お世話になっております。
掲題の件につきまして画像を添付いたします。
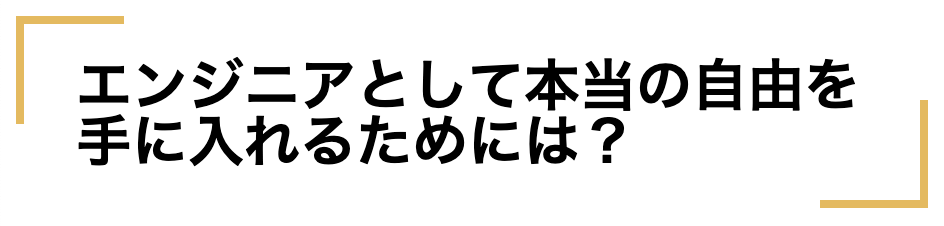
画面幅を狭くしていくとオレンジ色のブラケットが画面から隠れてしまいます。
width 100% max-widthなど相対的な幅を指定するには
どのようにしたらよいのか不明なためご教示いただきたいと
考えております。
html
1<div class="second-message-warpper"> 2 <div class="second-message-warpper-title"> 3 <div class="Orekakko-wrapper"> 4 <h2>エンジニアとして本当の自由を手に入れるためには?</h2> 5 </div> 6div> 7</div>
css
1.Orekakko-wrapper{ 2 max-width: 100%; 3 width:959px; 4 margin: 0 auto; 5 position: relative; 6 box-sizing: border-box; 7} 8.Orekakko-wrapper::after, 9.Orekakko-wrapper::before{ 10 content: ""; 11 width: 50px; 12 height: 50px; 13 max-width: 100%; 14 position: absolute; 15 display: inline-block; 16} 17.Orekakko-wrapper::before{ 18 border-top :4px solid #EBB94D; 19 border-left: 4px solid #EBB94D; 20 top: -35px; 21 left: -53px; 22} 23.Orekakko-wrapper::after{ 24 border-bottom :4px solid #EBB94D; 25 border-right: 4px solid #EBB94D; 26 bottom: -25px; 27 right: -50px; 28} 29.Orekakko-wrapper h2{ 30 font-size: 28px; 31 margin-bottom: 35px; 32} 33
お手数ですが、よろしくお願いいたします
回答2件
あなたの回答
tips
プレビュー