多くのサービスでは新規登録ボタン(サインアップボタン)とログインボタン(サインインボタン)が別々に設置してあります。しかし、これを分ける意味はあるのでしょうか?
例えば、こういう仕様にするのはいかがでしょうか。(*メアドとパスワードでログインできるサービスを想定しています)
●メアドとPWの入力欄を設けて、そのサービスを利用したいユーザーにその2つを入力するよう促す
●「入力メアド=登録メアド」、かつ、「入力メアドと紐づけられたPW=入力PW」であるなら、ログインさせる
●「入力メアド=登録メアド」、かつ、「入力メアドと紐づけられたPW≠入力PW」であるなら、エラーメッセージを表示させる
●「入力メアド≠登録メアド」なら、「このメールアドレスで新規登録しますか?」みたいなダイアログを出す。OKボタンが押されたら、入力メアド当てに確認コードを送っていいかのダイアログを出す。OKボタンが押されたら入力メアド当てに確認コードを送付し、確認コードを入力するためのページに遷移。送った確認コードと入力されたコードが一致したら新規ユーザー登録完了とする
●ログインしたらメアドとPWの入力欄は消す
なお、上で使っている略語の意味は次の通り
| 省略形 | 意味 |
|---|---|
| PW | パスワード |
| 入力メアド | フォームに入力されたメアド |
| 登録メアド | データベースに登録されているメアド |
| 入力PW | フォームに入力されたパスワード |
表現方法の説明
「こういう仕様にするのはいかがでしょうか」というのは、「こういう仕様にするメリット・デメリットはなにか」という意味です。
追加の質問
0. 様々な問題点を指摘していただきましたが、それらの問題は上述した仕様に問題があるのであり、新規登録とログインに同じフォームを使うこと自体はメリットの方が勝っているのでしょうか?つまり、仕様によっては、新規登録とログインに同じフォームを使うことは、生産的・効果的であるのでしょうか?
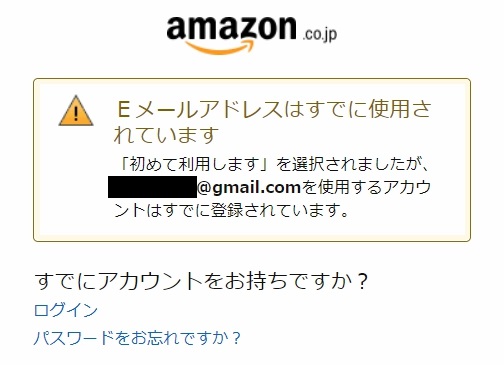
0. 新規登録とログインで別のフォームを使っていて、かつ、メアドとPWを登録するタイプのフォームにおいて、新規登録のフォームですでに登録されているメアドを入力した場合はどのようなエラーメッセージが出るのが一般的なのでしょうか?例えばAmazonではすでに登録されているメアドを使って新規登録しようとすると次のようなエラーメッセージが出ます。

何人かの回答者さんの意見だとこれはセキュリティ的に芳しくないとのことですが、ではこのようなエラーメッセージは一般的ではないのでしょうか?
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答10件
0
新規登録とログインでは要件が違います。
認証処理と登録処理ではゴールが違います。
ゴールが違うものをひとつにするのは無理があります。
●「入力メアド≠登録メアド」なら、「このメールアドレスで新規登録しますか?」みたいなダイアログを出す。
セキュリティ的にアウトかなと。
大抵は認証できなかったとき、ログインIDを間違えたのかパスワードを間違えたのか分からないようなメッセージをだします。
それも利用者以外使わせないようにしたり、なりすましを避けるための工夫です。
存在しないメールアドレスを「登録しますか?」と出すことはサービスにユーザーが存在する、しないを悪意のあるユーザーに知らせることになります。
しかも、多くのサービスはログインIDとパスワード以外に必須項目を設けています。DB上もnot nullで設定されていることでしょう。
煩雑になる、かつ、セキュリティの脅威が増える、かつ、UXの観点から利用者に戸惑いを与えるような仕様になるので、NGだと私は思います。
なお、
こういう仕様にするのはいかがでしょうか。
については、好きにされては?
