お世話になっております。
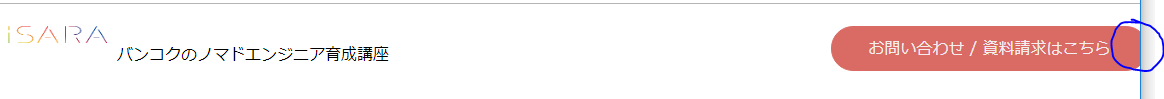
要素が画面からはみ出てしまい修正の仕方がわからないので
ご教示くださいませ。
HTML
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="utf-8"> 5 <title>isara.制作LP模写</title> 6 <link rel="stylesheet" type="text/css" href="stylesheet.css"> 7 <link rel="stylesheet" type="text/css" href="responsive.css"> 8 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> 9 <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> 10</head> 11<body> 12 <header> 13 <div class="header-warpper"> 14 <div class="header-inner"> 15 <div class="img-logo"> 16 <img src="https://isara.life/wp-content/themes/isara_v2/img/isaralogo.png" alt=""> 17 <p>バンコクのノマドエンジニア育成講座</p> 18 </div> 19 <div class="header-right"> 20 <a href="" class="header-btn">お問い合わせ / 資料請求はこちら</a> 21 </div> 22 <div class=sp-header-right> 23 <i class="fas fa-clipboard-list"></i> 24 <a href="" class="sp-header-btn">資料請求</a> 25 </div> 26 27 28 </div> 29 </div> 30 </header> 31 <script src="script.js"></script> 32</body> 33
css
1*{ 2 box-sizing: border-box; 3} 4body{ 5 font-family: "Meiryo"; 6} 7 8header{ 9 width:100%; 10 position:fixed; 11 background-color: #fff; 12 z-index:10; 13} 14.header-inner{ 15 height: 100px; 16 max-width: 1170px; 17 margin: 0 auto; 18 display: flex; 19 justify-content: space-between; 20} 21.img-logo{ 22 display: flex; 23} 24.img-logo img{ 25 width:120px; 26 height: 45px; 27 padding:10px 5px; 28} 29.img-logo p{ 30 margin-top: 31px; 31} 32.header-right{ 33 text-align: center; 34} 35 36.header-btn{ 37 width: 317px; 38 max-width: 100%; 39 height: 45px; 40 border:solid 1px #DA6B64; 41 background-color: #DA6B64; 42 border-radius:50px; 43 display: block; 44 margin-top: 14px; 45} 46.header-right a{ 47 text-decoration: none; 48 line-height: 45px; 49 color:rgb(243, 237, 237); 50} 51 52 53 54.subtitle{ 55 position:absolute; 56 top: 8px; 57 left:10px; 58 font-size: 10px; 59 font-weight: 600; 60 letter-spacing: 0px; 61} 62 63.subtitle p{ 64 font-weight: 600; 65 margin-bottom: 0; 66} 67.headcontact{ 68 box-sizing: border-box; 69} 70.contactpc{ 71 cursor:pointer; 72 position: absolute; 73 right: 0; 74 top: 16px; 75 color:#fff; 76 padding: 11px 40px; 77 background-color: #da6b64; 78 border-radius: 25px; 79} 80.sp-header-right{ 81 display:none; 82} 83
お手数ですがよろしくお願いいたします。
ご提示のCSSコードはstylesheet.css、responsive.cssどちらでしょうか。
両方ないとこちらでの再現確認ができません。
また、ブラウザの開発ツールにて疑似的に調整可能ですが、見てみましたか?
回答3件
あなたの回答
tips
プレビュー