タイトル1
・ 文章1 結果1
・ 文章0000 結果2
・ 文章10 結果3
タイトル2
・ 文章3 結果1
・ 文章199 結果2
・ 文章2 結果3
少しずれてしまっていますが、上記のような箇条書き文を作成しています。
色々調べてやってみているのですが、黒丸の点を入れて作成しようとするうまくいかず…
ご教示のほど、宜しくお願いいたします!
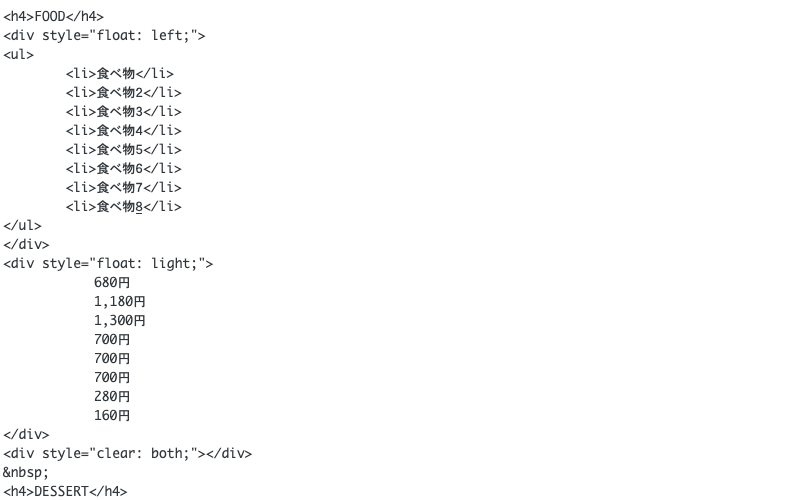
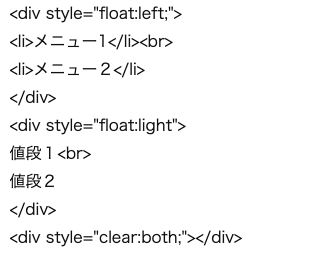
追記:画像を添付いたしました。
上の画像のものでは一列ずれて表示される。
下の画像では、行が空き過ぎてしまう。<br>を無くしてもうまく表示されませんでした。
回答1件
あなたの回答
tips
プレビュー