bootstrap の grid を使用して、li を1行に3つ (col-md-4) 表示したいですが、
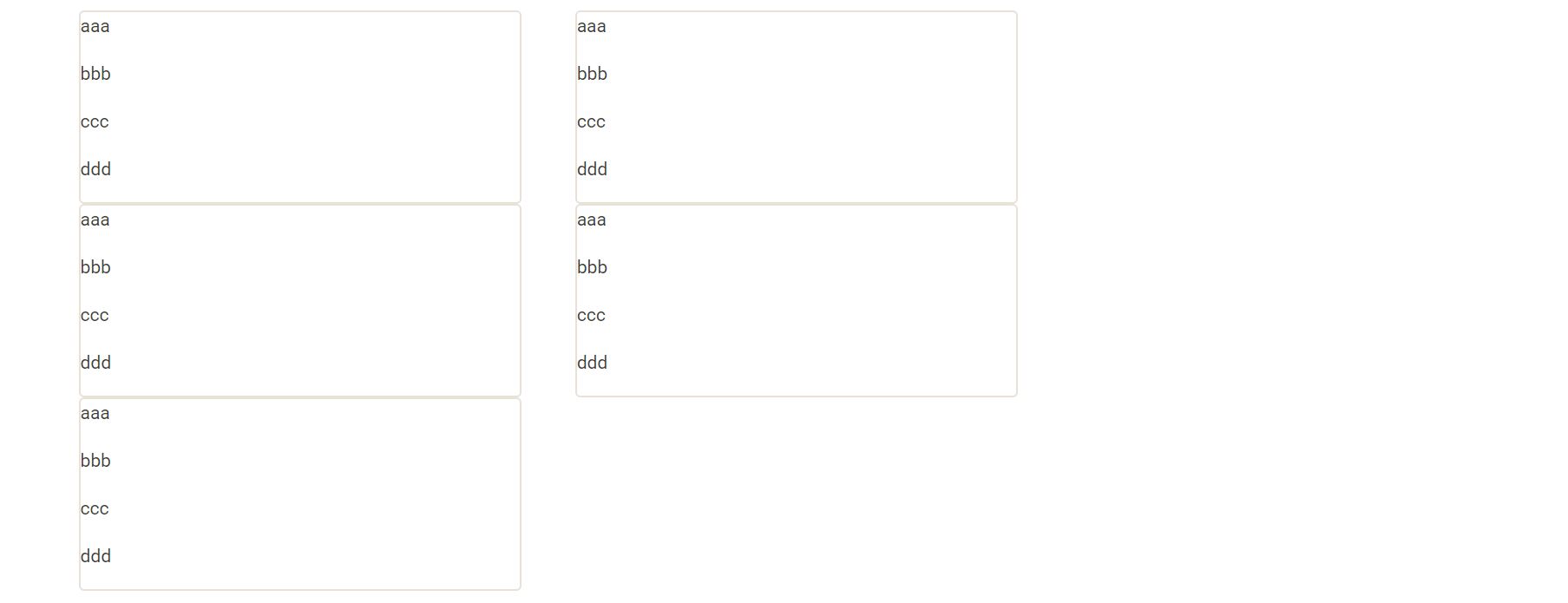
2つの li が一行に表示されます。
1行に3等分し、それぞれに li を表示するには、どのようにすればよろしいのでしょうか。
html
1 <ul class="list-unstyled list-inline"> 2 <li class="list-inline-item col-md-4"> 3 <div class="card"> 4 <p>aaa</p> 5 <p>bbb</p> 6 <p>ccc</p> 7 <p>ddd</p> 8 </div> 9 </li> 10 <li class="list-inline-item col-md-4"> 11 <div class="card"> 12 <p>aaa</p> 13 <p>bbb</p> 14 <p>ccc</p> 15 <p>ddd</p> 16 </div> 17 </li> 18 <li class="list-inline-item col-md-4"> 19 <div class="card"> 20 <p>aaa</p> 21 <p>bbb</p> 22 <p>ccc</p> 23 <p>ddd</p> 24 </div> 25 </li> 26 <li class="list-inline-item col-md-4"> 27 <div class="card"> 28 <p>aaa</p> 29 <p>bbb</p> 30 <p>ccc</p> 31 <p>ddd</p> 32 </div> 33 </li> 34 <li class="list-inline-item col-md-4"> 35 <div class="card"> 36 <p>aaa</p> 37 <p>bbb</p> 38 <p>ccc</p> 39 <p>ddd</p> 40 </div> 41 </li> 42 </ul>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/02 11:02
2019/06/03 02:50