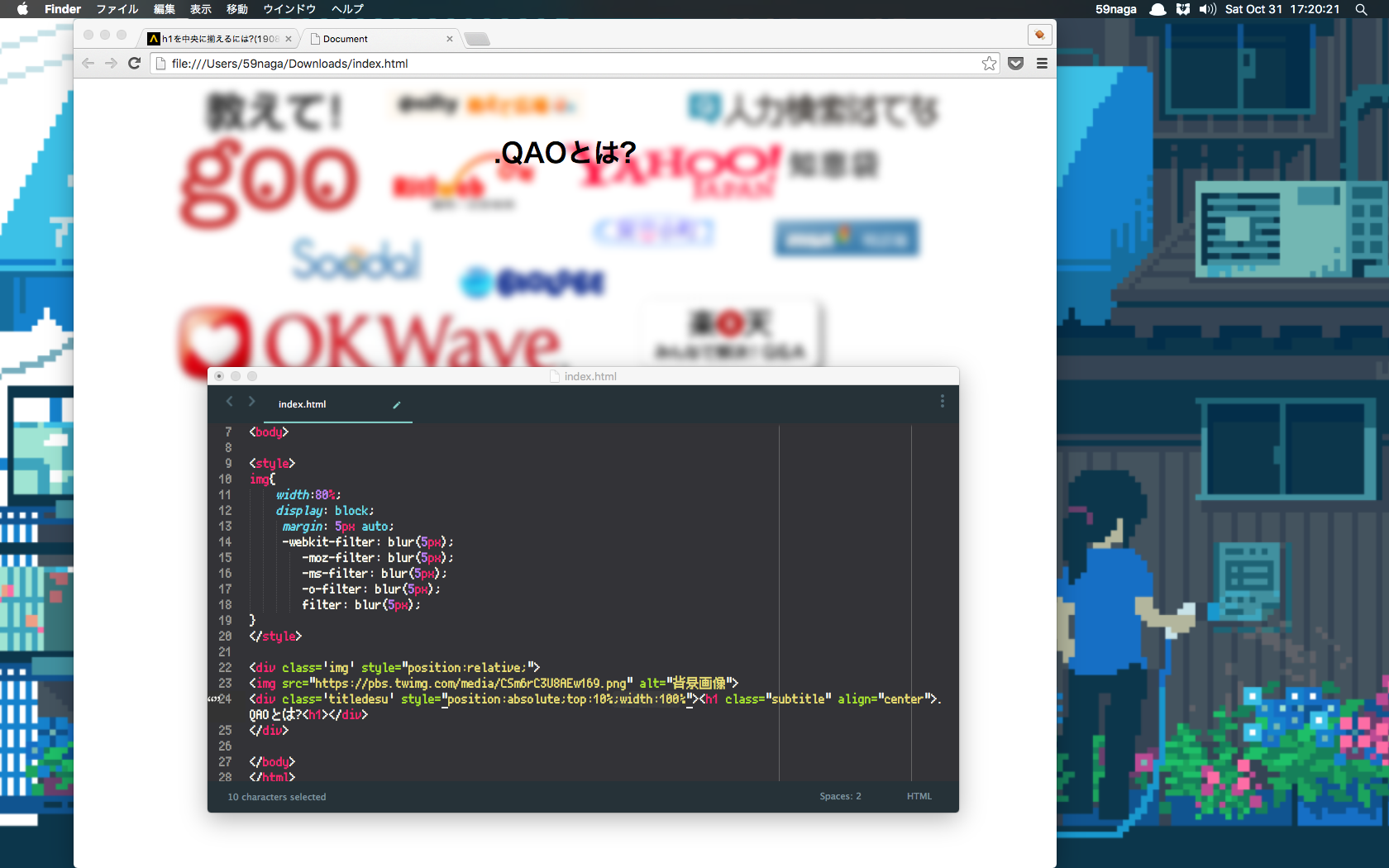
このように、なぜか中央に行きません。なぜでしょうか。
html
1<div class='img' style="position:relative;"> 2<img src="https://pbs.twimg.com/media/CSm6rC3U8AEw169.png" alt="背景画像"> 3<div class='titledesu' style="position:absolute;top:10%"><h1 class="subtitle" align="center">.QAOとは?<h1></div> 4</div>
css
1img{ 2 width:80%; 3 display: block; 4 margin: 5px auto; 5 -webkit-filter: blur(5px); 6 -moz-filter: blur(5px); 7 -ms-filter: blur(5px); 8 -o-filter: blur(5px); 9 filter: blur(5px); 10}
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/10/31 10:55
退会済みユーザー
2015/10/31 10:57