前提・実現したいこと
スマホ画面のメニューの表示を画像②のようにnav0Xボタンを押下するとlistが表示され、
その状態のまま、他のnav0Xを押下することで同様に該当のlistを表示するようにしたいのですが、どのように実装したらよいのでしょうか?
nav-category要素にrelativeを指定していることが問題と考えましたが、
staticを指定しましたが、思った挙動になりませんでした。
また、z-indexも除去しましたが、同様でした。
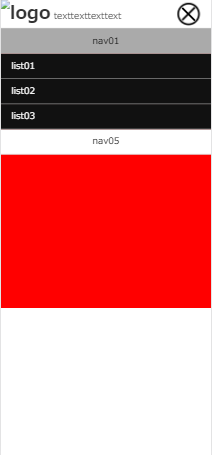
「画像①」下記現在の状況です。

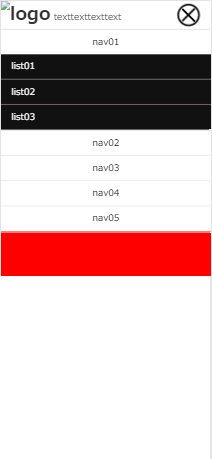
「画像②」下記が希望する実装状態です。

※レスポンシブでの実装を想定しており、PCブラウザ画面では期待通りの動作をしています。

発生している問題・エラーメッセージ
nav0Xボタンを押下すると該当listが表示されるが、それにより他のnav0Xが覆われてしまう。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 5 <meta charset="utf-8"> 6 <title></title> 7 <link rel="stylesheet" href="css/styles_sample.css"> 8 <script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script> 9</head> 10<body> 11<div class="wrapper"> 12 <header> 13 <div class="header-wrapper"> 14 <div class="topbar"> 15 <div class="topbar-innner"> 16 <div class="site-branding"> 17 <h1 class="site-title"> 18 <a href="#" title=""> 19 <img src="#" alt="logo"> 20 </a> 21 </h1> 22 </div> 23 <div class="site-message"> 24 <p>texttexttexttext</p> 25 </div> 26 </div> 27 </div> 28 <div class="navbar"> 29 <div class="navbar-innner"> 30 <nav class="global-nav"> 31 <ul class="nav"> 32 <li class="nav-category"><a href="">nav01</a> 33 <ul class="nav-container"> 34 <li class="nav-contant"><a href="">list01</a></li> 35 <li class="nav-contant"><a href="">list02</a></li> 36 <li class="nav-contant"><a href="">list03</a></li> 37 </ul> 38 </li> 39 <li class="nav-category"><a href="" class="">nav02</a> 40 <ul class="nav-container"> 41 <li class="nav-contant"><a href="">list01</a></li> 42 <li class="nav-contant"><a href="">list02</a></li> 43 <li class="nav-contant"><a href="">list03</a></li> 44 </ul> 45 </li> 46 <li class="nav-category"><a href="" class="">nav03</a> 47 <ul class="nav-container"> 48 <li class="nav-contant"><a href="">list01</a></li> 49 <li class="nav-contant"><a href="">list02</a></li> 50 <li class="nav-contant"><a href="">list03</a></li> 51 </ul> 52 </li> 53 <li class="nav-category"><a href="" class="">nav04</a> 54 <ul class="nav-container"> 55 <li class="nav-contant"><a href="">list01</a></li> 56 <li class="nav-contant"><a href="">list02</a></li> 57 <li class="nav-contant"><a href="">list03</a></li> 58 </ul> 59 </li> 60 <li class="nav-category"><a href="" class="">nav05</a> 61 <ul class="nav-container"> 62 <li class="nav-contant"><a href="">list01</a></li> 63 <li class="nav-contant"><a href="">list02</a></li> 64 <li class="nav-contant"><a href="">list03</a></li> 65 </ul> 66 </li> 67 </ul> 68 </nav> 69 </div> 70 </div> 71 </div> 72 </header> 73 <div class="main"> 74 <div class="container"> 75 <div class="main-img"> 76 </div> 77 </div> 78 </div> 79</div> 80<script type="text/javascript" src="js/menu.js"></script> 81</body> 82</html>
CSS
