ロリポップ!FTPを使って自作したHPを載せようとしています。
使用PCはiMac、コーディングソフトはAtomです。
FTPにアップロードする際
・htmlとcssを作成するときにブラウザで表示の確認をすると思うのですがそこのブラウザ上でcommand+Sで作成したHPをindex.htmlと名前をつけて保存しこれをFTPにアップロードする。
もしくは
・finder上にあるファイルのindex.htmlや画像、cssファイル1つずつアップロードする
この2つでアップロードを試しているのですが、うまくcssが反映されず...
ファイルのアップロード方法としてどちらが正しいやり方なのでしょうか?
自分なりに調べたのですがそれでも分かりませんでした。
ロリポップFTPを使用してHPをアップロードしている方がいらっしゃいましたら教えていただけると幸いです。
よろしくお願い致します。
--追記--
みなさまご丁寧に回答していただき、ありがとうございます。
教えてくださったことを試してみましたが改善されず...
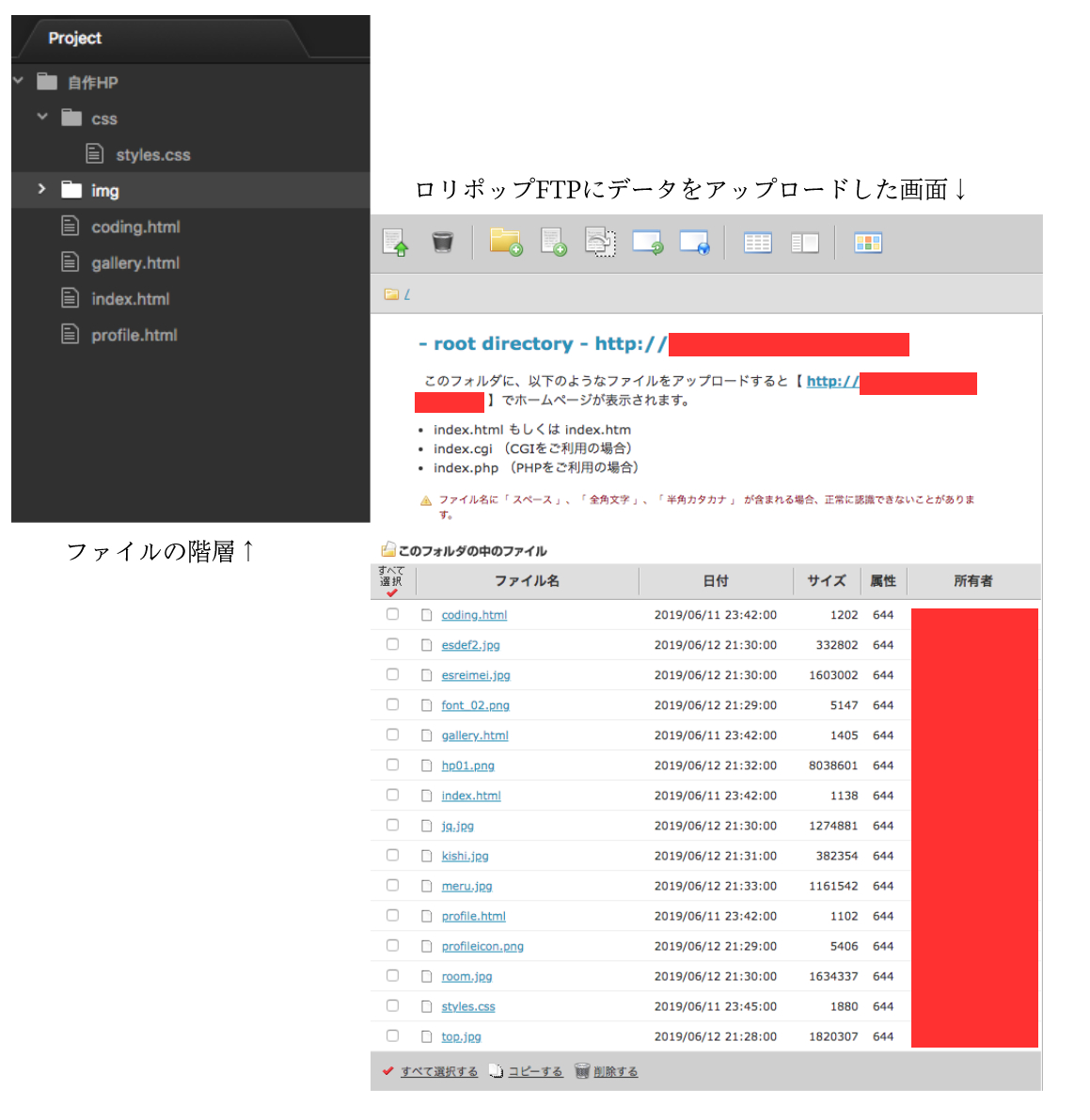
現在の状況をキャプチャしてみました。
Atomソフトを使ってコードを編集してindexファイルをchromeにドラッグ&ドロップをしたときは正常にhtmlとcssは表示されていました。
以下index.htmlのコードになります。
<html lang="ja"> <head> <meta charset="utf-8"> <title>名前 ポートフォリオサイト</title> <meta name="description" content="名前のポートフォリオサイトです。"/> <link rel="icon" href="img/favicon.ico"/> <link rel="stylesheet" href="./css/styles.css" type="text/css"/> </head> <body> <header> <a class="logo_icon1" href="index.html"><img src="img/rogo.png" width="100px" height="40px"> <nav id="global_navi"> <ul> <li><a href="index.html">HOME</a></li> <li><a href="profile.html">PROFILE</a></li> <li><a href="gallery.html">GALLERY</a></li> <li><a href="coding.html">CODING</a></li> </ul> </nav> </header> <main> <div id="main_home"> <img src="img/top.png" alt="メイン画像1" width="500px" height="596px"> </div> <div class="square_01" style="width:0px; height:596px; border:solid 7px black;"></div> <img class="font1" src="img/font_02.png" alt="題名"> <p class="haikei"></p> </main> <footer class="copy_01"> <small>© 2019 namae</small> </footer> </body> </html>``` --追記2-- 何度もすみません。 FTPのアップロードでindex.htmlのファイルをFTP上で作成しその中に画像や他のhtmlを追加しました。  HOME(index.html)のトップ画像以外は別のページでちゃんと画像が表示されていました。 cssもindex.htmlの中に入れていますが反映されていません。 cssファイルを入れる場所がおかしいのでしょうか? --追記3-- FTPのファイルの方、訂正させていただきました。 こちらで間違えないでしょうか? 何度もお聞きしてしまい、申し訳ありません。 
回答3件
あなたの回答
tips
プレビュー