###React のimg要素で描画部分だけonClickをさせて、透明部分はonClickできなくする方法。
新元号になりました。新しい時代もよろしくお願いします。
さて本題ですが、タイトル通り画像の透明部分にonClickさせないようにしたいです。
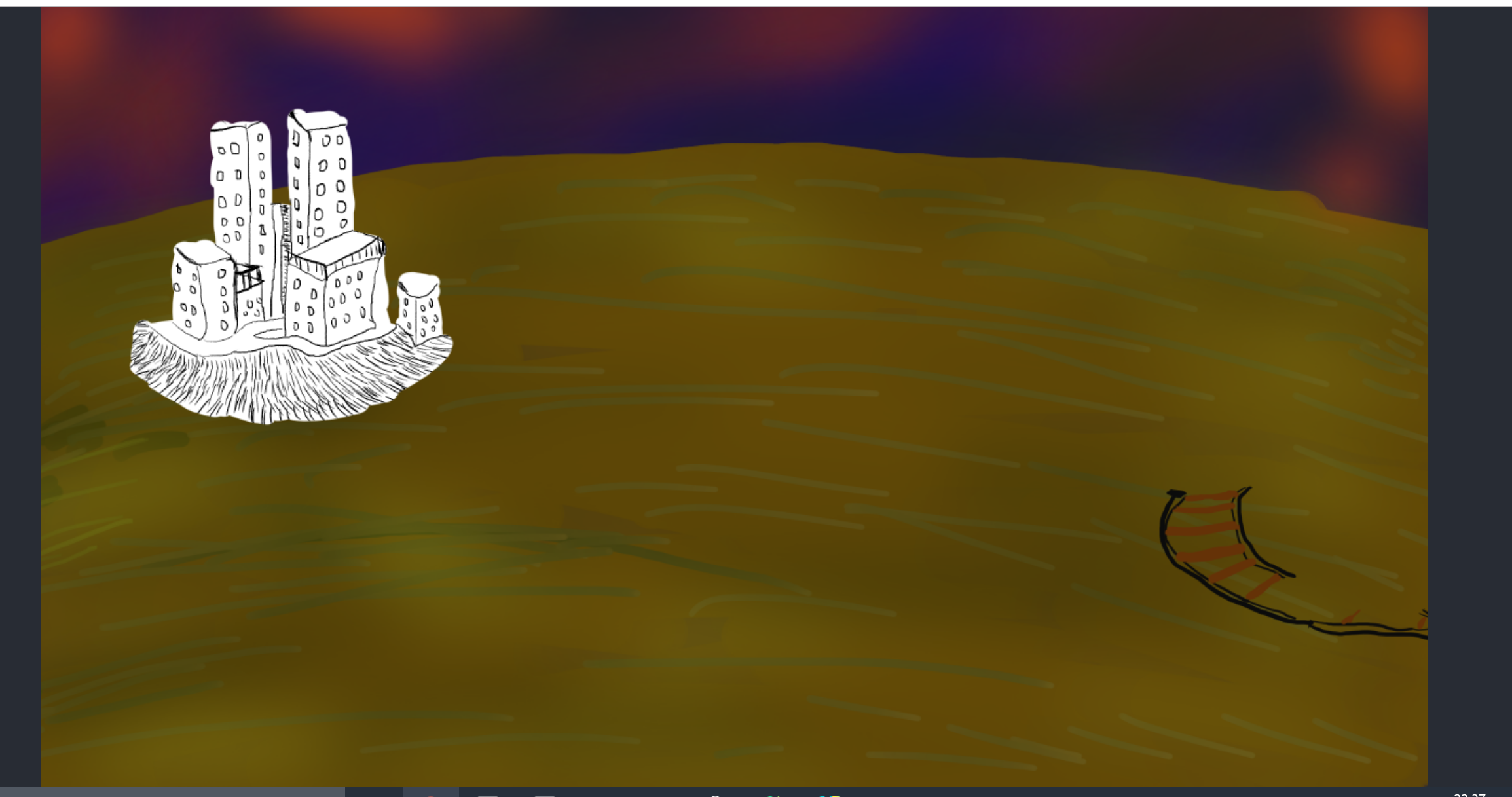
私は趣味で街を作っていて、実験的に以下の画像の左のような建物を作りました。

これは地面の画像の上に、同じ大きさの灰の建物の画像を用意して位置関係を保っています。しかしどこを押してもイベントが発生します。
白い街をクリックしたときだけ、イベントを起こすにはどうすればいいのでしょうか?
以下にコードの断片を記します。
調べてもでてこなかったので検索キーワードを教えていただけるだけでもありがたいです・・・
react.js
1//略 2function handleClick(e) { 3 alert("321令和") 4 } 5<img src={hai} onClick={handleClick} id="hai" 略/>
CSS
1#hai{ 2ここになにか記述する・・・? 3}
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/03 22:25