1* { 2 margin: 0; 3 padding: 0; 4 list-style: none; 5 box-sizing: border-box; 6 color: #333; 7} 8 9a { 10 text-decoration: none; 11} 12 13html, 14body, 15.wrapper { 16 height: 100%; 17} 18 19.header-wrapper { 20 top: 0px; 21 z-index: 3; 22} 23 24.topbar { 25 float: left; 26} 27 28.site-branding { 29 display: inline-block; 30} 31 32.site-message { 33 display: inline-block; 34} 35 36.global-nav { 37 width: 100%; 38} 39 40.nav-category { 41 width: 100%; 42 position: relative; 43} 44 45.nav-category > a { 46 display: block; 47 width: 100%; 48 padding: 10px 0; 49 border-bottom: 1px solid #ccc; 50 background-color: #fff; 51 color: #000; 52 text-align: center; 53} 54 55.nav-category:first-child > a { 56 border-top: 1px solid #ccc; 57} 58 59.nav-container { 60 display: none; 61 position: absolute; 62 width: 100%; 63 z-index:1 !important; 64} 65 66.nav-contant { 67 position: relative; 68 z-index: 99; 69} 70 71.nav-contant > a{ 72 z-index: 99; 73 position: relative; 74 display: block; 75 width: 100%; 76 padding: 10px 5%; 77 border-bottom: 1px solid #ccc; 78 background-color: #111; 79 color: #fff; 80} 81 82.nav-category > a:hover, 83.nav-contant > a:hover { 84 background-color: #aaa; 85} 86 87.menu-hb { 88 height:100%; 89 text-align: right; 90 padding-right: 20px; 91} 92 93.menu-trigger, 94.menu-trigger span { 95 display: inline-block; 96 transition: all .4s; 97 box-sizing: border-box; 98} 99 100.menu-trigger { 101 position: relative; 102 top:10px; 103 width: 40px; 104 height: 30px; 105 padding-right: 5px; 106 cursor: pointer; 107} 108 109.menu-trigger span { 110 position: absolute; 111 left: 0; 112 width: 100%; 113 height: 4px; 114 background-color: #000; 115 border-radius: 4px; 116} 117 118.menu-trigger span:nth-of-type(1) { 119 top: 0; 120} 121 122.menu-trigger span:nth-of-type(2) { 123 top: 13px; 124} 125 126.menu-trigger span:nth-of-type(3) { 127 bottom: 0; 128} 129 130#menu01:not(.active):hover span:nth-of-type(1) { 131 top: 2px; 132} 133 134#menu01:not(.active):hover span:nth-of-type(3) { 135 bottom: 2px; 136} 137 138#menu01.active span:nth-of-type(1) { 139 -webkit-transform: translateY(13.5px) rotate(-315deg) scale(.8); 140 transform: translateY(13.5px) rotate(-315deg) scale(.8); 141} 142 143#menu01.active span:nth-of-type(2) { 144 top: 50%; 145 left: 50%; 146 width: 40px; 147 height: 40px; 148 background-color: transparent; 149 border: 3px solid #000; 150 border-radius: 50%; 151 -webkit-transform: translate3d(-50%, -50%, 0); 152 transform: translate3d(-50%, -50%, 0); 153} 154 155#menu01.active span:nth-of-type(3) { 156 -webkit-transform: translateY(-13.5px) rotate(315deg) scale(.8); 157 transform: translateY(-13.5px) rotate(315deg) scale(.8); 158} 159 160.main-img { 161 width: 100%; 162 height: 500px; 163 background: red; 164 position: relative; 165 z-index: 0 !important; 166} 167 168.navbar { 169 position: relative; 170} 171 172.navbar-innner{ 173 position: absolute; 174 width: 100%; 175 z-index: 1; 176} 177 178@media screen and (min-width: 700px) { 179 .header-wrapper { 180 margin: 0 10%; 181 } 182 183 .topbar { 184 width: 300px; 185 } 186 187 .global-nav { 188 width: 960px; 189 margin-left: auto; 190 font-size: 0; 191 } 192 193 .nav-category { 194 display: inline-block; 195 width: calc(100% / 5); 196 font-size: 1rem; 197 vertical-align: top; 198 } 199 200 .nav-category > a { 201 border: none; 202 border-left: 1px solid #ccc; 203 } 204 205 .nav-category:first-child > a { 206 border-top: none; 207 } 208 209 .nav-category:last-child > a { 210 border-top: none; 211 border-right: 1px solid #ccc; 212 } 213 214 .navbar-innner{ 215 position :static; 216 } 217} 218 219@media screen and (min-width: 700px) { 220 221 .header-wrapper { 222 margin: 0 10%; 223 } 224 .topbar { 225 width: 300px; 226 } 227 .global-nav { 228 width: 960px; 229 margin-left: auto; 230 font-size: 0; 231 } 232 .nav-category { 233 display: inline-block; 234 width: calc(100% / 5); 235 font-size: 1rem; 236 vertical-align: top; 237 } 238 239 .nav-category > a { 240 border: none; 241 border-left: 1px solid #ccc; 242 } 243 .nav-category:first-child > a { 244 border-top: none; 245 } 246 247 .nav-category:last-child > a { 248 border-top: none; 249 border-right: 1px solid #ccc; 250 } 251}
jQuwry
1$('.navbar').before('<div class="toggle"><div class="menu-hb"><div href="#" class="menu-trigger" id="menu01"><span></span><span></span><span></span></div></div></div>'); 2$('.toggle').css({ 3 'height':'50px', 4 'color':'#fff', 5 'line-height':'50px' 6}); 7 8$(window).on('load resize',function(){ 9 var winWidth = $(window).width(); 10 if(winWidth < 700){ 11 $('.toggle').show(); 12 $('.nav').hide(); 13 } else{ 14 $('.toggle').hide(); 15 $('.nav').show(); 16 } 17}); 18$('.menu-trigger').on('click',function(){ 19 $/*(this).next('ul').slideToggle();*/ 20 $('.nav').slideToggle(); 21 $('.open').removeClass('open'); 22 $('.nav-category>a').next('.nav-container').slideUp(); 23 operner = close; 24}); 25 26 27var opener = close; 28$('.nav-category>a').on('click',function(){ 29 var winWidth = $(window).width(); 30 if(winWidth < 700){ 31 if($(this).hasClass('open')){ 32 $(this).removeClass('open'); 33 $(this).next('.nav-container').slideUp(); 34 opener = close; 35 } else{ 36 var timer; 37 console.log(opener); 38 if(opener !== close){ 39 timer = 500; 40 }else{ 41 timer = 0; 42 } 43 $('.open').removeClass('open'); 44 $('.nav-category>a').next('.nav-container').slideUp(); 45 setTimeout(()=>{ 46 $(this).addClass('open'); 47 $(this).next('.nav-container').slideDown(); 48 },timer); 49 opener = open; 50 } 51 event.preventDefault(); 52 }else{ 53 return false; 54 } 55}); 56 57 58 59$('.nav-category').on('mouseover',function(){ 60 var winWidth = $(window).width(); 61 if(winWidth > 700){ 62 if(!$(this).children('a').hasClass('open')){ 63 $(this).children('a').addClass('open'); 64 $(this).children('.nav-container').stop().slideDown(); 65 } 66 }else{ 67 return false; 68 } 69}).on('mouseout',function(){ 70 var winWidth = $(window).width(); 71 if(winWidth > 700){ 72 $(this).children('a').removeClass('open'); 73 $(this).children('.nav-container').stop().slideUp(); 74 }else{ 75 return false; 76 } 77}); 78$('.nav-category>a').on('click',function(){ 79 event.preventDefault(); 80}); 81 82 83$(function() { 84 $('.menu-trigger').on('click', function() { 85 $(this).toggleClass('active'); 86 return false; 87 }); 88});
試したこと
・nav-categoryに対してposition: staticを指定
・nav-category以下の要素からz-indexの除去
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/20 13:30