前提
現在趣味で某ゲームのダメージ計算サイトを作成中です。
マルチメディアでの快適な使いやすさを考えながら作成をしているのですが、その途中で自分の能力では表現できない実装方法を考えています。
調べてみても検索能力が低さからか、解決に辿り着くことができなかったため、この場所を借りて質問させていただきます。
問題点
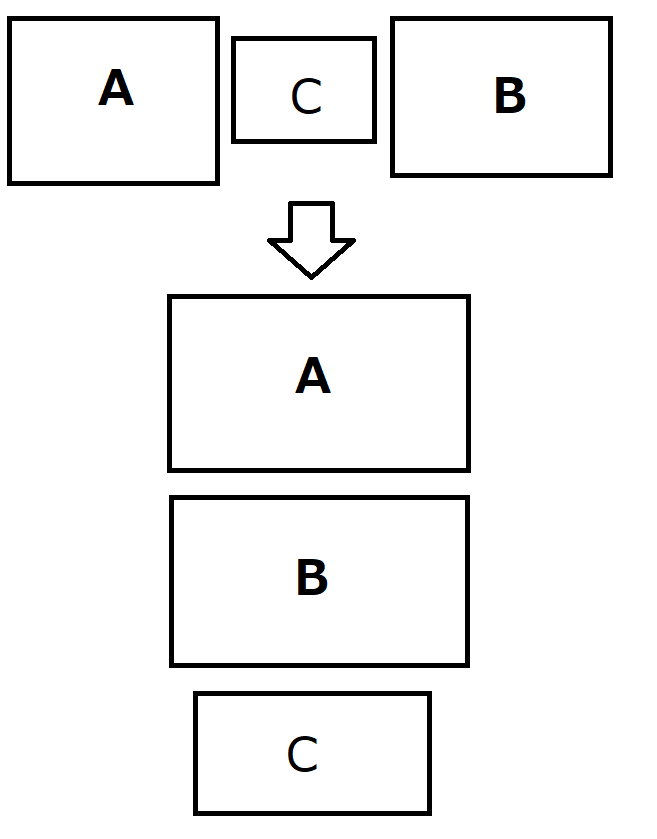
flexboxを用いて、以下の画像のような表示を行いたいです。
flexboxではorderプロパティが用意されているので、順序の指定を行い、メディアクエリを用いて一定の画面サイズ以下であればorderプロパティの値を入れ替える、といった処理が思いついたのですが、この場合flexboxを使って実装する利点(メディアクエリを使用してしまってるので楽な実装方法ではない)を潰してしまっている気がしているので、少し違和感を感じています。
何か他にも方法があれば、ご教授いただけますと幸いです。
追記
HTML文について追記依頼があったため、記載致します。
HTML
1<div class="wrapper"> 2 <div class="a"> 3 <!-- 内容 --> 4 </div> 5 6 <div class="c"> 7 <!-- 内容 --> 8 </div> 9 10 <div class="b"> 11 <!-- 内容 --> 12 </div> 13</div>
クラス名は据え置きです。
最初はこのように実装していたのですが、PCとしては上記のHTMLの通りに横並びで表示。
スマホなどの小さい画面でみた場合は、cとbを入れ替えて縦に3つ表示したいです。
回答1件
あなたの回答
tips
プレビュー