お世話になってります。
webサイト模写実践中です。

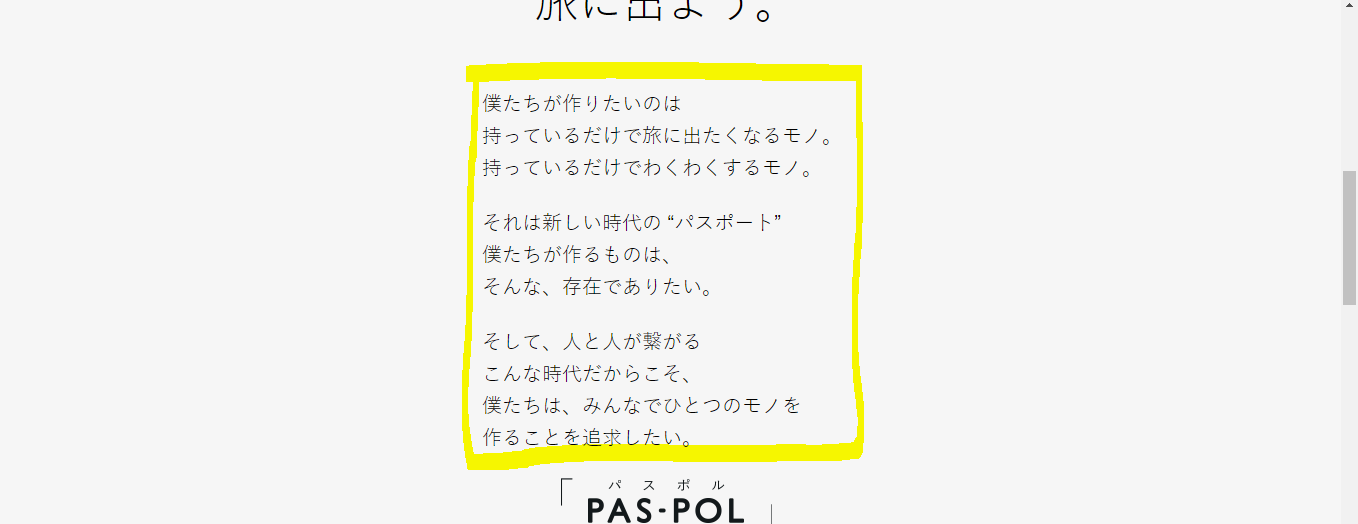
画像のように文章を中央に寄せたい、かつ文章の出だしを揃えたい。
やってみたこと。
text-aline:center; 出だしがバラバラで×
margin-left:480; margin-right: 480;
画面を縮小すると崩れてしまうので×
paddingも同じく崩れる。
お手数ですがご教示いただきたく
お願いを申し上げます。
html
1 2<!DOCTYPE html> 3<html> 4<head> 5 <meta charset="utf-8"> 6 7 <link rel="stylesheet" type="text/css" href="stylesheet.css"> 8 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> 9 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 10 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 11 <script src= "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> 12 13 <title>paspol</title> 14</head> 15 <body> 16 <header> 17 <div class="header-warpper"> 18 <div class="header-left"> 19 <a href=""><img src="http://pas-pol.jp/wp-content/themes/pas-pol/dist/img/siteLogo-pc@2x.png"></a> 20 </div> 21 <div class="header-right"> 22 <ul> 23 <a href="#"><li>TOP</li></a> 24 <a href="#"><li>PRODUCT</li></a> 25 <a href="#"><li>ABOUT</li></a> 26 <a href="#"><li>NEWS </li></a> 27 <a href="#"><li>CONTACT</li></a> 28 </ul> 29 </div> 30 </header> 31 32 <div class="message-wrapper"> 33 <div class="heading"><h2>旅に出よう。</h2></div> 34 <div class="contents"> 35 <div class="context"> 36 <p> 僕たちが作りたいのは<br> 37 持っているだけで旅に出たくなるモノ。<br> 38 持っているだけでわくわくするモノ。<br><br> 39 40 それは新しい時代の “パスポート”<br> 41 僕たちが作るものは、<br> 42 そんな、存在でありたい。<br><br> 43 44 そして、人と人が繋がる<br> 45 こんな時代だからこそ、<br> 46 僕たちは、みんなでひとつのモノを<br> 47 作ることを追求したい。 <br> 48 </p> 49 </div> 50 <div class="logo"> 51 <img src="./img/logo.PNG"> 52 </div> 53 <div class="context"> 54 <p>それは、自分と世界を繋げる<br> 55 旅のモノづくりブランド</p> 56 </div> 57 </div> 58 </div> 59 60 <div class="product-inner"> 61 <div class="product-header"> 62 <p>PRODUCT</p> 63 <a href="#" class="btn" >MORE</a> 64 </div> 65 <div class="product-content"> 66 <div class="content-crad"> 67 <img src="http://s3-ap-northeast-1.amazonaws.com/paspol-images/wp-content/uploads/2018/11/%E3%81%93%E3%81%AE%E4%B8%96%E7%95%8C%E3%81%A6%E3%82%99%E6%AD%BB%E3%81%AC%E3%81%BE%E3%81%A6%E3%82%99%E3%81%AB%E3%81%97%E3%81%9F%E3%81%84%E3%81%93%E3%81%A82000.png"> 68 <p>この世界で死ぬまで<br>にしたいこと2000</p> 69 </div> 70 <div class="content-crad"> 71 <img src="http://s3-ap-northeast-1.amazonaws.com/paspol-images/wp-content/uploads/2018/09/365%E6%97%A5%E6%9C%AC%E3%82%AB%E3%83%AC%E3%83%B3%E3%82%BF%E3%82%99%E3%83%BC_%E3%82%B5%E3%83%A0%E3%83%8D%E3%82%A4%E3%83%AB.png"> 72 <p>365日日本一周 絶景<br>日めくりカレンダー</p> 73 </div> 74 <div class="content-crad"> 75 <img src="https://s3-ap-northeast-1.amazonaws.com/paspol-images/wp-content/uploads/2016/12/212465b615e458e672a9e0a1cbb1acf1.png"> 76 <p>PASSPORT<br> NOTEBOOK<br> series</p> 77 </div> 78 <div class="content-crad"> 79 <img src="http://s3-ap-northeast-1.amazonaws.com/paspol-images/wp-content/uploads/2018/02/englishbook-thumb1.png"> 80 <p>ひとり旅英会話<br>BOOK </p> 81 </div> 82 <div class="content-crad"> 83 <img src="https://s3-ap-northeast-1.amazonaws.com/paspol-images/wp-content/uploads/2016/12/212465b615e458e672a9e0a1cbb1acf1.png"> 84 <p>日本の絶景ポストカード<br> 春編</p> 85 </div> 86 <div class="content-crad"> 87 <img src="http://s3-ap-northeast-1.amazonaws.com/paspol-images/wp-content/uploads/2017/07/album-thumb1.png"> 88 <p>Hawaii Album</p> 89 </div> 90 </div> 91 </div> 92 93 </div> 94 <script src="script.js"></script> 95 </body> 96 </html> 97
