【やりたいこと】
各リンク毎にアコーディオンを使って開閉させる
【困っていること】
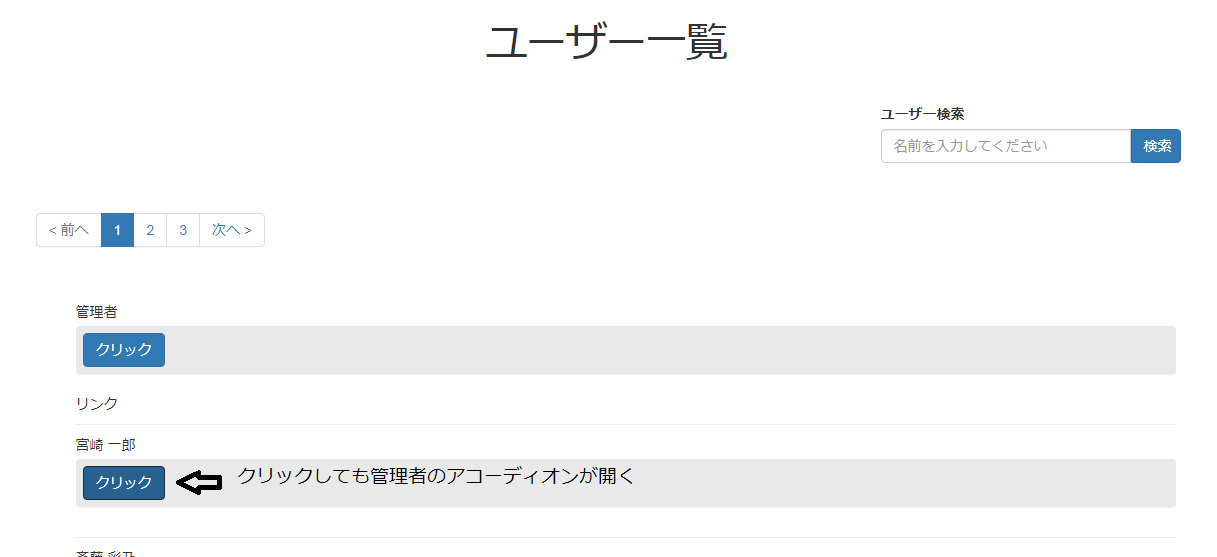
一番上のリンクしかアコーディオンが開閉しない

【参考記事】
https://bootstrap.hana87.club/collapse.html
【質問】
アコーディオンの書き方が間違っているのでしょうか?アドバイスいただけると幸いです。
・index.html.erb
<% provide(:title, @title) %> <h1><%= @title %></h1> <div class="row"> <div class="search_form"> <%= render 'users/search_form' %> </div> </div> <%= will_paginate %> <% unless @users.empty? %> <ul class="users"> <%= render @users %> </ul> <% else %> <p class="search"> ユーザーが見つかりませんでした。<br> 探しているユーザー名を確認してください。 </p> <% end %> <%= will_paginate %>
・_user.html.erb
<li> <%= user.name %> <div class="panel panel-default collaps"> <a href="#demo" data-toggle="collapse" class="btn btn-primary">クリック</a> </div> <div id="demo" class="collapse"> リンク </div> </li>
・seeds.rb
User.create!(name: "管理者", email: "email@sample.com", password: "password", password_confirmation: "password", admin: true) 59.times do |n| name = Faker::Name.name email = "email#{n+1}@sample.com" password = "password" User.create!(name: name, email: email, password: password, password_confirmation: password) end





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/27 09:21
2019/05/27 09:22