現在、新しいタブをオーバーライドするChrome拡張機能を作っています。
まだまだプロトタイプなのですが、Reactで作った「新しいタブ(フロントエンド)」を開くとバッググラウンドページから値を取得し描画するプロセスをまず考えています。
console.log()などでフロントエンド手前まで値が戻っていることは確認できるのですが、肝心のReactApp(フロントエンド)の部分で値が取得できているか確認できません。
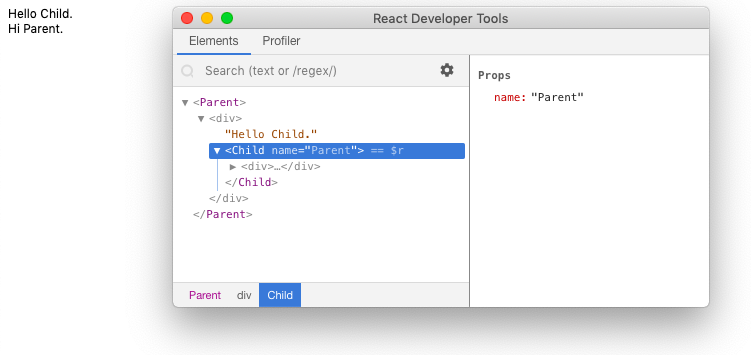
ですが "React Developer Tools" がChrome拡張機能で有効になりません。
なにか良い手はないでしょうか? 「もしかしたら?」などでも良いのでヒントになりそうなことを教えてください。
情報不足などありましたら、適宜追加させていただきます。よろしくお願いいたします。
※補足①
作成方法は、Reactなしのバッググラウンドをつくり動作確認はできております。今は create-react-app で作成した雛形に徐々に入れ込んでいく予定だったのですが、上記のためデバッグがうまく進んでおりません。
※補足②
ローカルのnode.jsで動作させてみたのですが、chrome.extension.getBackgroundPage()などchrome特有の関数をコールしているので、ローカルでは動作できませんでした。(chrome関数などを外したバージョンも作ったのですが、別件でエラーになりnode.js上での開発は諦めました。)
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/08 15:56