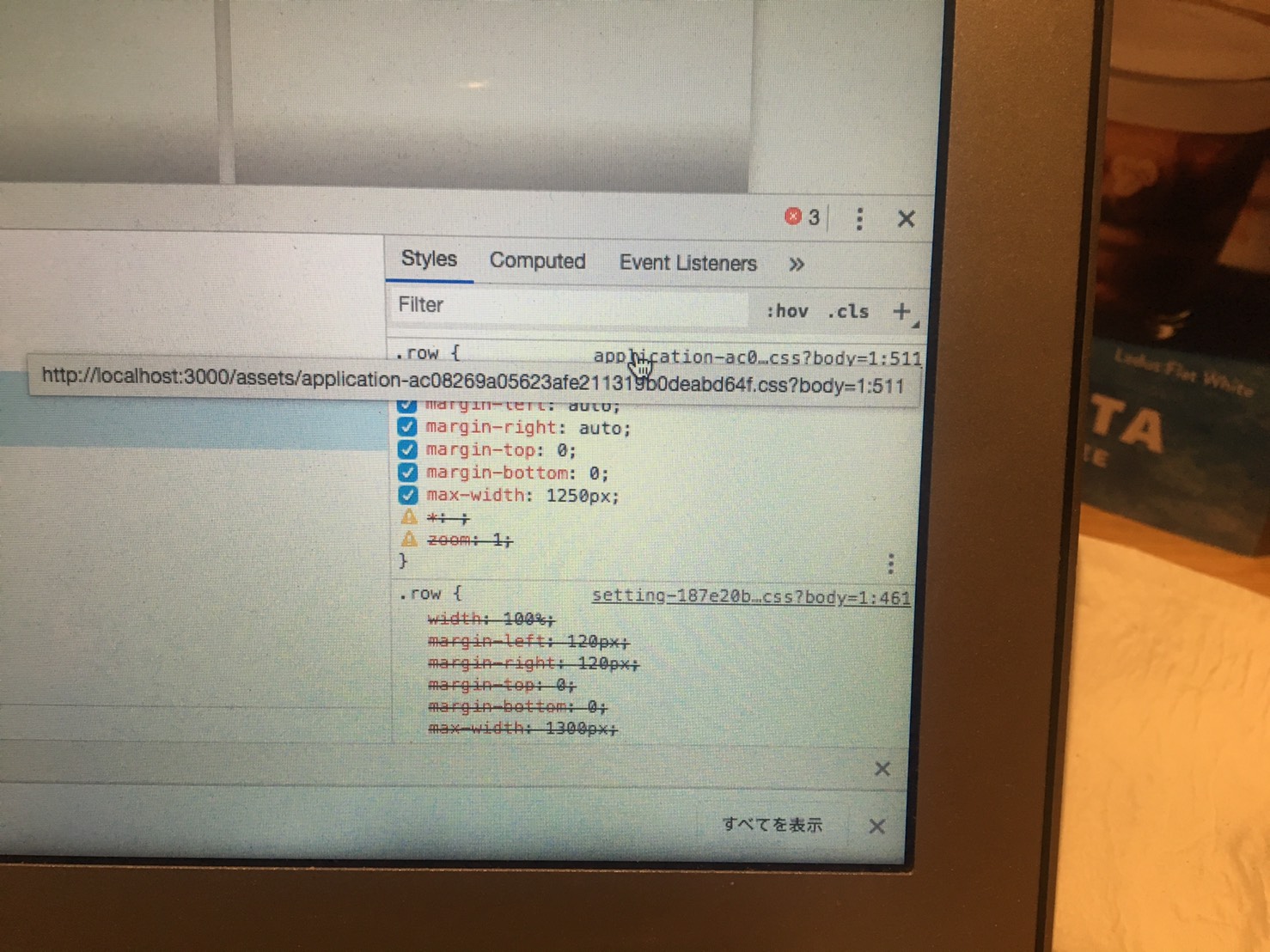
今、現在cssを使って、画面の大きさを変えているのですが(setting.cssで)、application-acというのが出てしまい、変更することができない状態になっています。(application-acの場所がわからず)
もしわかるかたがいらしたら、教えていただきたいです。
app/views/plans/application.html.erb
html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <title>Chance to Chance</title> 5 <meta name="viewpoint" content="width=devise-width,initial-scale=1.0"> 6 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> 7 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous"> 8 <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> 9 <%= csrf_meta_tags %> 10 <script type="text/javascript"> 11 WebFontConfig = { 12 google: { families: [ 'Unica+One::latin' ] } 13 }; 14 (function() { 15 var wf = document.createElement('script'); 16 wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + 17 '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; 18 wf.type = 'text/javascript'; 19 wf.async = 'true'; 20 var s = document.getElementsByTagName('script')[0]; 21 s.parentNode.insertBefore(wf, s); 22 })(); 23 </script> 24 </head> 25<body class="photo"> 26 <header> 27 <div> 28 <div class="head-container"> 29 <nav class="headed"> 30 <li class="left"><a class="home" href="/plans">Chance to Chance</a></li> 31 32 <% if guider_signed_in? %> 33 <div class="guider_nav"> 34 <span><%= current_guider.nickname %> 35 <ul> 36 <li class="category"> 37 <a class="guider-category", href="/guiders/<%= current_guider.id %>">マイページ</a> 38 <a class="guider-category", href="/guiders/<%= current_guider.id %>/go">プロブレム</a> 39 <%= link_to "ログアウト", destroy_guider_session_path, method: :delete, class: 'guider-category' %> 40 </li> 41 </ul> 42 </span> 43 <a class="plan" href="/plans/new">プラン</a> 44 </div> 45 46 <% end %> 47 48 <% if tourist_signed_in? %> 49 <li class="first"> 50 <%= link_to "Logout", destroy_tourist_session_path, method: :delete, class: 'logout' %> 51 </li> 52 <li class="second"> 53 <a class='post' href="/tourists/show">Contact</a> 54 </li> 55 56 <% end %> 57 </nav> 58 <hr class="bar"> 59 </div> 60 </div> 61 </header> 62 63 <%= yield %> 64 65 <footer> 66 <p> 67 Copyright © 2018 Chance to Chance. All rights reserved. 68 </p> 69 </footer> 70 </body> 71</html>
app/views/plans/index.html.erb
html
1<div class="contents row"> 2 <% @plans.each do |plan| %> 3 <div class="content_post" style="background-image: url(<%= plan.image %>);"> 4 <div class="more"> 5 <span><%= image_tag 'arrow_top.png' %></span> 6 <ul class="more_list"> 7 <li> 8 <%= link_to 'detail', "/plans/#{plan.id}", method: :get %> 9 </li> 10 <% if guider_signed_in? && current_guider.id == plan.guider_id %> 11 <li> 12 <%= link_to '編集', "/plans/#{plan.id}/edit", method: :get %> 13 </li> 14 <li> 15 <%= link_to '削除', "/plans/#{plan.id}", method: :delete %> 16 </li> 17 <% end %> 18 </ul> 19 </div> 20 <%= simple_format(plan.title) %> 21 <span class="name"> 22 <a href="/guiders/<%= plan.guider_id %>"> 23 <span>guider</span><%= plan.guider.nickname %> 24 </a> 25 </span> 26 </div> 27 <% end %>
