いつもお世話になっております。
p要素にinline-blockを指定したときのmarginの変化について質問があります。
HTML
1 <div class="lesson-wrapper"> 2 <div class="container"> 3 <div class="heading"> 4 <h2>テスト用です</h2> 5 </div> 6 <div class="lessons"> 7 <div class="lesson"> 8 <div class="lesson-icon"> 9 <img src="https://prog-8.com/images/html/advanced/html.png"> 10 <p>test1</p> 11 </div> 12 <p class="txt-contents"> 13 テストです。テストです。テストです。テストです。テストです。テストです。 14 テストです。テストです。テストです。テストです。テストです。テストです。 15 テストです。テストです。テストです。テストです。テストです。テストです。 16 テストです。テストです。テストです。テストです。テストです。 17 </p> 18 </div> 19 <div class="lesson"> 20 <div class="lesson-icon"> 21 <img src="https://prog-8.com/images/html/advanced/jQuery.png"> 22 <p>test2</p> 23 </div> 24 <p class="txt-contents"> 25 テストです。テストです。テストです。テストです。テストです。テストです。 26 テストです。テストです。テストです。テストです。テストです。テストです。 27 テストです。テストです。テストです。テストです。テストです。テストです。 28 テストです。テストです。テストです。テストです。テストです。 