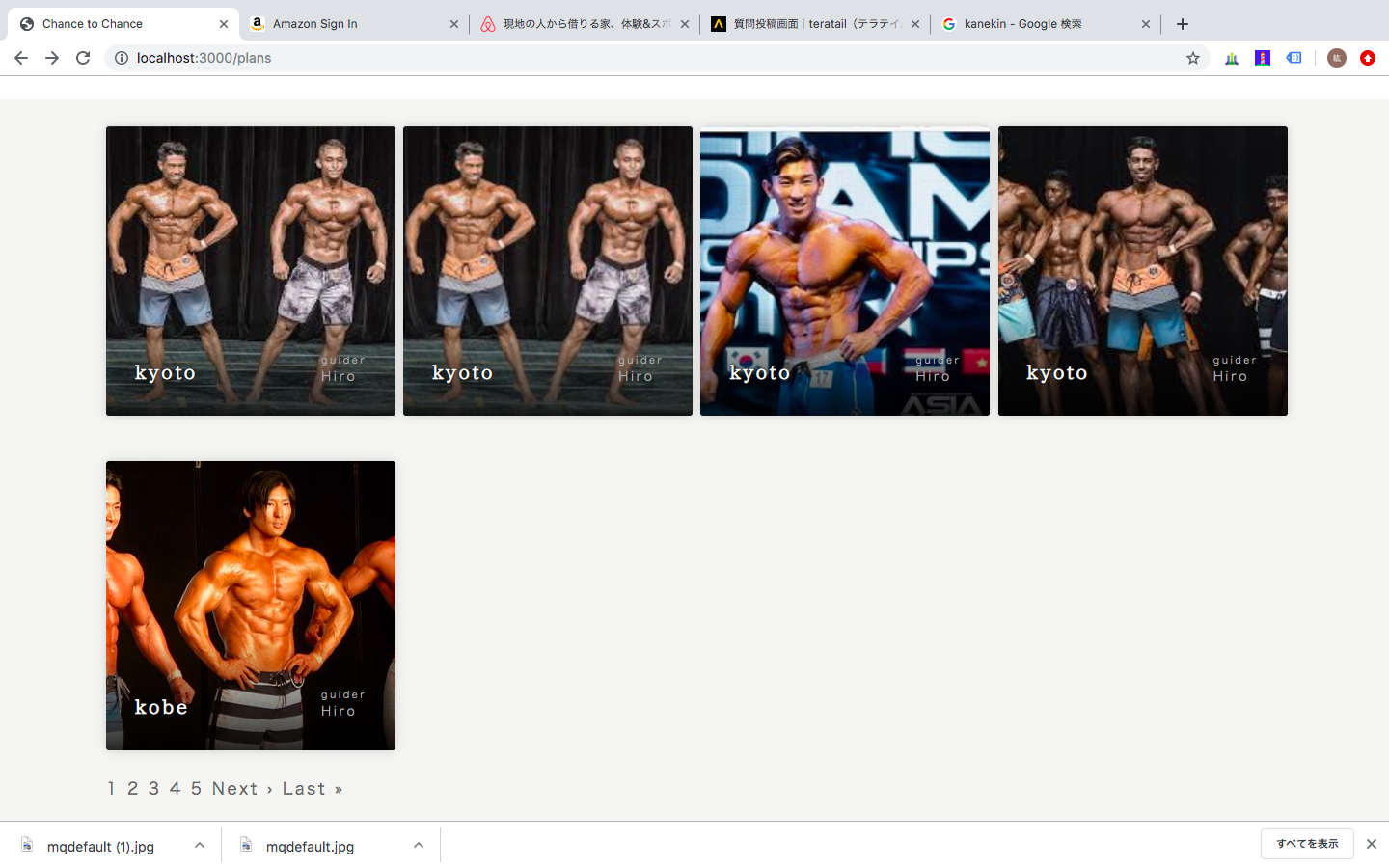
今現在、image_uploaderを使い、画像を表示しているのですが、画像や画像の大きさにより、画像の画質が悪くなっています。image_uploaderのリサイズなどで調整をしているつもりなのですが、機能していない状態にいます。もしわかる方がいらしたら、教えていただけたら、嬉しいです。
plans/index.html.erb

plans/show.html.erb

uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base # Include RMagick or MiniMagick support: #画像形式を変更するのに必要 include CarrierWave::RMagick # include CarrierWave::MiniMagick # Choose what kind of storage to use for this uploader: storage :file # storage :fog # Override the directory where uploaded files will be stored. # This is a sensible default for uploaders that are meant to be mounted: def store_dir "uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}" end # Provide a default URL as a default if there hasn't been a file uploaded: # def default_url(*args) # # For Rails 3.1+ asset pipeline compatibility: # # ActionController::Base.helpers.asset_path("fallback/" + [version_name, "default.png"].compact.join('_')) # # "/images/fallback/" + [version_name, "default.png"].compact.join('_') # end #画像をリサイズする process :resize_to_limit => [400, 950] # Process files as they are uploaded: # process scale: [200, 300] # # def scale(width, height) # # do something # end #保存形式をJGにする process :convert => 'jpg' # Create different versions of your uploaded files: #サムネイルを生成する設定 version :thumb do process :resize_to_limit => [300, 300] end # Add a white list of extensions which are allowed to be uploaded. # For images you might use something like this: #これらからしか保存できない def extension_whitelist %w(jpg jpeg gif png) end # Override the filename of the uploaded files: # Avoid using model.id or version_name here, see uploader/store.rb for details. #ファイルをコンパイルする def filename super.chomp(File.extname(super))+'jpg' if original_filename.present? end end
plans/index.html.erb
1<div class="contents center"> 2 <% @plans.each do |plan| %> 3 <div class="content_post" style="background-image: url(<%= plan.image %>);" > 4 <div class="more"> 5 6 <ul class="more_list"> 7 <li> 8 <%= link_to '', "/plans/#{plan.id}", method: :get %> 9 </li> 10 11 </ul> 12 </div> 13 <%= simple_format(plan.title) %> 14 <span class="name"> 15 <a href="/guiders/<%= plan.guider_id %>"> 16 <span>guider</span><%= plan.guider.nickname %> 17 </a> 18 </span> 19 20 </div> 21 22 <% end %> 23 <%= paginate(@plans) %> 24 25 26 </div>
plans/show.html.erb
1<div class="main"> 2 <i class="fas fa-chevron-circle-left" aria-hidden="true" id="prev"></i> 3 <img src="<%= @plan.image %>" id="target" style="width: 950px; max-width: 100%; height: 400px; padding-bottom: 15px; padding-top: 20px; "> 4 <i class="fas fa-chevron-circle-right" aria-hidden="true" id="next"></i> 5 </div> 6 <div class="king"> 7 <ul class="example"> 8 <li class="current"><img src="<%= @plan.image %>" alt="写真1" style=" width: 185px; height: 123px;"></li> 9 <li><img src="<%= @plan.second_image %>" alt="写真2" style="width: 185px; height: 123px;"> 10 </li> 11 <li><img src="<%= @plan.third_image %>" alt="写真3" style="width: 185px; height: 123px;"> 12 </li> 13 <li><img src="<%= @plan.fourth_image %>" alt="写真4" style="width: 185px; height: 123px;"> 14 </li> 15 <li><img src="<%= @plan.five_image %>" alt="写真5" style="width: 185px; height: 123px;"> 16 </li> 17 18 </ul> 19 </div> 20</div>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/05 11:25