解決したいこと
Railsで投稿型SNSアプリを作っています。
その中で、itunesAPIを叩いて音楽情報を検索する機能を作っているのですが、本番環境で実行するようにしてからクロスドメインエラーで弾かれるようになってしまいました。
エラー画面
本番環境(https://agile-thicket-68616.herokuapp.com/)
ヘッダーの検索フォームにアーティスト名とCDタイトルを入れてSearchボタンを押すとajax通信を行い、
右側に検索結果が表示される仕様になっていますが、検索ボタンを押すとこのようなエラーが出てしまいます。
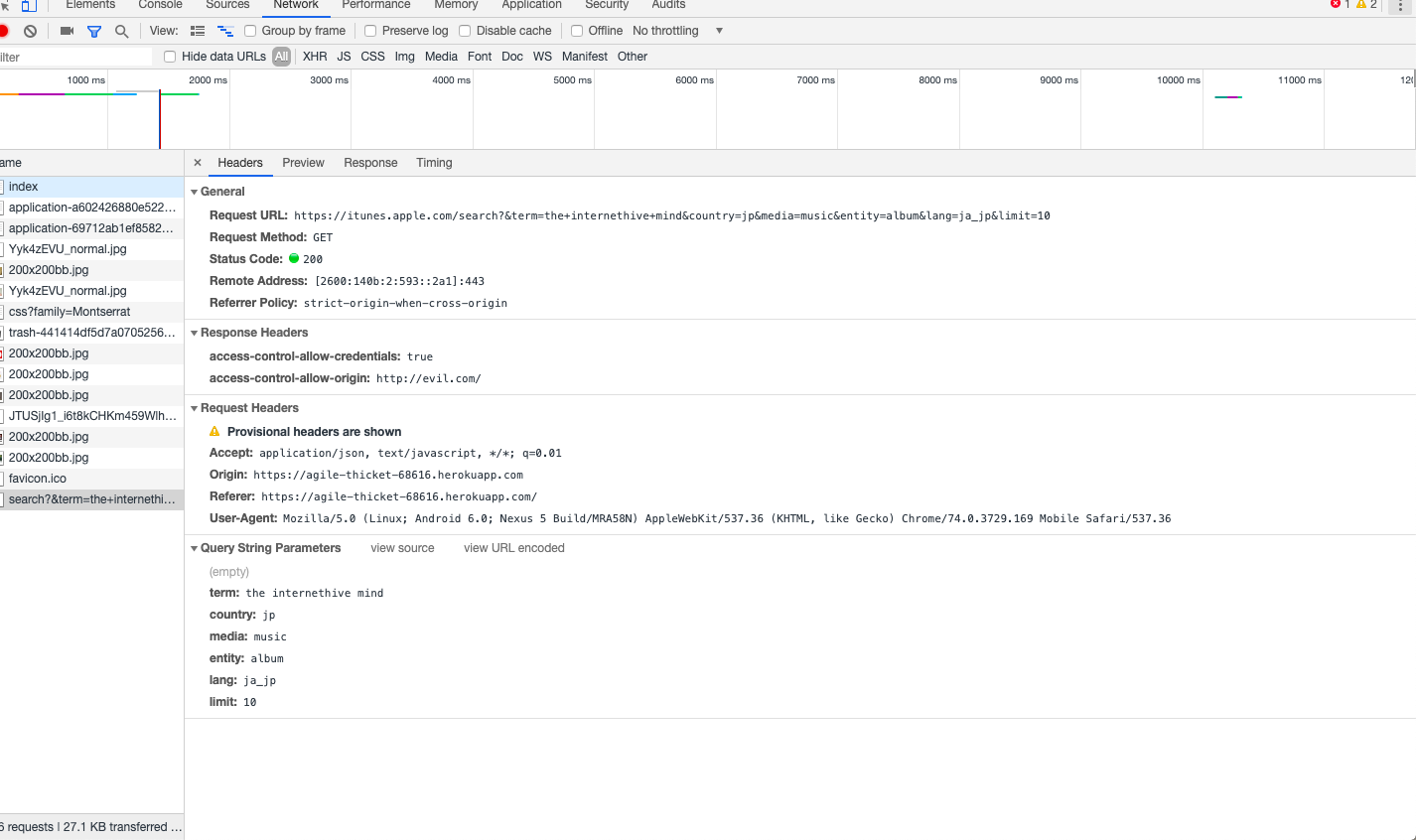
Access to XMLHttpRequest at 'https://itunes.apple.com/search?&term=the+internethive+mind&country=jp&media=music&entity=album&lang=ja_jp&limit=10' from origin 'https://agile-thicket-68616.herokuapp.com' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value 'http://evil.com/' that is not equal to the supplied origin.