css
1 2 3body{ 4 margin: 0; 5 font-family: "Helvetica Neue",Helvetica,Arial,"游ゴシック",YuGothic,"ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN","メイリオ",Meiryo,sans-serif;font-family: "Helvetica Neue",Helvetica,Arial,"游ゴシック",YuGothic,"ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN","メイリオ",Meiryo,sans-serif; 6} 7header{ 8 background-image: url(http://pas-pol.jp/wp-content/uploads/2014/11/main_visual_13-0x0.jpg); 9 background-size: cover; 10 width: 100%; 11 height: 590px; 12} 13.header-warpper{ 14 width:1170px; 15 height: 130px; 16 margin: 0 auto; 17} 18.header-left img{ 19 width:277px; 20 height: 72px; 21 margin-top:50px; 22 float: left; 23 24} 25.header-warpper{ 26 /* display: flex; */ 27} 28.header-right{ 29 /* display:flex; */ 30 float :right; 31 margin-top: 80px; 32 /* text-align: right; */ 33} 34.header-right ul{ 35 font-family: "Gill Sans Std Book"; 36 font-size: 14px; 37 display: initial; 38} 39ul li{ 40 display: inline; 41 margin-right: 35px; 42 color:#fff; 43 44} 45ul a{ 46 text-decoration: none; 47} 48 49.message-wrapper{ 50 width: 100%; 51 margin:0 auto; 52 height:913px; 53 background-color: #F6F6F6; 54 55} 56 57.heading h2{ 58 margin: 0; 59 font-size: 44px; 60 font-weight: 400; 61 text-align: center; 62 padding:120px 0px 30px 0px; 63} 64.contexts{ 65 width:360px; 66 height: 563px; 67 margin:0 auto; 68} 69 70.context p{ 71 font-size: 20px; 72 font-weight: 400; 73 margin:0 auto; 74} 75.logo{ 76 text-align: center; 77} 78.inner{ 79 width:818px; 80 margin: 0 auto; 81} 82.product-header{ 83 width:818px; 84 height: 233px; 85 margin: 0 auto; 86} 87.product-header p{ 88 float: left; 89 padding-top:107px; 90 font-family: 'Gill Sans Std Book'; 91 font-size: 30px; 92 font-weight: 400; 93 line-height: 30px; 94 margin-top: 0; 95} 96.product-header a{ 97 float: right; 98 display: block; 99 padding:0 60px; 100 line-height: 45px; 101 margin-top: 100px; 102 text-decoration: none; 103 color:#13191B; 104 transition: all 1s; 105 font-size:14px; 106} 107.product-header a:hover{ 108 background-color: #13191B; 109 color:#fff; 110} 111.btn { 112 width:30px; 113 height: 43px; 114 border: solid 1px #13191B; 115} 116.product-content{ 117 margin: 0 auto; 118 width:760px; 119 height:1018px; 120 display: flex; 121 justify-content:space-between; 122 flex-wrap: wrap; 123} 124.content-crad img{ 125 width:237px; 126 height:311px; 127} 128.content-crad p{ 129 text-align: center; 130 font-size:20px; 131 font-weight: 700; 132} 133
html、cssをコードブロックで記述した方が回答得られやすいと思います。
(上記の内容だけだと問題が把握できません。。 margin:autoで真ん中寄せてtext-aline:leftでいけそうですが、、)
回答2件
あなたの回答
tips
プレビュー




