■環境
FW:rails(5.2.3)
言語:ruby(2.6.1)
開発環境:docker(18.09.2)
###やりたいこと
#####ransack + ajaxで記事の検索を動的に表示させたい
###ソースコード内でやりたいこと
・application_controlelr.rb
・question_controller.rb
・questions/index.html.slim
・検索フォームに文字が入ったらリクエストを送り、検索結果をjson形式でviewへ渡してviewの表示を並び替える。
※現状のソースをgithubのdevelopブランチへ格納
■ 現状のソースコード
・view側
= search_form_for @search, remote: true, id: "search_form", url: questions_path do |f| = f.text_field :title_cont, placeholder: Settings.service.ransack_placeholder, class: 'form-control col mr-sm-2' = f.submit class: 'btn btn-success my-2 my-sm-0' coffee: $ -> $("#search_form").keyup -> $("#search_form").find("input[type='submit']").click() $('#search_form').on 'ajax:success', (event, results) -> $select = $("#search_check") $trs = $select.find("tr") $trs.each -> value = ($(this).find("td").first().text()) if value in results $(this).show() else $(this).hide() table.table.table-striped.table-condensed thead.thead-light tr th[width="10%"] | ID th[width="15%"] | Author th[width="50%"] | Title th[width="25%"] | Menuu tbody#search_check - @questions.each do |question| tr td[width="10%"] = question.id td[width="15%"] = question.author td[width="50%"] = link_to question.title, question_path(question) td[width="25%"]
・controller側
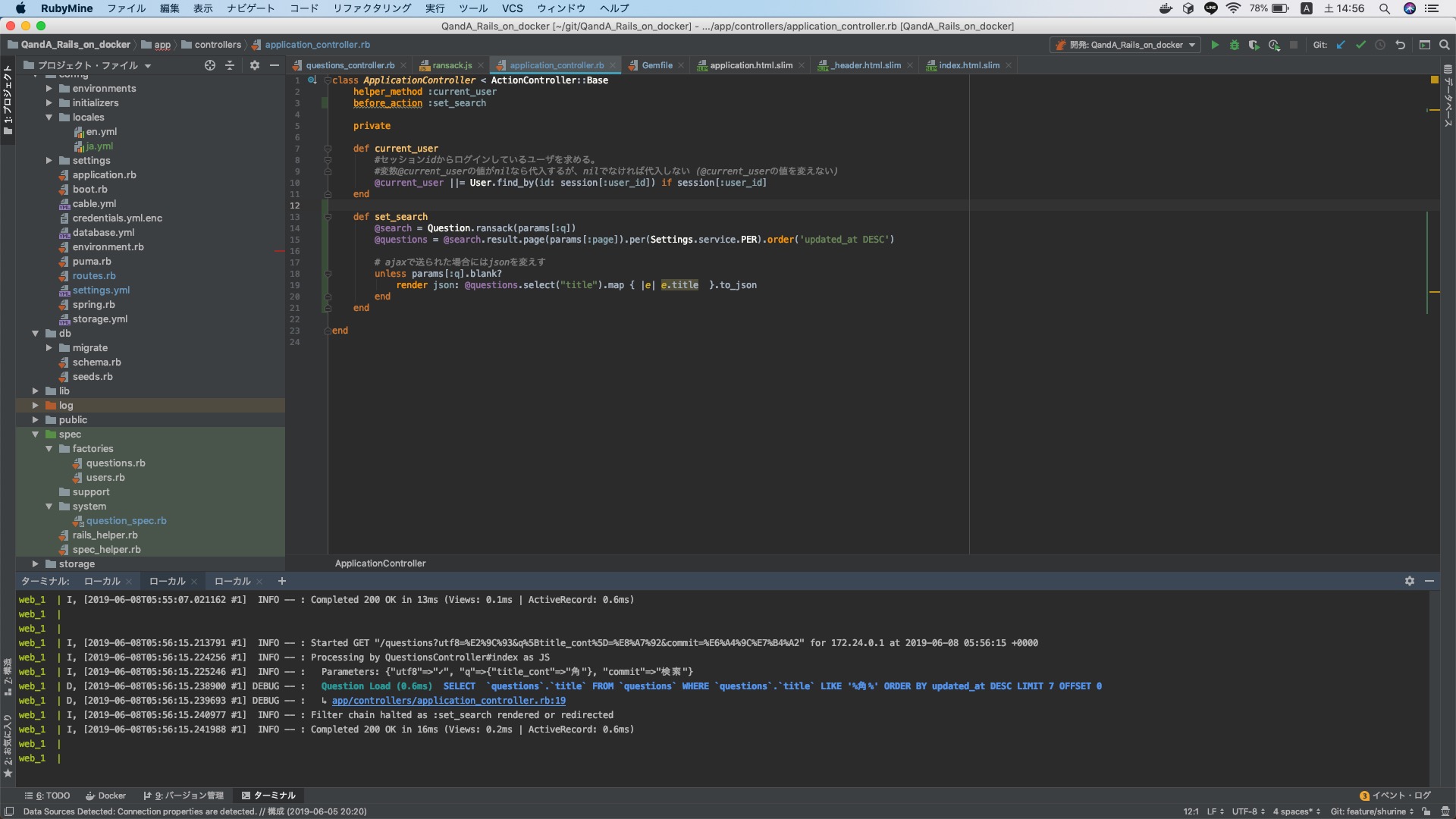
