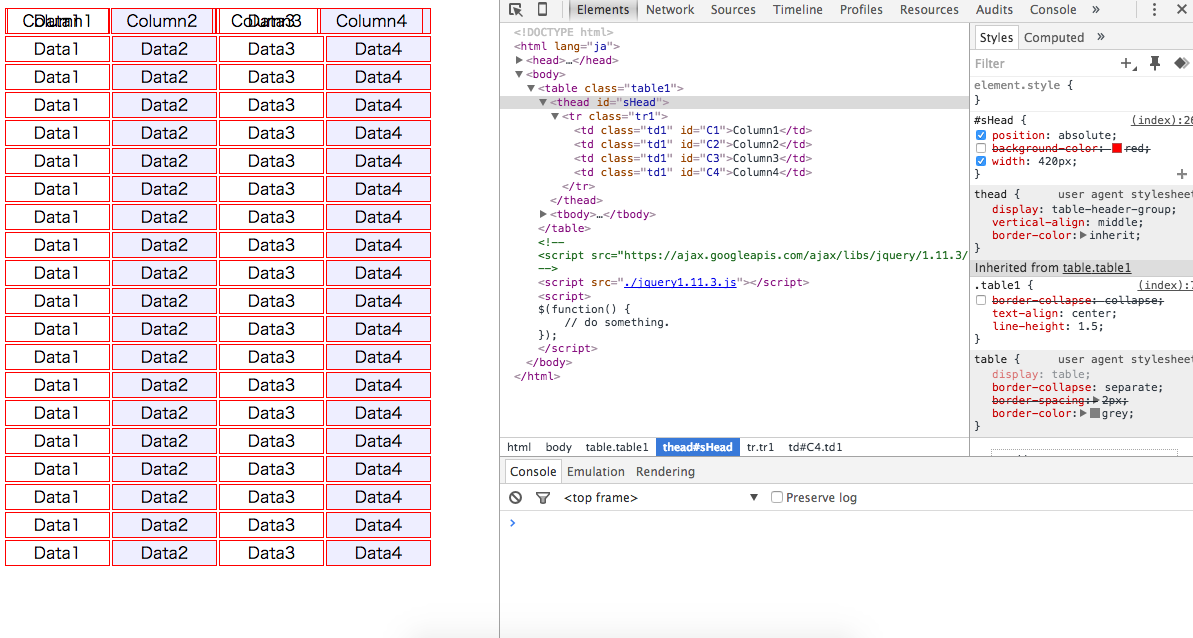
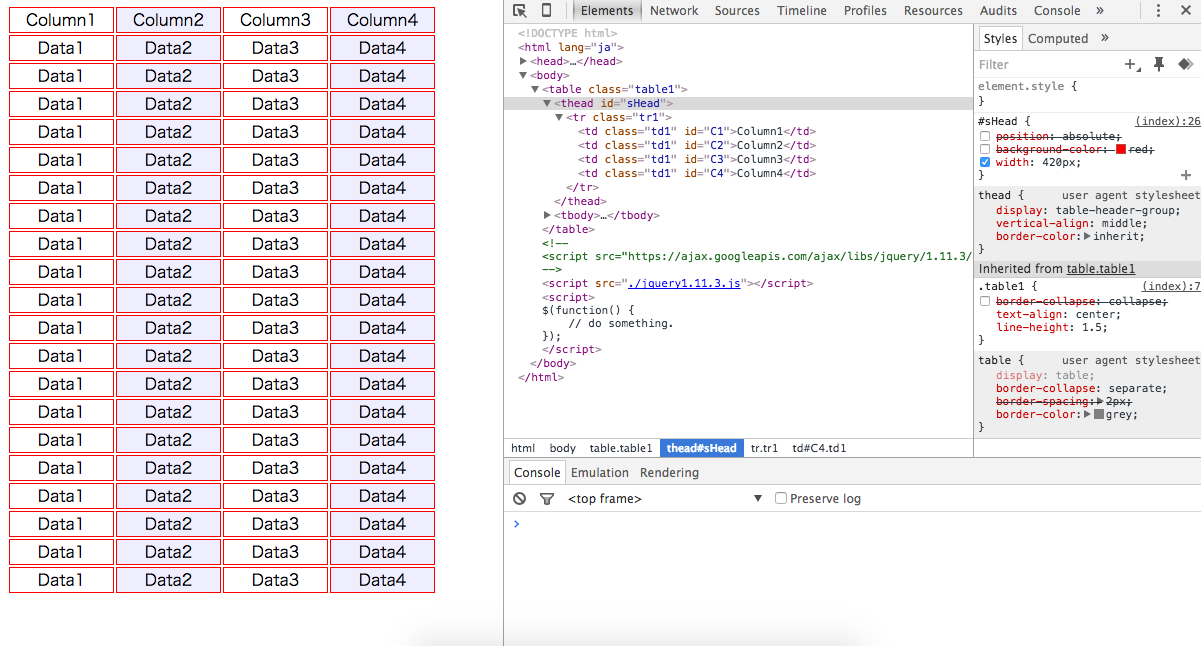
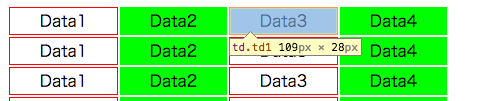
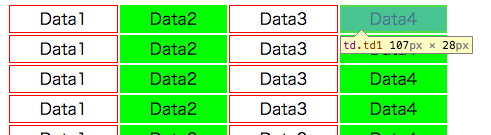
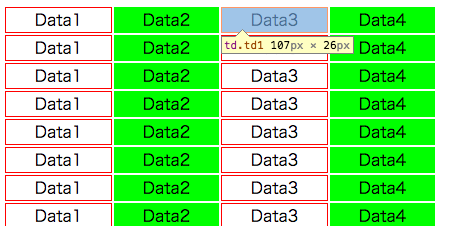
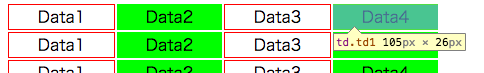
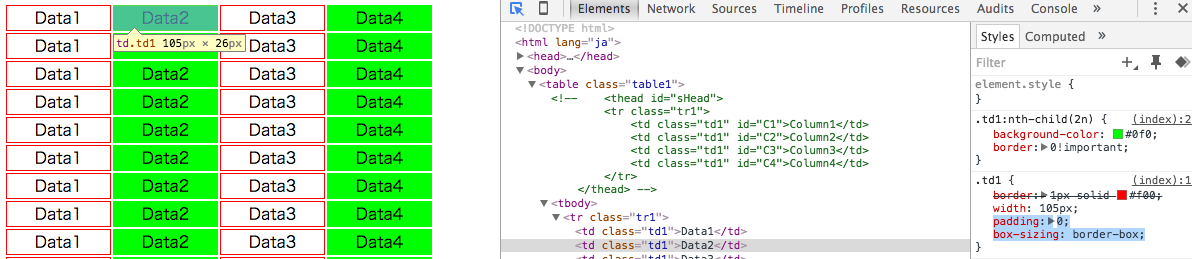
HTMLの<td>を"css"の方で、"width:105px" で設定するよう書いているのですが
調べてみると 106pxになっていたり105pxになっていたりとしてずれてしまいます。
このようなときはどう対処すれば良いのでしょうか教えてください。
---css--
.table1{
border-collapse:collapse;
text-align:center;
line-height:1.5;
}
.tr1{
border:1px solid;
width:105px;
}
.td1 {
border:1px solid;
width:105px;
}
#sHead {
position:absolute;
background-color:aquamarine;
width:424px;
}
#sHead2{
position:relative;
background-color:aquamarine;
}
interval {
height:auto;
width:100%;
}
--HTML--
<table class="table1"> <thead id="sHead"> <tr class="tr1"> <td class="td1" id="C1">Column1</td> <td class="td1" id="C2">Column2</td> <td class="td1" id="C3">Column3</td> <td class="td1" id="C4">Column4</td></tr> </thead> <tbody> <tr class="tr1"> <td class="td1">NULL</td> <td class="td1">NULL</td> <td class="td1">NULL</td> <td class="td1">NULL</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> <tr class="tr1"> <td class="td1">Data1</td> <td class="td1">Data2</td> <td class="td1">Data3</td> <td class="td1">Data4</td> </tr> </tbody> </table>
回答2件
あなたの回答
tips
プレビュー












バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/11/04 02:54
2015/11/04 03:48