app/assets/stylesheets/setting.css
css
1.row { 2 width: 100%; 3 margin-left: 120px; 4 margin-right: 120px; 5 margin-top: 0; 6 margin-bottom: 0; 7 max-width: 1300px; 8 *zoom: 1; 9} 10.row .grid-1, 11.row .grid-2, 12.row .grid-3, 13.row .grid-4, 14.row .grid-5, 15.row .grid-6, 16.row .grid-7, 17.row .grid-8, 18.row .grid-9, 19.row .grid-10, 20.row .grid-11, 21.row .grid-12 { 22 float: left; 23 margin-left: 0.9%; 24 margin-right: 0.9%; 25} 26.row .grid-1 { 27 width: 6.53333%; 28} 29.row .grid-2 { 30 width: 14.86667%; 31} 32.row .grid-3 { 33 width: 23.2%; 34} 35.row .grid-4 { 36 width: 31.53333%; 37} 38.row .grid-5 { 39 width: 39.86667%; 40} 41.row .grid-6 { 42 width: 48.2%; 43} 44.row .grid-7 { 45 width: 56.53333%; 46} 47.row .grid-8 { 48 width: 64.86667%; 49} 50.row .grid-9 { 51 width: 73.2%; 52} 53.row .grid-10 { 54 width: 81.53333%; 55} 56.row .grid-11 { 57 width: 89.86667%; 58} 59.row .grid-12 { 60 width: 98.2%; 61} 62 63.row:before, .row:after { 64 content: " "; 65 display: table; 66} 67 68.row:after { 69 clear: both; 70} 71 72.row.collapse > .column, 73.row.collapse > .columns { 74 position: relative; 75 padding-left: 0; 76 padding-right: 0; 77 float: left; 78} 79 80.row.collapse .row { 81 margin-left: 0; 82 margin-right: 0; 83} 84 85.row .row { 86 width: auto; 87 margin-left: -0.9375em; 88 margin-right: -0.9375em; 89 margin-top: 0; 90 margin-bottom: 0; 91 max-width: none; 92 *zoom: 1; 93} 94 95.row .row:before, .row .row:after { 96 content: " "; 97 display: table; 98} 99 100.row .row:after { 101 clear: both; 102} 103 104.row .row.collapse { 105 width: auto; 106 margin: 0; 107 max-width: none; 108 *zoom: 1; 109} 110 111.row .row.collapse:before, .row .row.collapse:after { 112 content: " "; 113 display: table; 114} 115 116.row .row.collapse:after { 117 clear: both; 118}
app/assets/stylesheets/application.css
css
1/* 2 * This is a manifest file that'll be compiled into application.css, which will include all the files 3 * listed below. 4 * 5 * Any CSS and SCSS file within this directory, lib/assets/stylesheets, vendor/assets/stylesheets, 6 * or any plugin's vendor/assets/stylesheets directory can be referenced here using a relative path. 7 * 8 * You're free to add application-wide styles to this file and they'll appear at the bottom of the 9 * compiled file so the styles you add here take precedence over styles defined in any styles 10 * defined in the other CSS/SCSS files in this directory. It is generally better to create a new 11 * file per style scope. 12 * 13 *= require_tree . 14 *= require_self 15 *= require bootstrap-datetimepicker 16 */
app/assets/stylesheets/style.scss
scss