def set_search @search = Question.ransack(params[:q]) @questions = @search.result.page(params[:page]).per(Settings.service.PER).order('updated_at DESC') # ajaxで送られた場合にはjsonを変えす unless params[:q].blank? render json: @questions.select("title").map { |e| e.title }.to_json end end
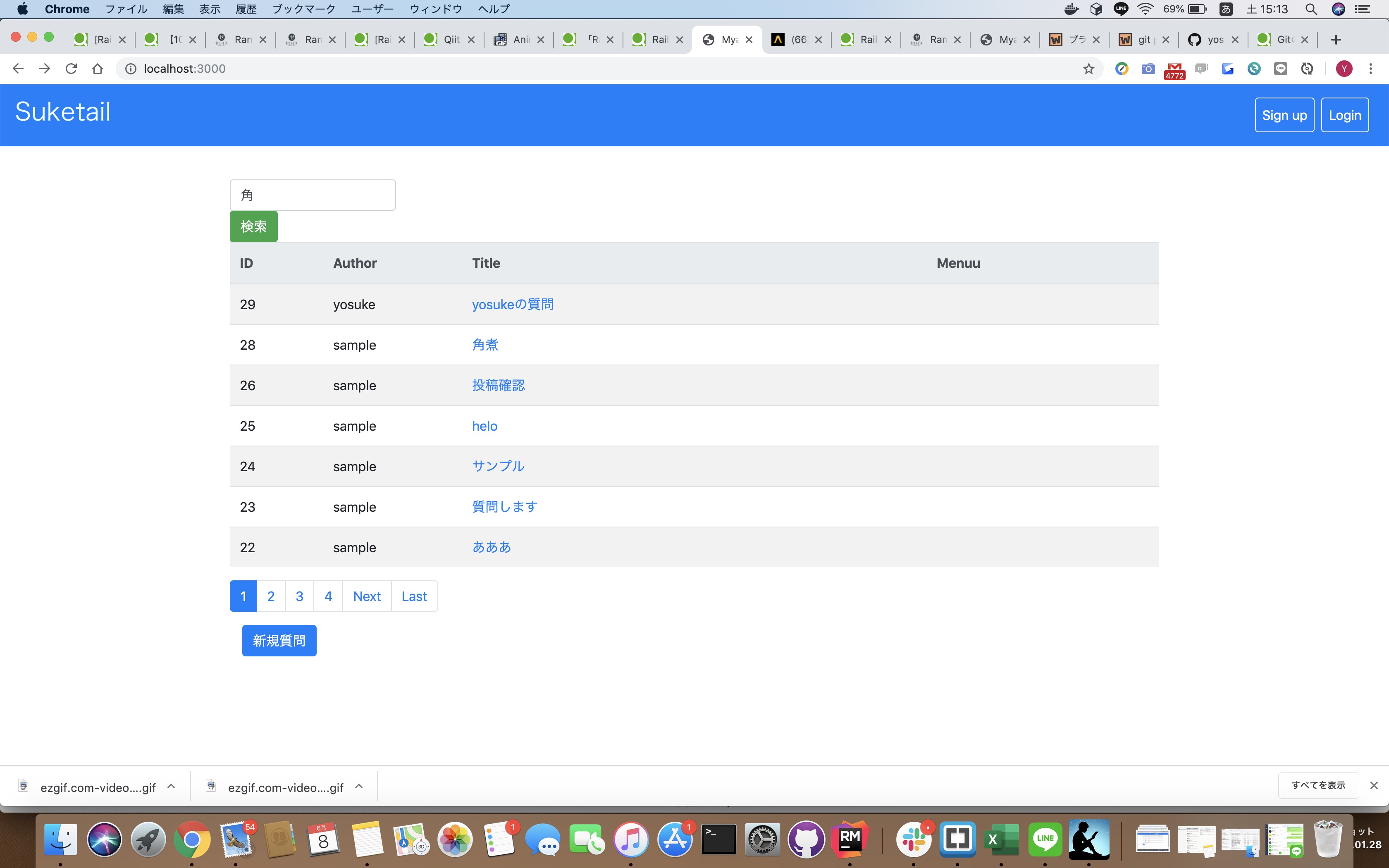
以下のキャプチャは検索窓にて角と入力した時のログが載っています(1枚目)。想定通りのリクエストがいってるのですがviewは何も変わらずです。2枚目はその時のviewの様子です。ご指摘をいただけると幸いです。よろしくお願いいたします。
■2019/06/08追記
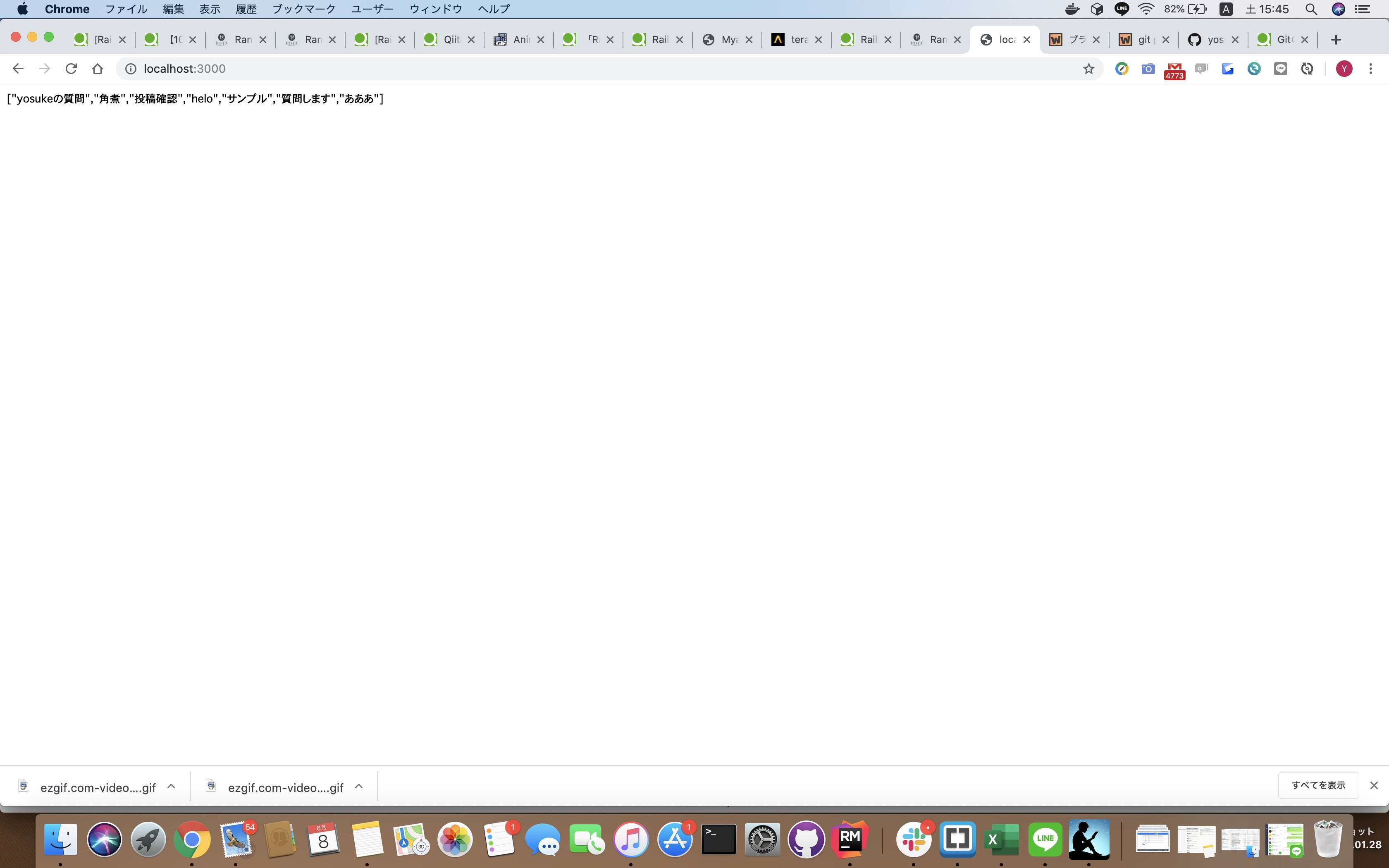
controllerのblank?の部分を`present?`へ変更したら以下のようになりました。。。7件の質問タイトルを表示する要件なのであってるっちゃ合ってますが。。。jsonのみ!!!








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。