としか言いようがないです。
自身がそういうサービスを作りたいのであれば誰も止めませんし
例え利用者が被害にあっても責任は作ったひと自身にしかとれませんので。
投稿2019/05/09 11:17
編集2019/05/09 11:21総合スコア80850
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
以下についてのみ回答します。
何人かの回答者さんの意見だとこれはセキュリティ的に芳しくないとのことですが、ではこのようなエラーメッセージは一般的ではないのでしょうか?
安全なWebアプリケーションの作り方 第二版という本(白々しいですが、私が書いた本ですw)には以下のように書かれています(P490)。
最近のWebサイトでは、ログイン時にIDとパスワードを別の画面で入力させるサイトが増えています。以下はGoogleのログイン(2018年4月27日確認)ですが、まずID(メールアドレスまたは電話番号)だけを入力します。
ユーザ登録されていないIDの場合は以下のようにエラーになります。すなわち、パスワードを正答しなくても、特定のIDがGoogleにユーザ登録されているか否かは分かるわけです。
一方、ユーザIDが登録されている場合は、下図のように「ようこそ」と表示され、パスワード入力を促されます。
この動作は従来の「セキュリティの常識」には反するものですが、ログイン操作自体はやりやすくなります。IDとパスワードのどちらを間違えたか分かりやすいからです。米国の大手サイトを中心に最近この種のログイン画面が増えています。
このようにする理由は、ログイン認証がユーザには「面倒くさい」ものであり、ユーザへの負担が増えれば増えるほど安易なパスワードをつける傾向になることへの反省と考えられます。多少ログイン試行がやりやすくなるデメリットは許容し、ユーザの負担を減らすことにより、複雑なパスワードをつけるように誘導していると考えられます。これは、先に紹介したPayPalの「パスワードを表示する機能」とも共通する考え方です。
ということでして、別に「みんなで渡れば怖くない」ということではなく、熟慮の上で米国大手サイトを中心に増えているのだと思います。
しかし、先の本には以下のように書かれています。
IDとパスワードを同時に入力する従来からの方式と、IDとパスワードを別々に入力する方式は一長一短があります。特にIDとパスワードを別々に入力する方式の場合は、二段階認証の導入などにより、リスク増加にならないよう慎重な設計が求められます。
従来、IDとパスワードのどちらが間違いかわからない方法が主流だった理由は、その方がパスワード試行が難しくなるからです。しかし、この方法だけが「パスワード試行を難しく対策」ではありません。このため、別の方法でパスワード試行攻撃を対策すれば、「IDとパスワードのどちらが間違いかが分かる」方法を採用することはありえます。
ただし、上の引用にもあるように、むやみに真似して良い方法ではありません。
以下のコメントについて追記として回答します。
ということは、僕の考えた仕様であったとしても、「別の方法でパスワード試行攻撃を対策」すれば、脆弱性の問題は回避できるということでしょうか?
