前提・実現したいこと

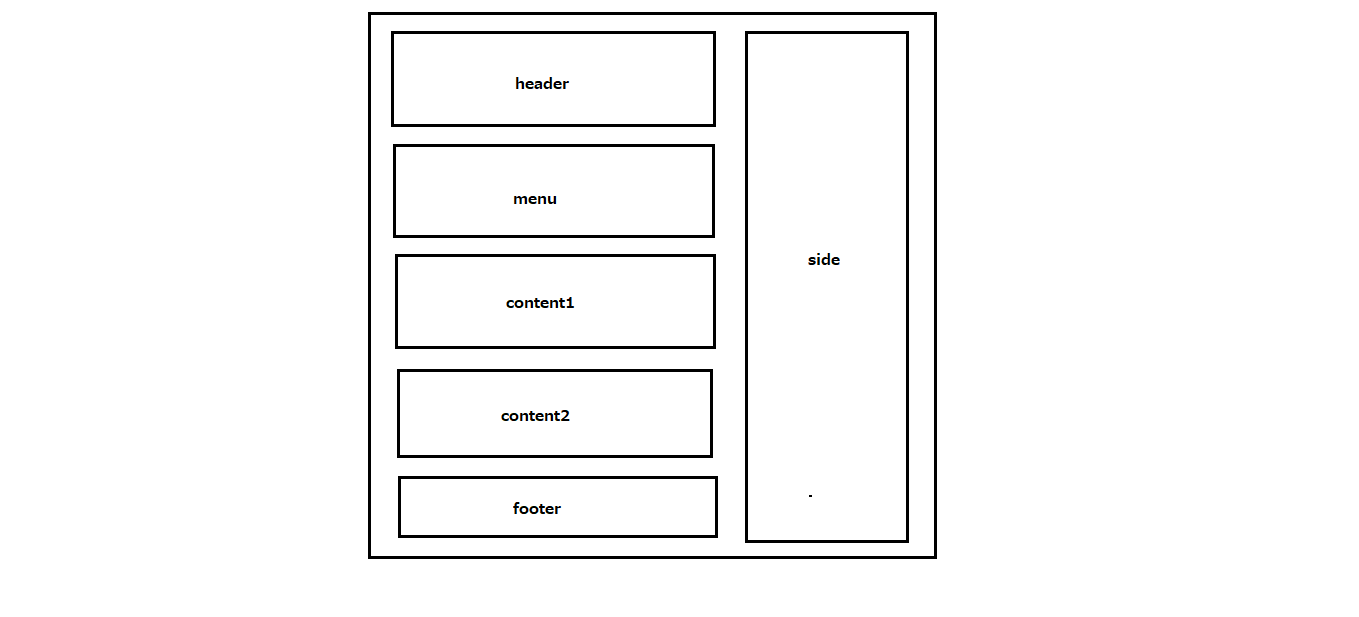
①flexboxを使用して、上記レイアウトの作成法を模索しています。
②左のカラム(header~footer)はdivなどで囲わないやり方を希望します。
⇒スマホ仕様にレスポンシブする際、sideをcontent2とfooterの間に入れて1カラムにしたいため。
宜しくお願い致します。
【追記】
質問内容は、課題で出された問題であるため、使用プロパティはflexboxを考えております。
該当のソースコード
HTML
1 <body> 2 <div id="wrap"> 3 <div id="header"> 4 </div> 5 <div id="menu"> 6 </div> 7 <div id="content1"> 8 </div> 9 <div id="content2"> 10 </div> 11 <div id="side"> 12 </div> 13 <div id="footer"> 14 </div> 15 </div> 16 </body>
回答2件
あなたの回答
tips
プレビュー




