下記コードにおいて、お聞きしたい部分がございます。
html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Javascript Basics</title> 6 </head> 7 <body> 8 <h1>Title</h1> 9 <li>item</li> 10 <li>item</li> 11 <li>item</li> 12 <li>item</li> 13 14 <script src="js/main.js"></script> 15 <!-- <script src="js/duplicate.js"></script> --> 16 </body> 17</html>
js
1'use strict'; 2{ 3 4 5 6document.querySelector('h1').textContent = 'H1!'; 7 8document.querySelectorAll('li:nth-child(odd)').forEach(li => { 9 li.textContent = 'li!'; 10}) 11 12} 13
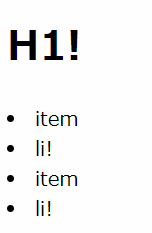
お聞きしたい箇所は、javascriptファイルにおいて、「('li:nth-child(odd)')」このように指定した場合、奇数番目に処理を施すものと認識しているのですが、何故偶数番目に、「 li.textContent = 'li!';」こちらの処理がなされているのでしょうか?
どなたか、ご助言頂けましたら幸いです。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/31 07:08