https://olein-design.com/blog/contact-form-7-with-yubinbango
こちらのサイトを元に実装しました。
ですがウンともすんとも言いません。
外観のテーマエディターのなかのfunction.phpに下記を実装しました。

こちらを実装しました。
<span class="p-country-name" style="display:none;">Japan</span> <p>郵便番号<br /> [text your-zipcode class:p-postal-code minlength:8 size:8]</p> <p>住所<br /> [text your-address class:p-region class:p-locality class:p-street-address class:p-extended-address]</p>
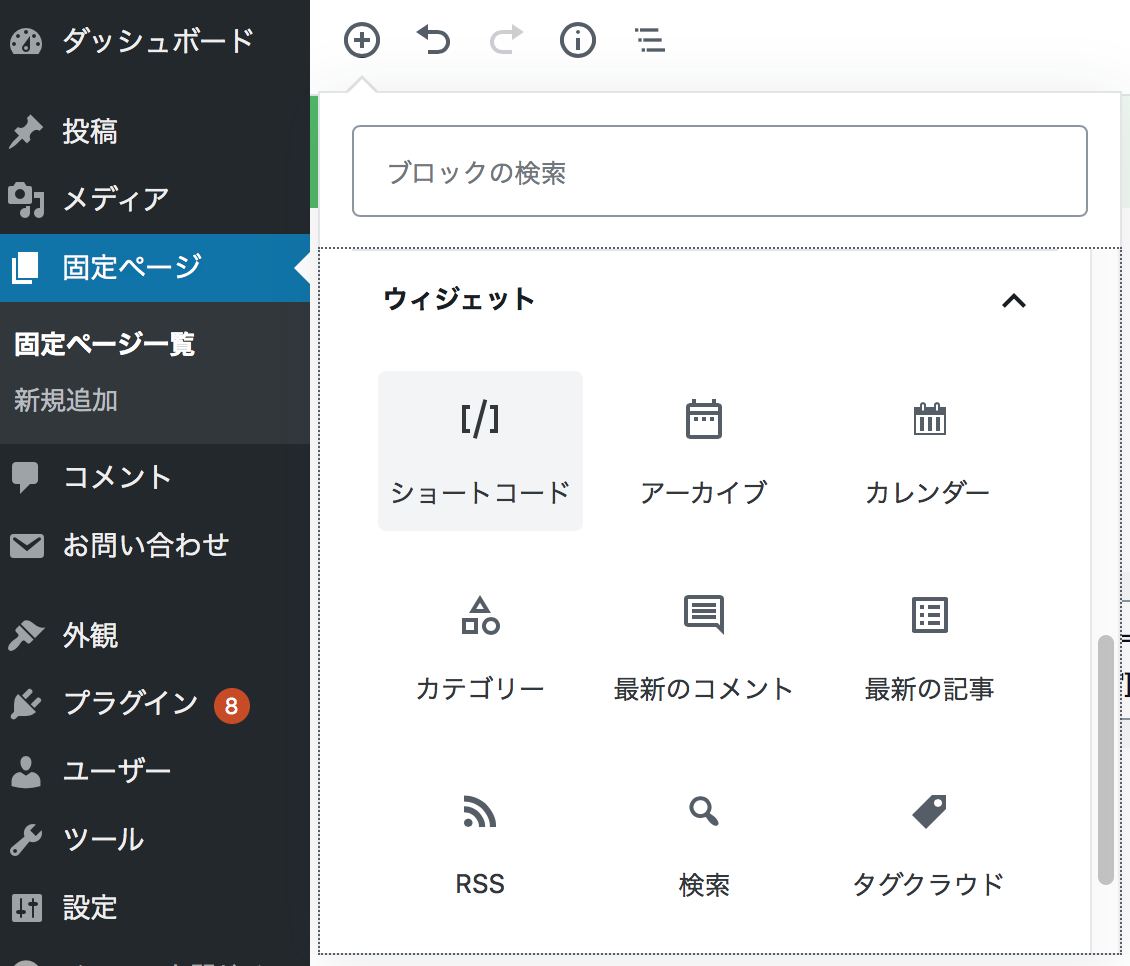
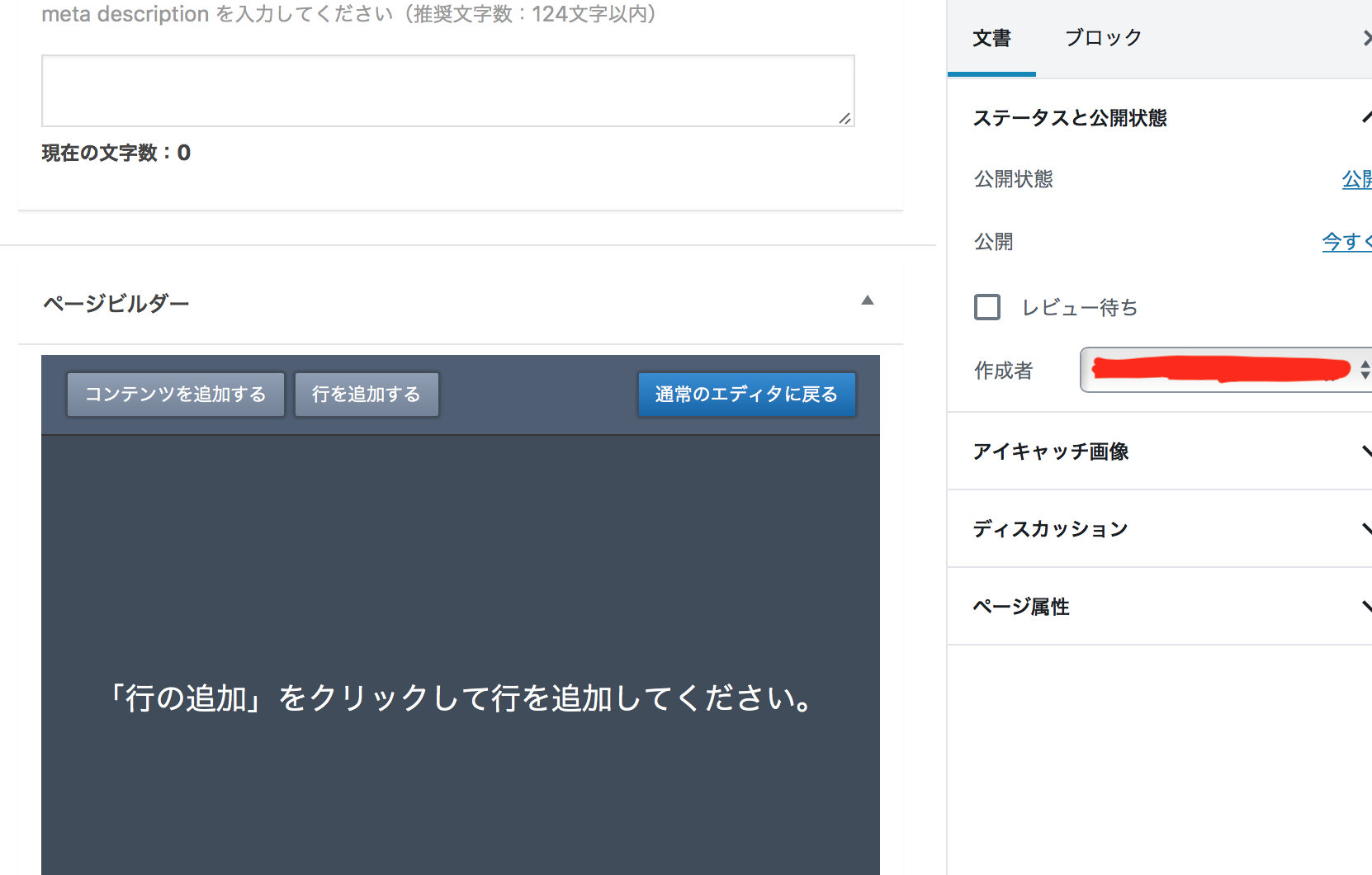
固定ページへショートコード html_class="h-adr"追加ついて