29 </p> 30 </div> 31 <div class="lesson"> 32 <div class="lesson-icon"> 33 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 34 <p>test3</p> 35 </div> 36 <p class="txt-contents"> 37 テストです。テストです。テストです。テストです。テストです。テストです。 38 テストです。テストです。テストです。テストです。テストです。テストです。 39 テストです。テストです。テストです。テストです。テストです。テストです。 40 テストです。テストです。テストです。テストです。テストです。 41 </p> 42 </div> 43 <div class="lesson"> 44 <div class="lesson-icon"> 45 <img src="https://prog-8.com/images/html/advanced/php.png"> 46 <p>test4</p> 47 </div> 48 <p class="txt-contents"> 49 テストです。テストです。テストです。テストです。テストです。テストです。 50 テストです。テストです。テストです。テストです。テストです。テストです。 51 テストです。テストです。テストです。テストです。テストです。テストです。 52 テストです。テストです。テストです。テストです。テストです。 53 </p> 54 </div> 55 </div> 56 </div> 57 </div>
css
1.container { 2 width: 1170px; 3 padding: 0 15px; 4 margin: 0 auto; 5} 6 7.lesson-wrapper{ 8 text-align:center; 9} 10.heading { 11 padding-top: 60px; 12 padding-bottom: 30px; 13 color: #5f5d60; 14} 15 16.heading h2 { 17 font-weight: