前提・実現したいこと
textFieldを配置したカスタムセルを作成しました。
カスタムセルと同画面のボタンを押下時に、各カスタムセルのtextFieldに
入力されたそれぞれの値を取得したいのですが、調べても実装方法が分からず
手詰まってしまったので、ご教示頂きたいです。
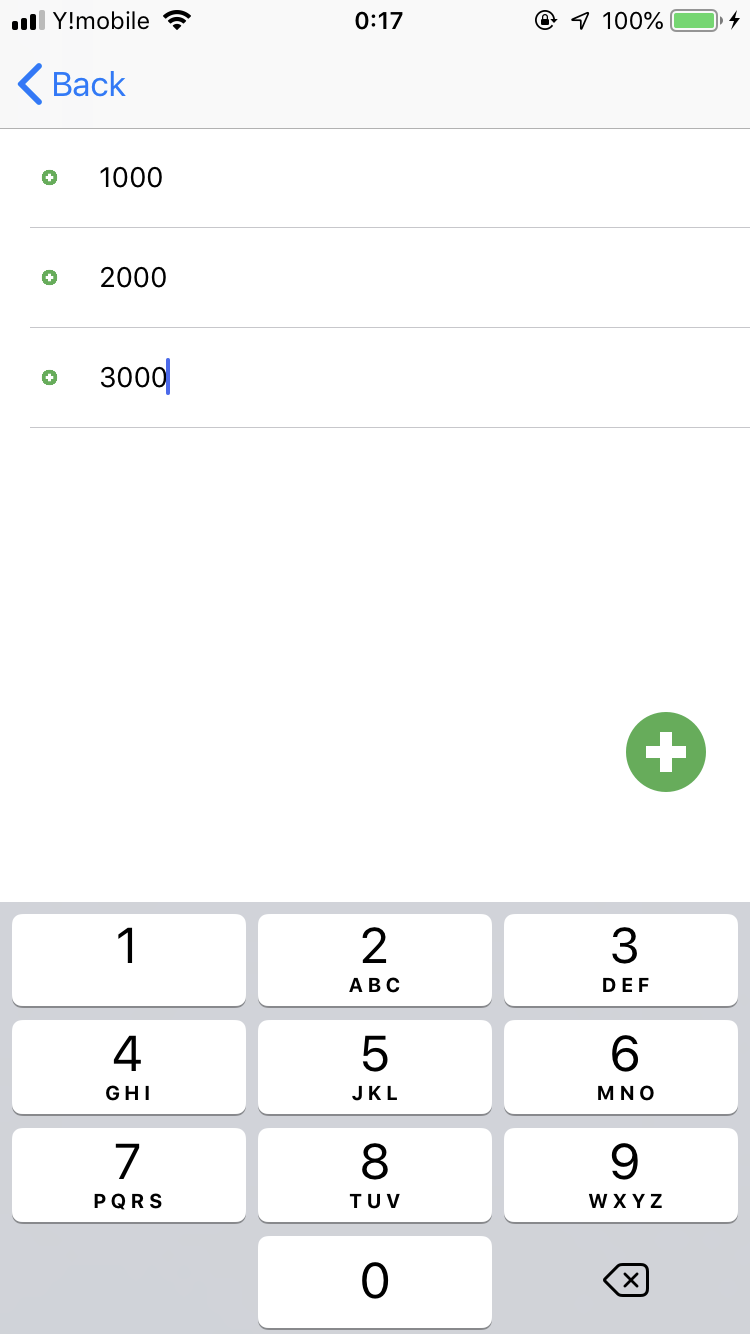
具体的には、以下画面の+ボタンを押下時に
各セルの1000,2000,3000の値を取得したいです。
該当のソースコード
Swift
1class InputCostsViewController: UIViewController { 2 3 var items:[UtilityCosts] = [ 4 UtilityCosts.Electricity, 5 UtilityCosts.Gas, 6 UtilityCosts.Water 7 ] 8 9 var result:[UtilityCosts:String] = [:] 10 11 @IBOutlet weak var inputCostsTableView: UITableView!{ 12 didSet{ 13 let nib = UINib(nibName: InputCostsTableViewCell.identifire, bundle: nil) 14 inputCostsTableView.register(nib, forCellReuseIdentifier: InputCostsTableViewCell.identifire) 15 16 inputCostsTableView.dataSource = self 17 18 inputCostsTableView.allowsSelection = false 19 inputCostsTableView.tableFooterView = UIView(frame: .zero) 20 } 21 } 22 23 @IBAction func RegisterCosts(_ sender: UIButton) { 24 print(result) 25 26 //navigationController?.popViewController(animated: true) 27 } 28 29 override func viewDidLoad() { 30 super.viewDidLoad() 31 } 32} 33 34extension InputCostsViewController:UITableViewDataSource{ 35 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 36 return items.count 37 } 38 39 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 40 let cell = tableView.dequeueReusableCell(withIdentifier: InputCostsTableViewCell.identifire, for: indexPath) as! InputCostsTableViewCell 41 cell.configure(kind: items[indexPath.row]) 42 cell.delegate = self 43 44 return cell 45 } 46 47 func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { 48 return 50 49 } 50} 51 52extension InputCostsViewController:TextFieldEditCellDelegate{ 53 func textFieldEditingChanged(cell: InputCostsTableViewCell, value: String) { 54 let key = cell.kind 55 result.updateValue(value, forKey: key) 56 } 57}
Swift
1protocol TextFieldEditCellDelegate:class { 2 func textFieldEditingChanged(cell:InputCostsTableViewCell,value:String) 3} 4 5class InputCostsTableViewCell: UITableViewCell { 6 7 @IBOutlet weak var icon: UIImageView! 8 @IBOutlet weak var textField: UITextField!{ 9 didSet{ 10 textField.borderStyle = .none 11 textField.keyboardType = .numberPad 12 } 13 } 14 15 var kind = UtilityCosts.None 16 weak var delegate:TextFieldEditCellDelegate? = nil 17 static let identifire = "InputCostsTableViewCell" 18 19 override func awakeFromNib() { 20 super.awakeFromNib() 21 textField.addTarget(self, action: #selector(editingChanged), for: .editingChanged) 22 } 23 24 override func setSelected(_ selected: Bool, animated: Bool) { 25 super.setSelected(selected, animated: animated) 26 } 27 28 func configure(kind:UtilityCosts){ 29 self.kind = kind 30 self.icon.image = kind.icon 31 self.textField.placeholder = kind.name 32 } 33 34 @objc func editingChanged(textField: UITextField) { 35 self.delegate?.textFieldEditingChanged(cell: self, value: textField.text!) 36 } 37}
Swift
1enum UtilityCosts{ 2 case None 3 case Electricity 4 case Gas 5 case Water 6 7 var name:String{ 8 switch self { 9 case .None: 10 return "" 11 case .Electricity: 12 return "電気代" 13 case . Gas: 14 return "ガス代" 15 case .Water: 16 return "水道代" 17 } 18 } 19 20 var icon:UIImage?{ 21 switch self { 22 case .None: 23 return nil 24 case .Electricity: 25 return nil 26 case . Gas: 27 return nil 28 case .Water: 29 return nil 30 } 31 } 32}
試したこと
調べたことを記載します。
textFieldが入力されたタイミングでセルが1つであれば
こちらの方法で実装することはできましたが、セルが複数になった時の各値を
取得するところの解答にまでは辿り着けませんでした。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/23 14:25
2019/05/24 00:52 編集
2019/05/26 15:09
2019/05/27 01:04
2019/05/27 13:17