HTMLとCSSをprogateを見ながら、エディタを使いgoogleで反映させながら練習しています。デベロッパーツールなども慣れながらの学習中です。
文字の大きさを変更したかっただけなのですが、うまくいかないので、一緒にみてもらえないでしょうか。
適用させたかったのは、<body>部分の<h1>です。
以下、自身で実行してきた流れです。
HTMLを編集(index.html)
html
1<!DOCTYPE HTML> 2<html lang=“ja”> 3<head> 4<title>プロトタイプ</title> 5<meta http-equiv=“content-type” charset=“utf-8"> 6<meta name=“viewport” content=“width=device-width,initial-scale=1"> 7<meta http-equiv=“x-ua-compatible” content=“IE=edge”> 8<link rel=“stylesheet” href=“css/style.css”> 9<script src=“js/index.js”></script> 10</head> 11<script> 12</script> 13<body> 14 <h1>orthomolecular</h1> 15 16 <img src="https://cdn.buutiful.jp/item_images/images/000/086/667/medium/f87232a1-fd36-45c5-b1f5-cf27bd30ede4.jpg?1493980650"> 17 <!-- このイメージには食材やサプリメントの画像の挿入 --> 18 19</body> 20</html>
CSSを編集(style.css)
css
1h1 { 2 font-size: 50px; 3 font-color: #ff0000; 4}
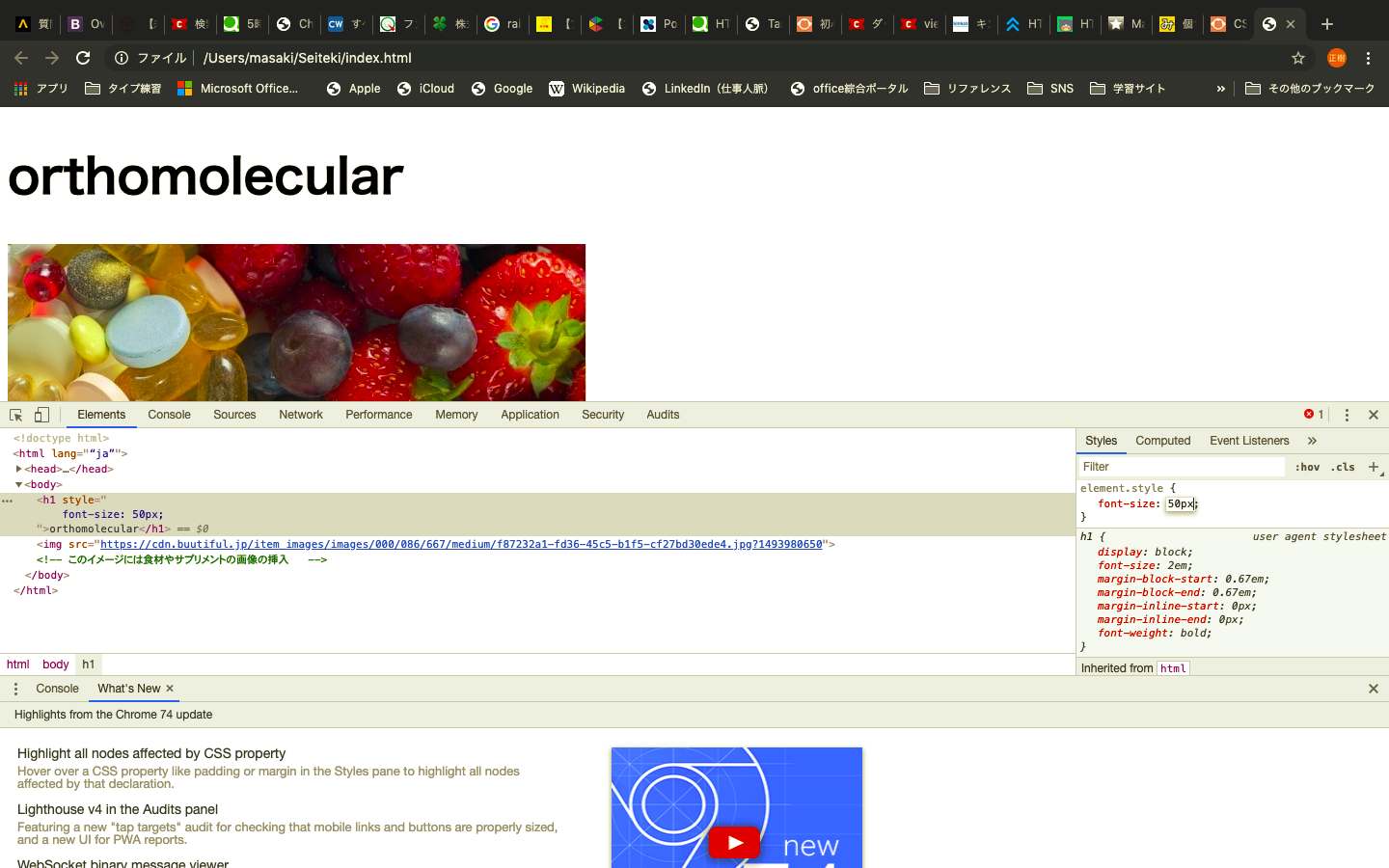
デベロッパーツールで検証してみる
element.styleという場所の中で編集すると反映されています。
cssおよびstyle.cssの中での記述が間違っている、ということでしょうか?
よろしくお願い致します。
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/04 07:38