現状
Atomを使ってNuxt.jsのアプリケーションの開発をしています。
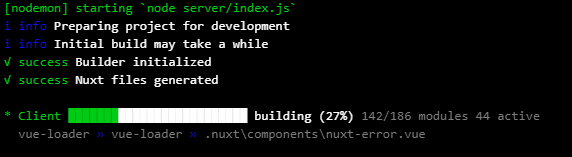
今まで問題なく動いていたのですが、今朝ミスをしてしまってからbuildingでが25%前後で止まるようになってしまいました。
この状態で30分以上待っても動きません。

こうなる前は10秒かからず終わっていました。
停止して再度npm run dev で実行しても同じ状態になってしまいます。
画像の最下部に表示されている.jsファイルですが、毎回このjsファイルで止まっているわけではないので犯人ではなさそうだと思ってます。
この状態でWindowsのタスクマネージャーを確認するとCPUもメモリもディスクも動いてないので、何も頑張ってくれてないように見えます。
「Nuxt.js building 止まる」などで検索してみたのですが有用な情報も見つからず、エラーメッセージなども出ないので調べる方も行き詰ってしまいました。
buildingと書いてあるところで止まるのだからbuildができなくなっているのだと思ったのですが、「試したこと」の通りnpm run bulidは動くし、じゃあサーバーが起動しないのかと思ったらstartは動くしで、どういう状態で固まっているのかもよくわりません。
毎回 buildとstartをやれば動くのですが、どうにも不便でなんとか元の状態に戻したいです。
何かご存知の方がいらっしゃいましたら助けてください。
やってしまったミス
ソースを修正して保存すると自動でサーバーが再起動するのですが、そのbuidingの最中にミスを見つけてしまい、直して保存してしまいました。
その時は前のbuldingが70%ぐらまで進んでいたのですが、そこから動かなくなってしまいました。
コマンドを停止して再度起動しようとしたら、起動できなくなってしまいました。
試したこと
・Atomのコンソール上でコマンドを停止してから実行
・Atomを再起動
・パソコンを再起動
・パソコンをシャットダウン⇒起動
・.nuxtフォルダ、distフォルダを削除してからnpm run devを実行
他のコマンドが上手く行くかも試しました。
■package.jsonのsctipts部分
"scripts": { "dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server", "build": "nuxt build", "start": "cross-env NODE_ENV=production node server/index.js", "generate": "nuxt generate" },
・npm run dev ⇒ 画像の現象になる
・npm run build ⇒ 正常終了
・npm run start ⇒ 正常終了 & 正常に動作を確認
・npm run generate ⇒ 正常終了
補足情報
Nuxt.js edge
開発環境
windows 10
Atom
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。