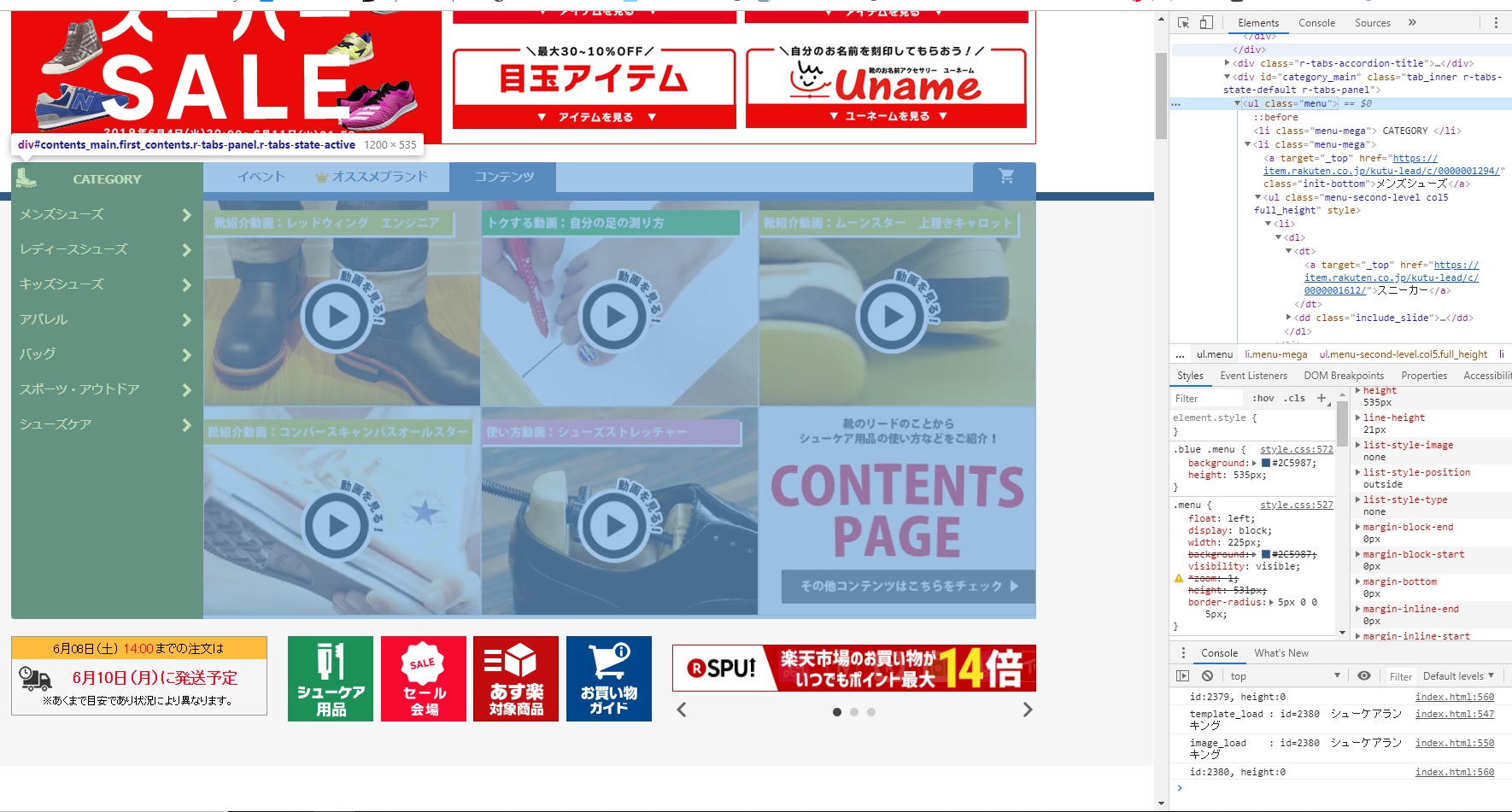
こちらのURLに載ってあります、タブ切り替えスライダー(下からスライドしている)がどうやって作られているのかを知りたく、質問をさせていただきました。
かれこれ1時間以上、1人で調べておりましたが、知識がなくぜひプロの皆様方からこのようなプラグインを使って作っているのだよと教えを頂ければ幸いでございます。
https://www.rakuten.ne.jp/gold/kutu-lead/
赤い丸がついているところにマウスを当てると、自動的に下からスライドしてくるようになっています。
このようなものを作ってみたいので、お時間を頂戴して申し訳ございませんが、何卒ご指導を頂ければと思います。
よろしくお願い致します。
デベロッパーはこのような形で見ておりました。
気づいた点は、お恥ずかしながらまだ一つも見つけていない状態です。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/08 05:52
2019/06/08 05:54
回答2件
0
ざっと見た感じですがやっていることは非常にシンプルだと思います。
- マウスhoverでタブの色を変更(CSS)
- hoverしたタブをactiveクラスを付与、ほかのタブからactiveクラスを外しdefaultクラスを付与(おそらくJavaScript)
- hoverしたタブに紐づくコンテンツをshow ほかのコンテンツをhide(おそらくJavaScript)
- コンテンツがスライドして開閉(おそらくJavaScript)
ちなみにこの「スライド」部分ですが、名称的には「アコーディオン」という仕組みを利用しているようです。
クラス名にも「r-tabs-accordion」というのが入っていますね。
アコーディオンは私の理解では「複数コンテンツを相互に開閉や折り畳みを行う仕組み」であると思っています。
つまり、タブ切り替えをhoverで行い、コンテンツの表示を単にhide,showではなくアコーディオンで行っている、ということになります。
それぞれ独立した仕組みと思われます(もちろんそういうプラグインも探せばあるかもしれませんが、個人が作られたものと思います)
あとはタブ切り替えを行う部分、コンテンツの表示をアコーディオンで行うようにすれば、おおよそ同等の仕組みは作れるように思います。
投稿2019/06/08 06:32
編集2019/06/08 06:35総合スコア80850
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
自己解決
ご回答いただいた方も含めまして、大変申し訳ございませんでした。
無知だったとは言え、丸投げのような質問内容だったと思います。
何かスクールを見つけて入り、勉強しようと思いました。
ご迷惑をお掛けして申し訳ございませんでした。
ご回答いただいた方もありがとうございます。
投稿2019/06/08 06:32
総合スコア13
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/08 06:34
2019/06/08 07:22
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。