まず、「IDの登録有無がわかってしまう」という問題は、認証システムにおいて脆弱性ではありません。では、従来なぜIDの登録有無が分からないようにしていたかですが、これは難しい言い方をすると「弱いパスワードが登録されている場合のコントロール」としてです。
パスワード認証において、もっとも重要なことは、利用者が安全なパスワードをつけることです。しかし、それだと利用者まかせになってしまう(パスワードの本来のあり方はそういうものですが)ので、サイト運営者側でなんとかできないか、ということで、以下のようなコントロールが考案され、実践されています。
- パスワードの定期的変更を要求する
- パスワードに使う文字種を2種以上、あるいは3種以上を要求する
- ログインの際にIDの間違いかパスワードの間違いかを明示しない
上の2つは、最近、逆効果として否定されています。3番目が今回のテーマですが、メリットもあるがデメリットもあるということで疑問視されているわけです。
たとえば、WordPressという世界でもっとも多用されているCMSの仕様も、「IDの間違いかパスワードの間違いか分かる」仕様になっています。これが脆弱性であるならばとっくに「改善」されているはずですが、一応許容されています(プラグインで挙動を変更することもできますが)。
コントロールの意味を説明していませんでしたが、意訳すると「対策」ですね。弱いパスワードをつけてしまう問題は、本当に悪いのは利用者です。ですが、サイト側でできる対策の一つしてこれがあります。
でも、例えば、認証の際に二段階認証を要求すれば、こちらの方がはるかに安全性が高まるので、他の対策(コントロール)までは要らないだろう、という判断はできます。
長々と書きましたが、まとめるとこうです。
- メールアドレスが登録済みとわからないようにすることは、弱いパスワードをつけてしまう利用者に対するコントロール(対策)である
- コントロールの一つが「ないこと」は脆弱性ではない
- 認証システムの利用者が限定され、全員が強いパスワードをつけることがわかっていれば、このコントロールはなくてもよい
- 他のコントロールで、もっと有効なものを使う場合(例: 二段階認証)も、このコントロールはなくてもよい
投稿2019/05/11 09:13
編集2019/05/12 03:20総合スコア11701
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/11 09:30 編集
退会済みユーザー
2019/05/11 17:10 編集
退会済みユーザー
2019/05/11 17:09
退会済みユーザー
2019/05/11 19:15 編集
0
機能的には問題ないと思いますが、UIはわかりやすさが大切かと考えます。
未登録ユーザは、登録していないメールアドレスをいきなり入力するのに戸惑いそうですし、
"こういう仕様です"という説明を書いて読ませるなら、一般的なスタンダードになっている新規登録/ログイン を分ける方が、わかりやすいのかなと思います。
投稿2019/05/09 11:18
総合スコア298
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
ベストアンサー
統合型UI
基本的に別々の役割を持ったUIを一つに統合するのは、「今、何をしているのか」のユーザ認識を曖昧にさせる為、歓迎しません。
質問内容こそ違いますが、下記質問と同じ性質の問題と思います。
submitボタンのラベルをどう表記するか
「新規登録画面」と「ログイン画面」ではフォーム送信用のsubmitボタンの意味が変わる為、統合できません。
HTML
1<label>ユーザID<input type="text" name="user" value="" /></label> 2<label>パスワード<input type="password" name="password" value="" /></label> 3<input type="submit" value="ログインもしくは新規登録" />
学習コストが高い
学習コストを高くしても良い作業には、次のポイントがあります。
- 何度も実施する作業である
- 習得する事で作業コストが軽減される
アカウント作成画面において、学習コストを高くすれば、「面倒くさそうだから止めよう」や「こんな面倒くさいのなら、登録後も面倒くさい作業が多いんだろうな」のように思われてしまう可能性があります。
プロバイダ目線でいえば、アカウント作成してサービスを利用してもらわなければ、サービスを継続する事が不可能なので、アカウント作成の学習コストは出来るだけ下げたいと考えるでしょう。
ヒューマンエラー
●「入力メアド≠登録メアド」なら、「このメールアドレスで新規登録しますか?」みたいなダイアログを出す。OKボタンが押されたら、入力メアド当てに確認コードを送っていいかのダイアログを出す。OKボタンが押されたら入力メアド当てに確認コードを送付し、確認コードを入力するためのページに遷移。送った確認コードと入力されたコードが一致したら新規ユーザー登録完了とする
確認ダイアログがあるとはいえ、「ログインするつもりで新規アカウント作成できてしまう挙動」は敬遠したくなるものです。
学習できていなかったユーザのヒューマンエラーは常に想定しておくべきです。
Amazonの問題点
Eメールアドレスは既に使用されています
「初めて使用します」を選択されましたが、****@gmail.comを使用するアカウントはすでに登録されています。
このエラーメッセージは「****@gmail.com」が有効なメールアドレスである事の証となります。
Amazonにブルートフォースアタックをしかければ、有効なメールアドレスを収集する事が可能であり、スパム業者にとっては格好の餌食といえます。
