前提・実現したいこと
初心者です。現在railsチュートリアルをベースにしつつ、音楽の投稿webサービスを作っています。
iTunesAPIを使って、
アーティスト名とアルバムタイトルから検索→アルバムジャケットを表示
という機能を作りたいと思っています。
本来的にはrailsを使って実装したいのですが、jQueryやAjaxの基礎的な知識がまだまだ足りておらず、とりあえず試しにjQuery $.ajaxで通信を行ってJSONを取得するサンプルのコードをアレンジしてajax表示をさせてみようと奮闘しております。
iTunes APIの使い方まとめによると、
https://itunes.apple.com/search
に検索パラメータとして
term: "Ladygaga" ,#検索キーワード country: 'jp' , #国 media: 'music' , #メディアジャンル entity: 'album' , #メディアジャンルの詳細カテゴリ lang: 'ja_jp', #言語 limit: '10' #取得件数
をリクエストすると、jsonで返ってくる仕様とのことです。
今回はそのresultsの中でも「artistName」を取得したいです。
発生している問題・エラーメッセージ
レスポンスは200になるのですが、parseerrorが発生してしまいます。
また、この「:」のシンタックスエラーがどこで発生しているのか分からないです...
jqXHR.statusを表示:200 textStatusを表示:parsererror errorThrownを表示:SyntaxError: Unexpected token :
該当のソースコード
参考にしているサイトのソースコードを少し変更しています。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jqueryのajaxのサンプル</title> <!--<script src="https://itunes.apple.com/search?&callback=search"></script>--> <script> $( function() { $("#button1").click( function search(){ $("#span6").text("データ取得中です"); // 1.$.ajaxメソッドで通信を行います。 // 20行目のdataは、フォームの内容をserialize()している // →serialize()の内容は、cs1=custom1&cs2=custom2 $.ajax({ url:"https://itunes.apple.com/search?", // 通信先のURL type:"GET", // 使用するHTTPメソッド data: { term: "Ladygaga" , country: 'jp' , media: 'music' , entity: 'album' , lang: 'ja_jp', limit: '10' }, timespan:1000 // 通信のタイムアウトの設定(ミリ秒) // 2. doneは、通信に成功した時に実行される // 引数のdata1は、通信で取得したデータ // 引数のtextStatusは、通信結果のステータス // 引数のjqXHRは、XMLHttpRequestオブジェクト }).done(function(data) { var result = data.results[0]; $('#artistname').val(result.artistName) // 3. キーを指定して値を表示 $("#span4").text(data1["form"]["cs1"]); // 4. JavaScriptオブジェクトをJSONに変換 var data2 = JSON.stringify(data1); console.log(data2); //コンソールにJSONが表示される // 5.JSONをJavaScriptオブジェクトにし、 // キーを指定して値(httpbin.org)を表示 var data3 = JSON.parse(data2); $("#span5").text(data3["headers"]["Host"]); // 6. failは、通信に失敗した時に実行される }).fail(function(jqXHR, textStatus, errorThrown ) { $("#span1").text(jqXHR.status); //例:404 $("#span2").text(textStatus); //例:error $("#span3").text(errorThrown); //例:NOT FOUND // 7. alwaysは、成功/失敗に関わらず実行される }).always(function(){ $("#span6").text("complete"); }); }); }); </script> </head> <body > <p>jqXHR.statusを表示:<span id="span1"></span></p> <p>textStatusを表示:<span id="span2"></span></p> <p>errorThrownを表示:<span id="span3"></span></p> <p>表示1:<span id="span4"></span></p> <p>表示2:<span id="span5"></span></p> <p>表示3:<span id="span6"></span></p> <p>アーティスト名:<span id="artistname"></span></p> <p>ボタンを押すと通信が始まります</p> <form id="form1"> <input type="button" id="button1" value="ボタン1"> <p>テキストボックス1</p> <input type="text" name="artistterm" value="custom1" maxlength="10"> <p>テキストボックス2</p> <input type="text" name="albumterm" value="custom2" maxlength="10"> </form> </body> </html>
試したこと
$.ajaxでステータスコード200なのにerrorで処理される
この記事を参考に、datatypeをjsonに指定したりしたのですが、むしろそれだとボタンを押しても動かないといった状況に陥ってしまいました。
###追記
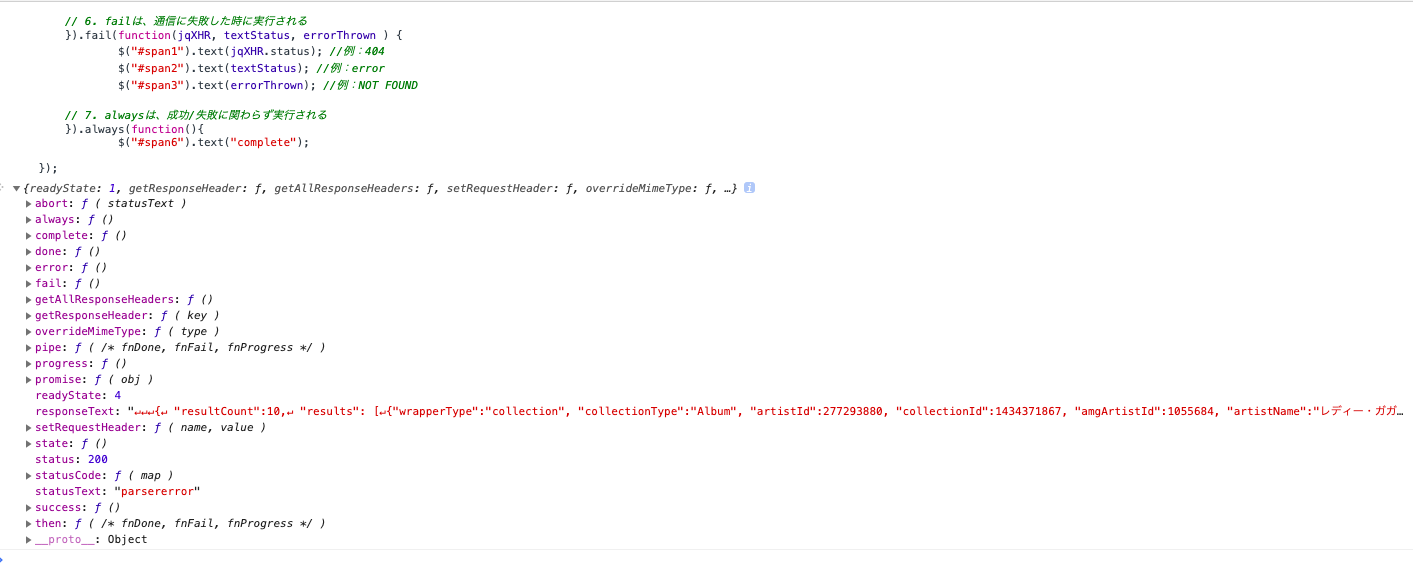
chromeのコンソールで以下を実行すると、データ自体は返ってきているもようです。
$.ajax({ url:"https://itunes.apple.com/search?", // 通信先のURL type:"GET", // 使用するHTTPメソッド data: { term: "Ladygaga" , country: 'jp' , media: 'music' , entity: 'album' , lang: 'ja_jp', limit: '10' }, timespan:1000 // 通信のタイムアウトの設定(ミリ秒) // 2. doneは、通信に成功した時に実行される // 引数のdata1は、通信で取得したデータ // 引数のtextStatusは、通信結果のステータス // 引数のjqXHRは、XMLHttpRequestオブジェクト }).done(function(data) { var result = data.results[0]; $('#artistname').val(result.artistName) // 3. キーを指定して値を表示 $("#span4").text(data1["form"]["cs1"]); // 4. JavaScriptオブジェクトをJSONに変換 var data2 = JSON.stringify(data1); console.log(data2); //コンソールにJSONが表示される // 5.JSONをJavaScriptオブジェクトにし、 // キーを指定して値(httpbin.org)を表示 var data3 = JSON.parse(data2); $("#span5").text(data3["headers"]["Host"]); // 6. failは、通信に失敗した時に実行される }).fail(function(jqXHR, textStatus, errorThrown ) { $("#span1").text(jqXHR.status); //例:404 $("#span2").text(textStatus); //例:error $("#span3").text(errorThrown); //例:NOT FOUND // 7. alwaysは、成功/失敗に関わらず実行される }).always(function(){ $("#span6").text("complete"); });
回答1件
あなたの回答
tips
プレビュー