いつもお世話になっております。
早速本題に入らせていただきます。
remodal.js を使用した際の挙動で解決できない問題がでてきました。
本日の悩んでいるコード(一部)は以下となります。
jQuery
1//データ一覧モーダル(list_modal)の削除ボタン押下時の処理 2$('.delete').on('click',function(){ 3 if($('#yes').prop('checked')){ 4 //削除ボタンが押された場合はAJAXで削除処理 5 var id = $(this).attr('data-id'); 6 var postData = {'id': id}; 7 pushDataAjax('delete', postData, function(result) { 8 $.when( 9 alert('削除しました'), 10 //データ一覧モーダルを再度開く(モーダルは開くがなぜかオーバーレイが消える) 11 $("[data-remodal-id=list_modal]").remodal().open() 12 ).done(function(){ 13 setTimeout(function(){ 14 $('td[data-id=' + id + ']').parent().remove(); 15 }, 300); 16 }); 17 }); 18 } 19});
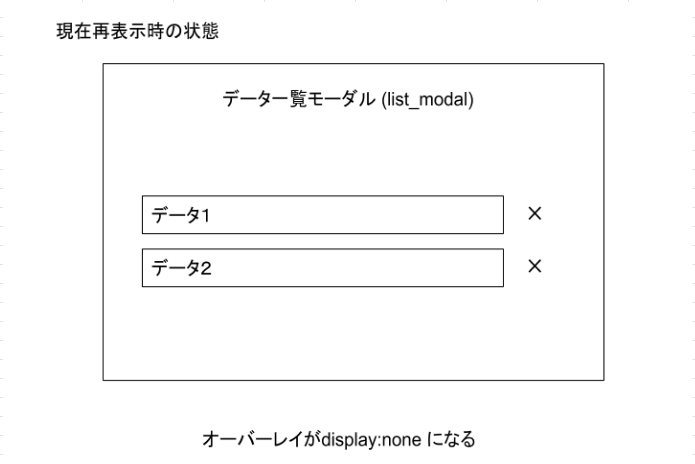
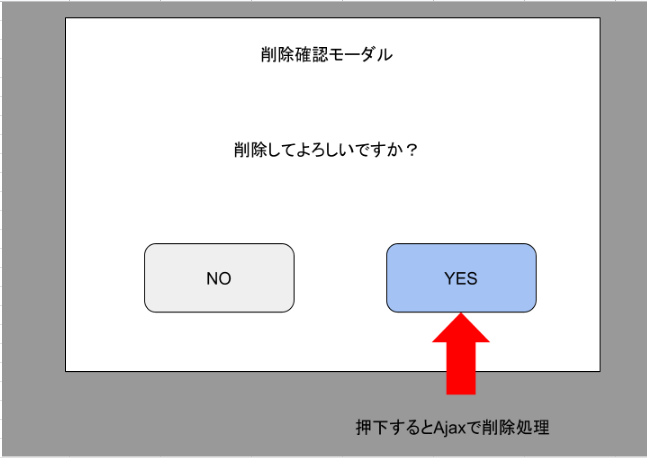
図解すると下記画像のような動きとなります。
3.Ajaxで削除処理が走り、再度最初に表示したデータ一覧モーダルを表示する
※ この時オーバーレイ(背景色)が表示されていてほしいが、オーバーレイが一瞬?表示され消えてしまう。

なぜ再表示時にモーダルの背景色が消えてしまうのか全く原因がわからず詰んでおります・・・。
一瞬背景色が表示され、その後 hide()されてしまっているように見えるので、何かJSが悪さをしているような気がするのですが・・・
remodal.jsを使用していて似たような不具合にぶつかった方などいらっしゃいましたら
ご助力いただけますと幸いです。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。