【実現させたいこと】
ユーザー毎に編集フォームを表示させる。
【困っていること】
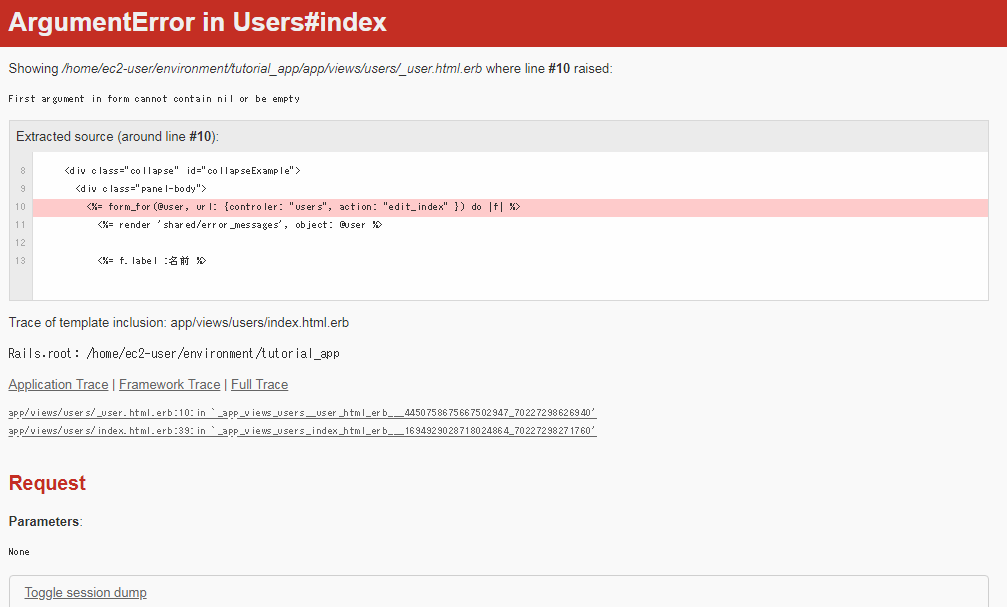
index.html.erbのパーシャルに記載したform_forの第一引数はnilにできないというエラーが起きている。
【質問】
引数を持たせるにはどのように記載すれば正しいのでしょうか?
<% provide(:title, @title) %> <h1><%= @title %></h1> <div class="row"> <div class="search_form"> <%= render 'users/search_form' %> </div> </div> <%= will_paginate %> <% unless @users.empty? %> <ul class="users"> <%= render @users %> </ul> <% else %> <p class="search"> ユーザーが見つかりませんでした。<br> 探しているユーザー名を確認してください。 </p> <% end %> <%= will_paginate %>
・_user.html.erb
<li> <%= user.name %> <% if current_user.admin? && !current_user?(user) %><br> |<%= link_to "削除", user, method: :delete, data: { confirm: "削除してよろしいですか?" },class: "btn btn-primary" %><br> <div class="panel panel-default"> <a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">編集</a> </div> <div class="collapse" id="collapseExample"> <div class="panel-body"> <%= form_for(@user, url: {controler: "users", action: "edit_index" }) do |f| %> <%= render 'shared/error_messages', object: @user %> <%= f.label :名前 %> <%= f.text_field :name, class: 'form-control' %> <%= f.label :メールアドレス %> <%= f.email_field :email, class: 'form-control' %> <%= f.label :所属 %> <%= f.text_field :department, class: 'form-control' %> <%= f.submit "更新する", class: "btn btn-primary" %> <% end %> </div> </div> <% end %> </li>
・users_controller.rb
def index if params[:q] && params[:q].reject { |key, value| value.blank? }.present? @q = User.ransack(search_params, activated_true: true) @title = "検索結果" else @q = User.ransack(activated_true: true) @title = "ユーザー一覧" end @users = @q.result.paginate(page: params[:page]) end def edit_index @user = User.find(params[:id]) end def update_index @user = User.find(params[:id]) if @user.update_attributes(update_index_params) flash[:success] = "更新しました。" redirect_to users_url else render 'index' end end private def update_index_params params.require(:user).permit(:name, :email, :department) end
・routes.rb
get 'edit_index/:id', to: 'users#edit_index', as: :edit_index patch 'users/update_index', to: 'users#update_index' resources :users
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/31 06:18
2019/05/31 06:41
2019/06/04 07:02
2019/06/04 14:25
2019/06/05 07:38
2019/06/05 08:44