あなたが一体どういうことをした/しているのか不明ですので想像をふくらませるしかないのですが、ASP.NET が有効になっていないというのが疑わしいです。
【追加情報】
IISの設定で、ハンドラーマッピングを見ると、「*.vbhtml」の拡張子に「System.Web.HttpForbiddenHandler」というハンドラーが設定されていました。
まずそこが問題で、以下のようになっていないとダメだと思います。

質問者さんの環境でそうなってないのは、上にも述べたように、ASP.NET が有効になっていないというのが疑わしいです。
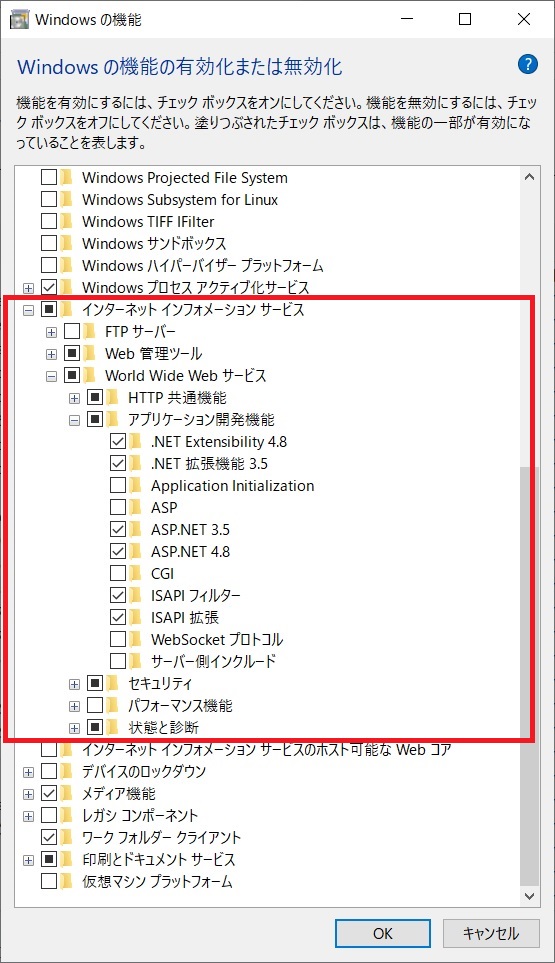
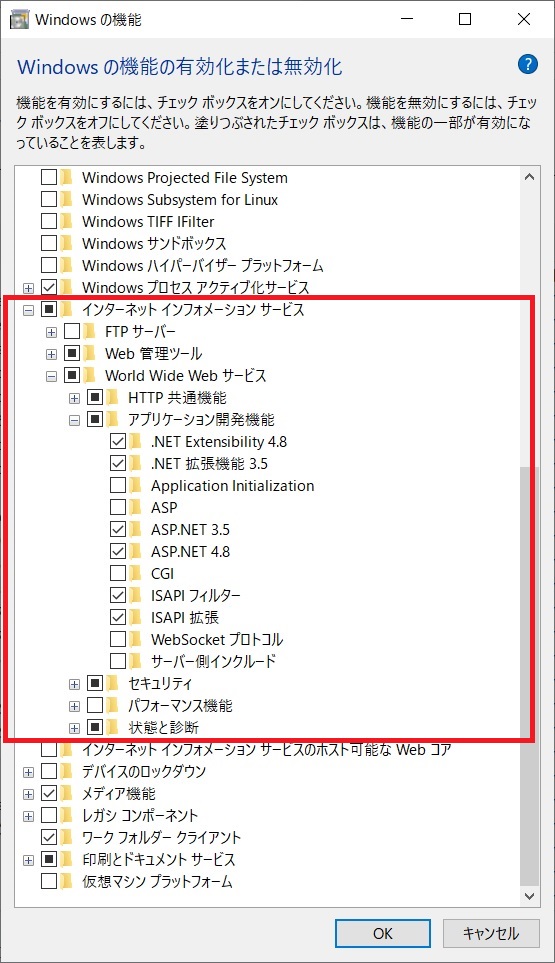
「Windows の機能の有効化または無効化」での IIS の設定はどのようにしたのでしょう? そのあたりをチェックしてみてはいかがでしょう。
ご参考に、自分の環境(Windows 10 Pro 64-bit の IIS10)上の結果となった設定の画像をアップしておきます。

なお、IIS 側の設定だけではダメで、アプリ側での対応(ASP.NET Web アプリとして動くようにする)も必要です。.vbhtml はサーバー側で動的にコンパイルされますので。
そのあたりはどうなってますか?
【追記】
下の 2019/06/14 16:49 の私のコメントで、「とりあえず結果を回答欄に追記しておきます」と書きましたが、それを以下に書いておきます。
環境は Windows 10 Pro 64-bit, IIS10, Visual Studio Community 2015, .NET 4.6.1, ASP.NET Web Forms, Web サイトプロジェクトです。(質問者さんは Web Pages アプリのようですが、今時 Web Pages アプリは作らないので自分の環境には無いのです)
それに Visual Stidio から WebPage.vbhtml を追加し、

それに以下のように title と h1 タグを追加して、

実行してみましたが、やはり何の問題もなく期待通りにブラウザに結果が表示されました。

という訳で、問題が再現できず、心当たりもないのでお役に立てそうもありません。
Web Pages と Web Forms というところが違いますが、多分そこは問題とは関係なく、
動作しないIISとVisualStudioの開発環境は、ClassicASPを動作させていた環境で、実はVisualStudioでプロジェクトを作成していません。単に以前からある「*.asp」ファイルをIISディレクトリに置いて稼働させていたような状況です。
(動作しない「*.vbhtml」ファイルは、VisualStudioから追加→新しい項目の追加でRazorのコンテンツページを追加しています)
というところが怪しいと思います。














バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/14 01:21
2019/06/14 02:04
退会済みユーザー
2019/06/14 02:28
2019/06/14 02:48
退会済みユーザー
2019/06/14 03:34
2019/06/14 04:42
退会済みユーザー
2019/06/14 07:49
2019/06/14 08:16