1@import "compass"; 2 3/* 4 * "ほのか明朝" licensed under the IPA Font License Agreement v1.0 5 * http://fontfree.me/966(配布元のURL) 6 * http://ipafont.ipa.go.jp/(IPAフォントのURL) 7 * http://ipafont.ipa.go.jp/ipa_font_license_v1.html(IPAフォントライセンスv1.0のURL) 8 */ 9@font-face { 10 font-family: 'ほのか明朝'; 11 src: url('font_1_honokamin.ttf') format('truetype'); 12 font-weight: normal; 13 font-style: normal; 14} 15 16@import url(http://fonts.googleapis.com/css?family=Unica+One); 17 18div.contents.row { 19 h2 { 20 21 @include boxBase(20px 0, 0); 22 font-weight: normal; 23 24 strong { 25 font-weight: bold; 26 padding-right: 5px; 27 font-size: 1.2em; 28 } 29 } 30 31 div.avicii { 32 top: 12%; 33 bottom: 0; 34 right: 0; 35 font-size: 15px; 36 padding: 0 auto; 37 38 } 39 div.martin.garrix { 40 top: 12%; 41 bottom: 0; 42 right: 0; 43 font-size: 15px; 44 padding: 0 auto; 45 .clear { 46 clear: left; 47 } 48 } 49 50 .new_user{ 51 font-family: "游ゴシック", "YuGothic"; 52 } 53 54 div.content_post, .edm_post { 55 @include boxBase(20px 0 ,30px); 56 57 position: relative; 58 height: 400px; 59 color: #fff; 60 background-size: cover; 61 background-position: center center; 62 border-radius: 3px; 63 box-shadow: 0 0 10px rgba($black,0.2); 64 display: inline-block; 65 width: 300px; 66 &:after { 67 content: ''; 68 position: absolute; 69 top: 0; 70 bottom: 0; 71 left: 0; 72 right: 0; 73 @include filter-gradient(#000000, #a60000, vertical); 74 @include background-image(linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0) 62%,rgba(0,0,0,0.85) 100%)); 75 z-index: 1; 76 border-radius: 3px; 77 } 78 .more { 79 position: absolute; 80 cursor: pointer; 81 top: 20px; 82 right: 30px; 83 z-index: 2; 84 height: 100px; 85 width: 80px; 86 text-align: right; 87 &:hover ul.more_list { 88 display: block; 89 } 90 ul.more_list { 91 position: absolute; 92 text-align: left; 93 width: 80px; 94 right: 0; 95 font-size: 12px; 96 background-color: #fff; 97 border: 1px solid #ddd; 98 display: none; 99 box-shadow: 1px 1px 2px rgba(0,0,0,0.2); 100 border-radius: 3px; 101 li { 102 border-bottom: 1px solid #ddd; 103 &:last-child { 104 border-bottom: 0; 105 } 106 a { 107 display: block; 108 padding: 5px; 109 &:hover { 110 background-color: $accent; 111 color: #fff; 112 } 113 } 114 } 115 } 116 }
app/assets/stylesheets/plans.css.scss
// Place all the styles related to the plans controller here. // They will automatically be included in application.css. // You can use Sass (SCSS) here: http://sass-lang.com/
gemfile
1gem 'pry-rails' 2gem 'compass-rails','~> 2.0' 3gem 'sprockets', '2.11.0' 4#pagenation 5gem 'kaminari' 6#login_logout 7gem 'devise' 8gem 'paperclip' 9 10#chat 11gem 'websocket-rails' 12gem 'faye-websocket', '0.10.0' 13#image 14gem 'carrierwave' 15gem 'rmagick' 16#date 17gem 'momentjs-rails' 18gem 'bootstrap3-datetimepicker-rails'
回答2件
あなたの回答
tips
プレビュー