normal; 18} 19 20.lesson { 21 float: left; 22 width: 25%; 23 position:relative; 24} 25 26.lesson-icon{ 27 position:relative; 28} 29 30.lesson-icon p{ 31 position:absolute; 32 top:90px; 33 color:white; 34 width:100%; 35} 36 37.txt-contents{ 38 width:80%; 39 margin-top:20px; 40 font-size:12px; 41 color:#b3aeb5; 42 display:inline-block; 43} 44 45
テストです。テストです。テストです。テストです。が書いてあるp要素には
css
1.txt-contents{ 2display:inline-block; 3}
が指定されていますが、ここを
css
1.txt-contents{ 2display:block; 3}
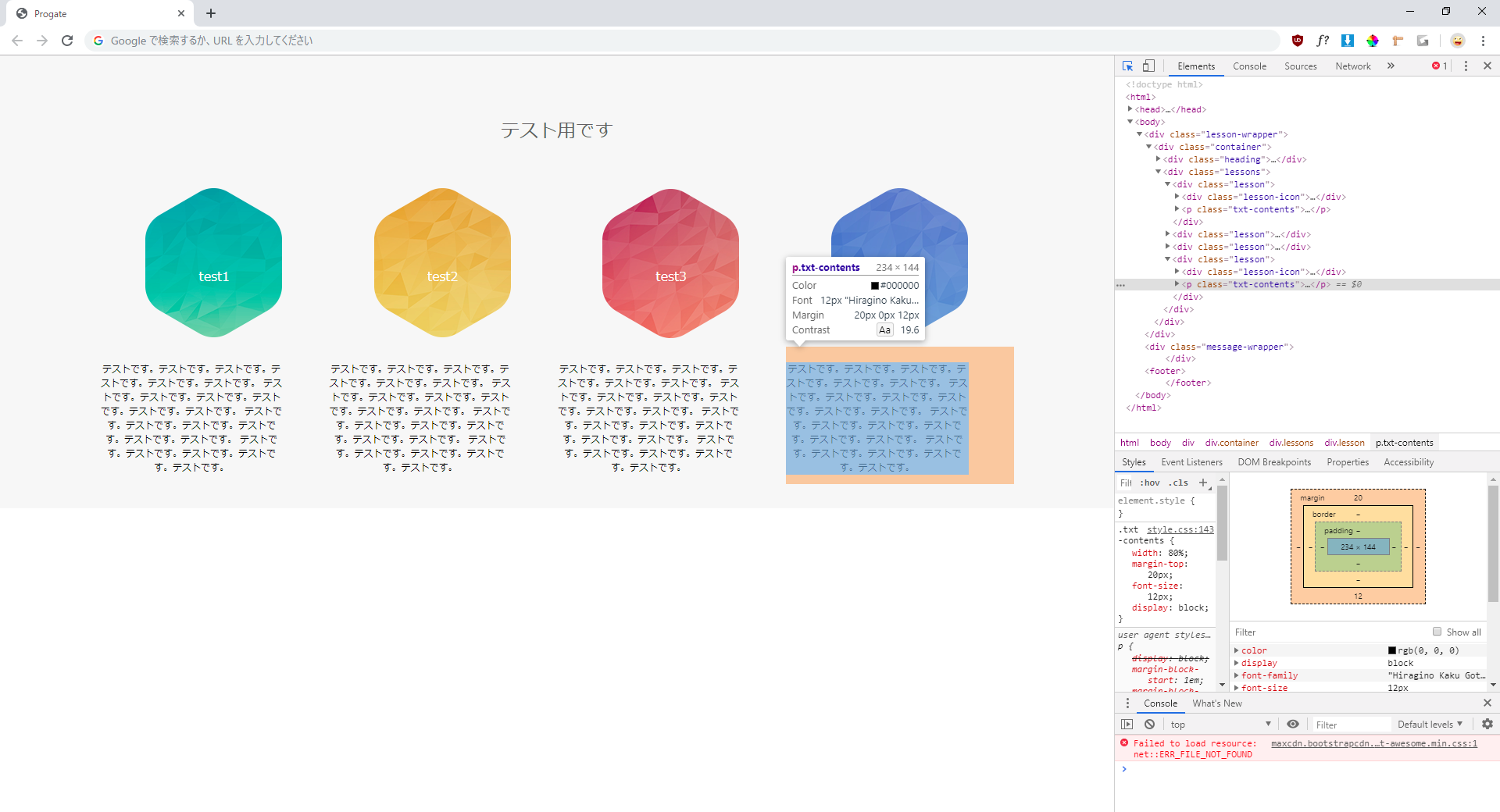
六角形とテストです。テストです。テストです。が若干ずれてしまいます。
デベロッパーツールで確認したところdisplay:blockにしたときにp素に対する余分な右マージンが与えられているようです。

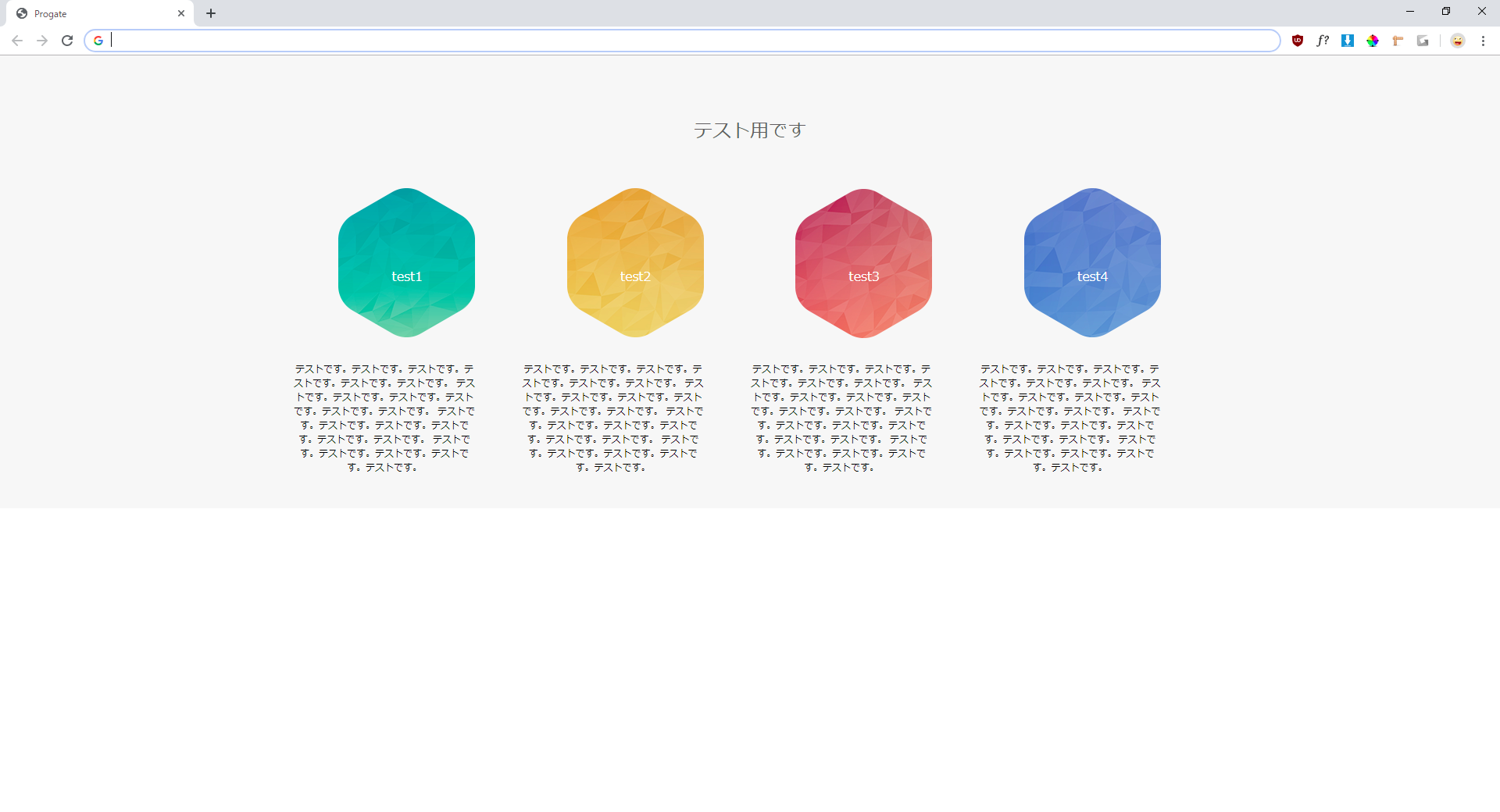
display:inline-blockとしたときは

のように余分な右marginがなく六角形の画像とテキストがきれいに並べられています。
このようにp要素にdisplay:inline-blockを指定することで余分な右marginがなくなるのですが,なぜこのような動きをするのかがわかりません。
ご回答よろしくお願いします。
キャプチャ等で醜いもの、必要なものがあればコメントをお願いします。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。