ソースコード
「search.js」
javascript
1$(function () { 2 $('#search_button').click( 3 function () { 4 var artistname = $('#new_micropost [name=artistname]').val(); 5 var albumname = $('#new_micropost [name=albumtitle]').val(); 6 var term = artistname + albumname; 7 $.ajax({ 8 url: 'https://itunes.apple.com/search?', 9 type: 'GET', 10 data: { 11 term: term, 12 country: 'jp', 13 media: 'music', 14 entity: 'album', 15 lang: 'ja_jp', 16 limit: '10' 17 }, 18 dataType: 'json', 19 timespan: 1000 20 }).done(function (data) { 21 var result = data.results[0]; 22 var resultcount = data.resultCount; 23 if (result == null) { 24 $("#image-box").children("img").attr({ 'src': '' }); 25 $('#searchresult').text("検索結果が見つかりません"); 26 } 27 else { 28 $("#searchresult").remove(); 29 $('#artistname').text(result.artistName); 30 $('#albumtitle').text(result.collectionName); 31 $('#artwork').text(result.artworkUrl100); 32 var url = result.artworkUrl100; 33 $("#image-box").children("img").attr({ 'src': url }); 34 } 35 36 }).fail(function (jqXHR, textStatus, errorThrown) { //通信が失敗した時 37 $("#span1").text(jqXHR.status); //例:404 38 $("#span2").text(textStatus); //例:error 39 $("#span3").text(errorThrown); //例:NOT FOUND 40 }); 41 }); 42})
検索フォーム部分のhtml.erb
html
1<div class="row"> 2<%= form_for(@micropost,:html => {:class => "form-inline"}) do |f| %> 3 <%#= render 'shared/error_messages', object: f.object %><!--エラーメッセージ--> 4 <div class="row col-md-4"> 5 <p class="searchresult"><span id="artistname"></span></p> 6 <%= f.text_field :artistname, placeholder: "Artist Name", class:"form-control mb-2 mr-sm-2 searchform" ,name: "artistname"%> 7 <p class="searchresult"><span id="albumtitle"></span></p> 8 <%= f.text_field :albumtitle, placeholder: "Album Title", class:"form-control mb-2 mr-sm-2",name: "albumtitle" %> 9 </div> 10 <div class="col-md-3"> 11 <div id="image-box"><img /></div><p id="searchresult"></p></div> 12 <div class="form-group col-md-4 mood"> 13 <%= f.text_field :content, placeholder: "Choose your mood",class:"form-control mb-2 mr-sm-2"%> 14 </div> 15 <div class="form-group col-md-3 post"> 16 <%= f.submit "Post", class:"btn btn-primary header_btn btn-sm mb-2 mr-sm-2" %> 17 </div> 18<% end %> 19 20<input type="button" id="search_button" value="search" class="btn btn-info btn-xs pull-left"> 21</div>
試したこと
最初、本番環境からこの操作を行った時に、
Access to XMLHttpRequest at 'https://itunes.apple.com/search?&term=the+internethive+mind&country=jp&media=music&entity=album&lang=ja_jp&limit=10' from origin 'https://agile-thicket-68616.herokuapp.com' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value 'http://evil.com/' that is not equal to the supplied origin.
以上のエラーコード 「The 'Access-Control-Allow-Origin' header has a value」以降が'http://localhost:3000/'になっていたため、[この記事](https://web.plus-idea.net/2018/03/allow-control-allow-origin-plug-in/)などを参考にchromeのAllow-Control-Allow-Origin: *拡張機能を入れたところ、今度は現在のhttp://evil.com/が出てしまうようになりました。
利用者46万人・レビュー☆4(777人)のchrome拡張に潜む罠... Rails < "HTTP Origin header (http://evil.com/) didn't match request.base_url"を読んで、慌てて拡張機能を削除したのですが元に戻らず。。。
サーバー側の設定などが必要という対処方法をいくつか調べたのですが、初学者のため全く設定方法がわからず困っています。
どうかよろしくお願いいたします!!
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/26 13:40