前提・実現したいこと
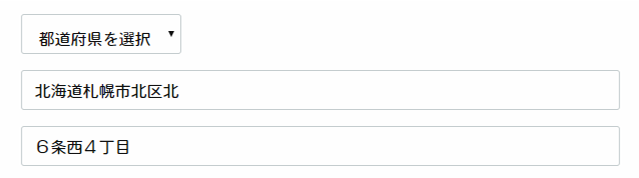
- ECCUBE3・デフォルトテンプレートにて、お問い合わせフォームを作成
- CSSのリセットで、body,input,textarea などすべての要素に「font-family:'icomoon', 'vdl-v7marugothic', sans-serif;」を適用
(「VDL V7丸ゴシック」、Adobe Fonts のWebフォントです)
発生している問題・エラーメッセージ
以上の状態で、入力欄内の文字のフォントのウェイトが揃いません。

濁点付きの仮名や複雑な漢字だとそうなるのかと思いきや、そういうわけでもないようです。
検索しても同様の例が出てこないので質問させていただきました。
解消するにはどうすればよいのでしょうか。
どうぞよろしくお願いいたします。
試したこと
input, textarea、さらに placeholder に対してフォントを再設定しましたが、改善されませんでした。
CSS
1input, textarea, 2input:placeholder, textarea:placeholder{ 3 font-family: 'vdl-v7marugothic', sans-serif; 4 font-style: normal; 5 font-weight: 700;}
補足情報
入力欄以外の、通常の文章などは全く問題なくきれいに表示されています。

ちなみに、ブラウザの拡張機能でスクリーンショットを撮ろうとすると改善されます。
この状態で一発で表示したいのですが…

補足情報(2)
@yoshinavi さまより返信をいただきました。大変ありがとうございます。
キャッシュクリア (Google Chrome の「キャッシュの消去とハード再読み込み」) の後再確認しましたが、やはり改善なしです。

試しているうちに気付いたのですが、ECCUBEに買物客としてログイン (⇒ お問い合わせフォームを開くと、自分の情報が自動出力されている) すると一発できれいに表示されました。

補足情報(3)
@yoshinavi さまより再度返信をいただきました。大変ありがとうございます。
「Adobe Fonts」以外のwebフォント 使用状況
'icomoon'(アイコンフォント) を使っていますが、フォームでは使用しないので、上記CSSで上書きする際は省きました。
google fonts に変えてみる
Googleフォントでは例の現象が起こりませんでした。

ただ、クライアント様がもとのフォントでOKを出しているので、フォントは簡単に替えられません…
補足情報(最終)
解決いたしました。
自己解決の欄に詳細記載します。
回答1件
あなたの回答
tips
プレビュー




