swiftを学習しながらアプリを作成しています。
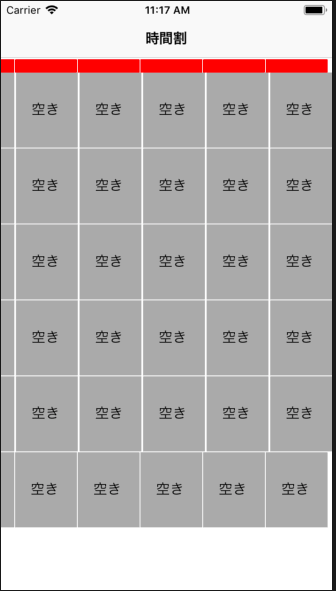
時間割を作成しようとしているのですが、どうしてもsectionの最終行だけ間隔がずれてしまいます。
どのようにすればよろしいでしょうか。
swift
1import UIKit 2 3class TimeTableViewController: UIViewController, UICollectionViewDataSource, UICollectionViewDelegate, UICollectionViewDelegateFlowLayout{ 4 5 @IBOutlet var collectionView: UICollectionView! 6 7 let date = ["月","火","水","木","金"] 8 9 func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { 10 11 if(section == 0){ 12 return 5 + 1 13 }else{ 14 return 30 + 6 15 16 } 17 } 18 19 func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { 20 21 22 let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "Cell",for: indexPath) // 表示するセルを登録 23 if(indexPath.section == 0){ 24 cell.backgroundColor = .red 25 //date[indexPath.row] 26 cell.frame.size.height = 15 //曜日の部分のcellの高さ 27 if(indexPath.row % 6 == 0){ 28 cell.frame.size.width = 15 29 } 30 }else{ 31 cell.backgroundColor = .lightGray // セルの色 32 if(indexPath.row % 6 == 0){ 33 cell.frame.size.width = 15 34 } 35 } 36 37 return cell 38 39 } 40 41 //cellのサイズを変更 42 func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize { 43 44 var cellSize: CGSize 45 46 let cellWidth = (collectionView.bounds.width / 5) - 5 47 48 if(indexPath.section == 0){ 49 cellSize = CGSize(width: cellWidth, height: 15) 50 if(indexPath.row % 6 == 0){ 51 cellSize = CGSize(width: 15, height: 15) 52 } 53 }else{ 54 cellSize = CGSize(width: cellWidth, height: cellWidth + 15) 55 if(indexPath.row % 6 == 0){ 56 cellSize = CGSize(width: 15, height: cellWidth + 15) 57 } 58 } 59 60 return cellSize 61 } 62 63 //Cellが選択された際に呼び出される 64 func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) { 65 66 if(indexPath.section == 1 && indexPath.row % 6 != 0){ 67 print("Num: (indexPath.row)") 68 } 69 } 70 71 //コレクションビューのセクション数 今回は2つに分ける 72 func numberOfSections(in collectionView: UICollectionView) -> Int { 73 return 2 74 } 75 76 override func viewDidLoad() { 77 super.viewDidLoad() 78 collectionView.delegate = self 79 collectionView.dataSource = self 80 } 81 82}