Re: ryoo_chksl さん
投稿2019/05/11 14:40
総合スコア18162
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
私が思う問題点、というか、メリットが無いと思う理由ですが、
「このメールアドレスで新規登録しますか?」みたいなダイアログを出す。OKボタンが押されたら
これは一般的な新規登録UIでは不要なステップですよね。(一般的なUIでは新規登録をしたいと思って新規登録ボタンを押しているのだから)
判断の負荷なり操作のステップ数なりを減らしたいという意図でしょうけど、減っていないように見えます。
メールアドレスの登録の有無が分かるリスクの件ですが、ログイン画面では分からないけれど新規登録UIでは既存ユーザーのアドレスを弾くサイトがありますね。
ログイン画面でだけ分からなくすることにさほどメリットがあるとは思えません。
新規登録とログインで時間あたりの試行回数の制限を変えるなどすれば意味があるのでしょうけれど。
あと「慣れていないから使いづらい」という点については質問の主題でないと思うので特に言うことはありません。
主題に含むそうなので、「慣れていないから使いづらい」について。
一面の事実ではあるでしょうけれど、それを理由にしてしまうと新しいUIが生まれなくなってしまうので、私の嫌いな考え方です。
カリスマ的に慣れないUIを作り続けるApple社のような存在が世の中には必要だと思います。
また、「人間が慣れていない」以上に厄介なのが「物理的な機械とか世の中の仕組みがそのUIを前提に作られてしまった」状態です。こうなるといくら既存のものより優れていてもUIの刷新は至難の業です。それに比べれば画面上のログインUIごときはいくらでも変えられますから、慣れないUIでもなんでも優れていると思うものを作ってみればよいと思います。
(ただし、今回の場合については優れていないと思います)
投稿2019/05/11 14:18
編集2019/05/13 13:28総合スコア3047
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
なかなか面白い発想ですね。
メリット
特段思いつきません。
デメリット
2点あります。
1点目は、「UIの変更は悪である」ということです。
ユーザーは「ログイン」と「新規登録」があるUIに慣れています。なので、これを違う形にすること自体がデメリットです。
2点目は、「わかりにくい」ということです。
アーキテクチャ的に類似の機能を同じUIにまとめるというのは一見合理的のように見えます。
しかし、それはエンジニアだからそう思うのであって、一般ユーザーが「あ、get or create ってことね」などとアーキテクチャに理解を示すだろうとは思えません。
ということで、面白いとは思うのですが、きちんと練りこまないとデザイン的にはいい結果が出ないのではないかな、と思いました。
投稿2019/05/11 09:31
総合スコア36074
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
ユーザ体験として一般的なものと異なるので、登録時の混乱が発生すると思います。
登録率が下がるんじゃないかなぁ。。。
追加の質問に関して
amazon のエラーメッセージはログインシステムのセキュリティ定石において正しくありません。
amazon が添付のエラー表示方法をあえて採用したのは、「『先人が思いついたけどあえてやらなかった』のはなぜか」を正しく分析し、「やらなかった理由に対してどのような対応をすればよいか?」/「それによるメリットは十分か?」を検討した結果です。
まずは定石を学ぶことをおすすめします。
前提知識が無い方とは会話が成立しません。
投稿2019/05/09 11:18
編集2019/05/11 02:40退会済みユーザー
総合スコア0
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/05/12 02:38
退会済みユーザー
2019/05/12 03:18
0
つまりは、とあるメアドが登録されているかされていないかというのが判定できる仕様ということになりますが、、
ワルイ人間がそのサイトに不正ログインしようとするときに、一手間省けるということになりますね。
投稿2019/05/09 11:14
総合スコア87747
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
世の中には以下のような名言があります。
良い子の諸君!
よく頭のおかしいライターやクリエイター気取りのバカが
「誰もやらなかった事に挑戦する」とほざくが
大抵それは「先人が思いついたけどあえてやらなかった」ことだ
投稿2019/05/09 12:21
総合スコア2937
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/05/11 17:18
退会済みユーザー
2019/05/12 06:32
退会済みユーザー
2019/05/12 07:00
0
セキュリティ上問題があるということと、一般的かということは別問題です。
もしセキュリティ上問題があるサイトが一般的になってきているならば大きな問題です。
昔あった「赤信号、みんなで渡れば怖くない」的な考えだと思います。
投稿2019/05/11 08:51
総合スコア1216
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/05/11 17:36
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。