現在使用しているワードプレスのバージョンが5.11で、最新バージョンなのか下記の画面になり
どのように実装すればいいのかがわかりません。





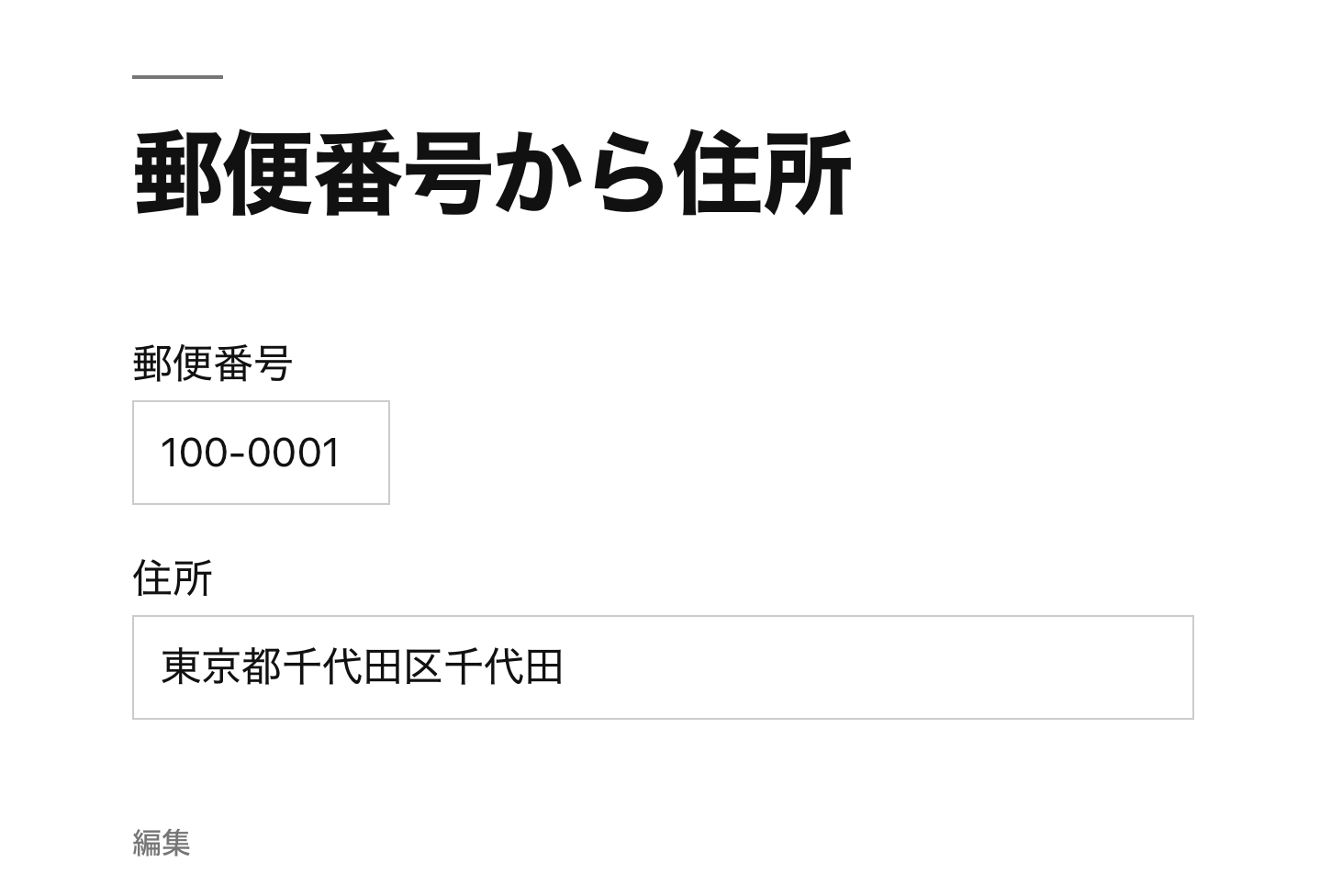
実際のサイト画面はこちらです。

コンタクトフォームの方にショートコードを貼り付けたりするのでしょうか?
他の参考サイトも実装したのですがうまくいきませんでした。。
コメントお待ちしております。
回答1件
あなたの回答
tips
プレビュー