height="20" alt="ブログサイトへ"></a> 109 </li> 110 111 <li> 112 <a href="https://" target="_blank"> 113 <img src="img/photos.png" width="20" height="20" alt="写真サイトへ"></a> 114 </li> 115 </ul> 116 117 118 119 <p> 120 <font color="white"> 121 (c) Phis 122 </font> 123 </p> 124 </footer> 125 126 127 128 </body> 129</html> 130 131 132 133 134``` 135 136```css 137 138 header{ 139 text-align: center; 140 /* header中央揃え*/ 141 background-size: cover; 142 background-position: cover; 50% 50% 143 background-image: url(/img/header.png); 144 margin-bottom: 60px; 145 } 146 /* ヘッダー画像の選択*/ 147 148 149 body { 150 background-image: url("/img/back1.png"); 151 background-size: cover; 152 background-repeat: no-repeat; 153 background-attachment: fixed; 154 /* 背景固定*/ 155 } 156 157 158 section{ 159 text-align: center; 160 /* 全体を中央揃え*/ 161 } 162 163 icon{ 164 border-radius: 50%; 165 /* 境界を丸める.1辺の50%の比率.*/ 166 border: floralwhite 5px solid; 167/* 168 border-color: floralwhite 169 border-width: 5px 170 border-style: solid 171 これらは上記のようにborderでまとめられる。順不同。 172*/ 173 /* solidは実線の意味.*/ 174 box-shadow: 10px 10px 5px white; 175 } 176 177 178 179コード 180```### 前提・実現したいこと 181 182htmlとcssファイルを分けて作成していますが、cssがうまく反映されません。 183 184### 発生している問題・エラーメッセージ 185 186・最初はhtmlにstyleタグをheadの中に作成していましたが、そのコードをcssファイルへ移管しました。 187そして、 <link rel="stylesheet" href="css/css02.css" type="text/css"> 188としてcssを読み込もうとしたのですが、htmlのページには反映されません。。。 189どこが問題でしょうか。 190 191 192・追加のご質問1点目について 193→全てのcssが反映されておりません。 194 195 196### 該当のソースコード 197 198 199 200【cssファイルの場所】 201Bracketsフォルダ内にHTMLフォルダ、CSSフォルダがあり、 202HTMLフォルダ内に現在作成中のhtmlファイルがあり、 203CSSフォルダ内に、反映させたいcssファイル(css02.css)があります。 204 205 206 207```ここに言語名を入力 208ソースコード
試したこと
・拡張子の確認:cssとなっています。
・ファイルタイプもcssとなっています。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
ご回答よろしくお願い致します。
何点か。
まず、コードは、コードブロックに記載しましょう。
<code>ボタンで、コードブロック用文字列を出すことができます。
反映されない、というのは、どこからどこまで反映されないのでしょうか?
全部でしょうか、一部でしょうか?
なんにせよ、キャプチャで構いません、
要素検証を行なった画面を掲示してください。
また、HTMLと、CSSを置いた階層を、
テキスト、もしくは、キャプチャ画像で、記載してください。
全部がきいていないなら、CSSへのパスの指定が間違っている可能性が大です。
最後に、HTMLも全部記載しましょう。
一部反映されない、というのであれば、CSSの優先度が関係している可能性もありますので。
ご丁寧にありがとうございます。
コードブロックへhtmlとcssを載せました。
初めてhtmlとcssを作ったので、汚くてすみません(-_-;)
CSSと、HTMLで、コードブロック分けられたらいかがでしょうか?
慌てず、やっていきましょう。
ですが、原因は判明したと思います。
これで正しい回答がされるでしょう。
hentaimanさんのご回答で、解決されそうです。
初歩的なとこまでありがとうございます。
質問の仕方もきちんと整理します。
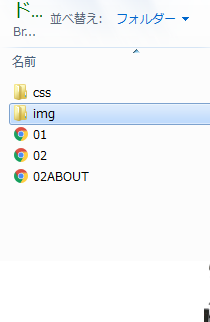
> HTMLフォルダ内に現在作成中のhtmlファイルがあり、
これと、キャプチャ画像の事実との整合性がとれておりません。
キャプチャ画像の階層状態が正しいということでよろしいですか??
キャプチャが正しいものとなります!
わかりました。
何度も申し訳ないのですが、もう2点ほど、
・CSSが、全部が効いてないのか、それとも一部が効いていないのか、に対して返答をいただいておりません。
・CSSからの画像のパスを、/ スタートで書かれていますが、ローカルサーバーを動かしているのでしょうか?ローカルサーバーを使用しているのならば、そのツールもご記載ください。CSSのアクセスをアパッチの方で許可していない可能性も出てきますので。
上記2点に関して、質問本文に記載ください。
1点目、本文に記載致しました。
2点目は少し確認してまた明日お答えさせて頂ければと思います。もし可能でしたらまた、ご確認下さい。
質問の修正、大変にありがとうございます。
だいたい、状況情報が出揃ってきましたので、回答させていただきます。
2点目の確認されましたら、その時また回答を修正させていただきますね。
回答5件
あなたの回答
tips
プレビュー