困っていること
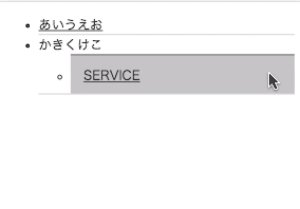
アコーディオンメニューで、開いたサブメニューをタップした時に、閉じてしまう。

やりたいこと
開いたサブメニューをタップしても、該当のページに遷移するだけで、閉じないようにしたい。
ソース
https://codepen.io/aratamaru/pen/WBpmyr
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style> @media print, screen and (max-width: 750px) { .sp-nav-inner .footer-nav li a { margin-left: 0; } } ul.footer-nav li { border-bottom: 1px solid #ccc; } ul.footer-nav li a { margin-left: 16px; color: white; } .sp-nav-inner ul.footer-nav li a { color: #2a2a2a; } .sub-menu { overflow: hidden; } @media print, screen and (max-width: 750px) { .sub-menu li { background: #ccc; } } .sub-menu li a { display: block; margin-bottom: 14px; margin-top: 14px; } @media print, screen and (max-width: 750px) { .sub-menu li { padding-left: 1em; border-top: 1px solid; } } </style> <div class="sp-nav"> <div class="sp-nav-inner"> <ul class="footer-nav"> <li> <a href="#"> あいうえお </a> </li> <li class="accordion"> <a>かきくけこ</a> <ul class="sub-menu"> <li> <a href="#"> SERVICE </a> </li> </ul> </li> </ul> </div> </div> <script> /* アコーディオン メニュー フッター メニュー*/ var $navbarLinkDropdown = Array.prototype.slice.call(document.querySelectorAll('.footer-nav > li'), 0); // ドロップダウンアイコンが存在する場合 if ($navbarLinkDropdown.length > 0) { // ドロップダウンアイコン要素のクリックイベント $navbarLinkDropdown.forEach( function($el) { // 属性初期化 let $ul = $el.querySelector('ul'); let h = 0; let s = 0; if($ul) { h = $ul.querySelectorAll('li').length * 49; // s = $ul.querySelectorAll('li').length * 0.1; s = 0.4; $ul.style.transition = 'all '+ s +'s ease-in'; $ul.dataset.height = h; } $el.addEventListener('click', function() { let $ul = $el.querySelector('ul'); // ドロップダウンメニュー $el.classList.toggle('is-hidden'); if($ul) { if ($el.classList.contains('is-hidden')) { $ul.style.height = '0px'; }else{ $ul.style.height = $ul.dataset.height + 'px'; } } }); // 最初は折りたたむ $el.click(); }); } </script> </body> </html>
jsに詳しくない事と、急ぎの為、
半日以上、調べましたがjqueryが必要なものしかなく、
アドバイスを頂けると幸いです。
回答3件
あなたの回答
tips
プレビュー




